Tự động điền mật khẩu đăng nhập cho iOS Apps 11+
Như các bạn đã biết các trình duyệt trên máy tính như Chrome hay Safari cung cấp các gợi ý cho chúng ta các đề xuất mật khẩu và tự động điền mật khẩu. Điều đó giúp chúng ta tiết kiệm được thời gian hơn. Chúng ta không cần thiết phải nhớ tất cả các mật khẩu trên Internet. Và từ iOS 11, tự động ...
Như các bạn đã biết các trình duyệt trên máy tính như Chrome hay Safari cung cấp các gợi ý cho chúng ta các đề xuất mật khẩu và tự động điền mật khẩu. Điều đó giúp chúng ta tiết kiệm được thời gian hơn. Chúng ta không cần thiết phải nhớ tất cả các mật khẩu trên Internet. Và từ iOS 11, tự động điền mật khẩu đã được giới thiệu (xem WWDC video). Và bất kì giao thức nào của UITextInput cũng đều có thể sử dụng tính năng này như UITextView, UITextField. Thật thú vị phải không nào?
Dữ liệu người dùng được lưu trong thiết bị người dùng và được đồng bộ hóa với iCloud keychain và sẽ có sẵn cho tất cả các thiết bị sử dụng cùng một iCloud, các thiết bị khác nhau của người dùng.
Vậy để thực hiện việc tự động điền mật khẩu trên iOS App như thế nào? Chúng ta hãy cùng nhau tìm hiểu.
Như đã đề cập bên trên, UITextField hay UITextView thừa hưởng giao thức UITextInput, giao thức UITextInput cũng thừa hưởng giao thức UITextInputTraits. Giao thức UITextInputTraits có các optional var gọi là textContentType có khả năng tùy chỉnh bàn phím và các hành vi của nó.
Cho đến iOS 11, textContentType bao gồm các thành phần sau:
extension UITextContentType {
@available(iOS 10.0, *)
public static let name: UITextContentType
@available(iOS 10.0, *)
public static let namePrefix: UITextContentType
@available(iOS 10.0, *)
public static let givenName: UITextContentType
@available(iOS 10.0, *)
public static let middleName: UITextContentType
@available(iOS 10.0, *)
public static let familyName: UITextContentType
@available(iOS 10.0, *)
public static let nameSuffix: UITextContentType
@available(iOS 10.0, *)
public static let nickname: UITextContentType
@available(iOS 10.0, *)
public static let jobTitle: UITextContentType
@available(iOS 10.0, *)
public static let organizationName: UITextContentType
@available(iOS 10.0, *)
public static let location: UITextContentType
@available(iOS 10.0, *)
public static let fullStreetAddress: UITextContentType
@available(iOS 10.0, *)
public static let streetAddressLine1: UITextContentType
@available(iOS 10.0, *)
public static let streetAddressLine2: UITextContentType
@available(iOS 10.0, *)
public static let addressCity: UITextContentType
@available(iOS 10.0, *)
public static let addressState: UITextContentType
@available(iOS 10.0, *)
public static let addressCityAndState: UITextContentType
@available(iOS 10.0, *)
public static let sublocality: UITextContentType
@available(iOS 10.0, *)
public static let countryName: UITextContentType
@available(iOS 10.0, *)
public static let postalCode: UITextContentType
@available(iOS 10.0, *)
public static let telephoneNumber: UITextContentType
@available(iOS 10.0, *)
public static let emailAddress: UITextContentType
@available(iOS 10.0, *)
public static let URL: UITextContentType
@available(iOS 10.0, *)
public static let creditCardNumber: UITextContentType
@available(iOS 11.0, *)
public static let username: UITextContentType
@available(iOS 11.0, *)
public static let password: UITextContentType
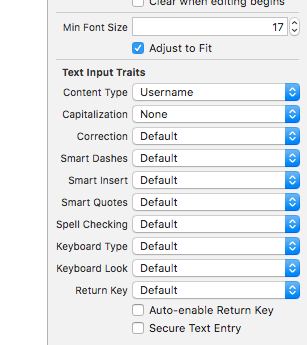
Bạn cũng có thể thiết lập trong Storyboard, bên dưới phần UITextInputTraits:
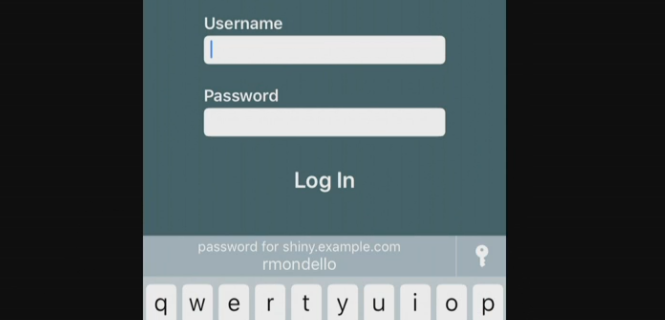
 Biên dịch và chạy ứng dụng. Nhấp vào trường văn bản và bạn sẽ thấy bàn phím với một biểu tượng chìa khóa về phía bên. !
Nhấn vào biểu tượng khóa và nó sẽ yêu cầu xác thực. Nếu thiết bị có TouchID hay FaceID, nó sẽ yêu cầu xác thực touchID hoặc faceID.
Biên dịch và chạy ứng dụng. Nhấp vào trường văn bản và bạn sẽ thấy bàn phím với một biểu tượng chìa khóa về phía bên. !
Nhấn vào biểu tượng khóa và nó sẽ yêu cầu xác thực. Nếu thiết bị có TouchID hay FaceID, nó sẽ yêu cầu xác thực touchID hoặc faceID.
Quan trọng: Khi màn hình xác thực bật lên, ứng dụng sẽ chuyển sang trạng thái không hoạt động (inactive state). Bạn không nên đóng đăng nhập hoặc màn hình với các trường văn bản (textfields) khi ứng dụng trở nên không hoạt động. Đây là cách hoạt động bình thường.
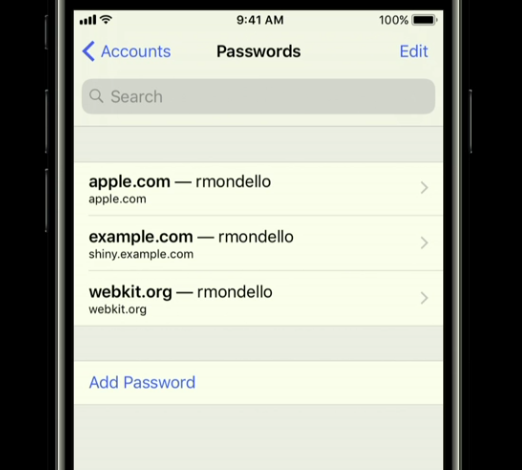
Sau khi xác thực, hệ điều hành sẽ hiển thị một danh sách các mật khẩu đã lưu mà từ đó bạn có thể chọn một mật khẩu mà bạn cho là phù hợp với ứng dụng. Thao tác này sẽ tự động điền tất cả các trường văn bản theo kiểu textContentType.
YES! Bạn là người dùng iOS, đây là màn hình login của bạn

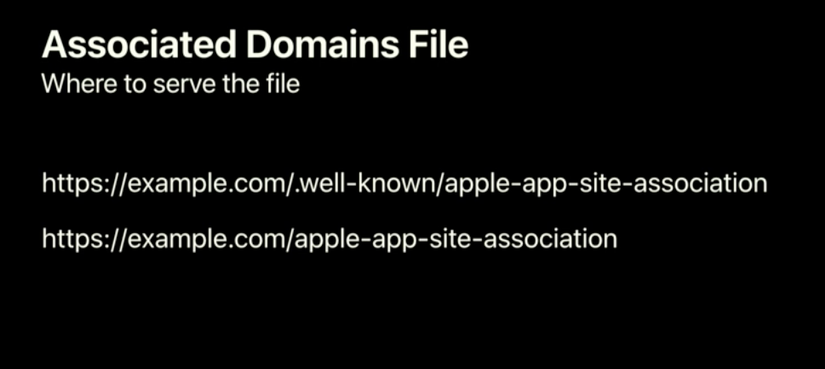
Vì vậy, trước đây hệ điều hành được liệt kê tất cả các mật khẩu được lưu trong keychain bởi vì nó không biết rằng ứng dụng này được liên kết với một tên miền. Để khắc phục điều này, chúng ta phải kích hoạt các tên miền liên quan trong cài đặt project xcode. Trong Xcode project settings → Capabilites →Associated Domains, điền website domain. Tên miền phải được đặt trước bằng từ khoá webcredentials: bởi vì chúng tôi đang sử dụng dịch vụ webcredentials và điều này rất quan trọng. Ví dụ:* webcredentials: facebook.com!* Đây là tất cả những gì chúng ta cần làm để bảo với iOS rằng ứng dụng được liên kết với một trang web. Bây giờ chúng ta cần trang web để đồng ý và quay lại ứng dụng để iOS có thể thiết lập kết nối hai chiều. ! Nội dung file AASA như sau: Đây là một file json với app indentifier cho key là "apps", bạn có thể thấy.
App ID là teamID, sau đó là kí tự (.) và cuối cùng là bundle ID của app.

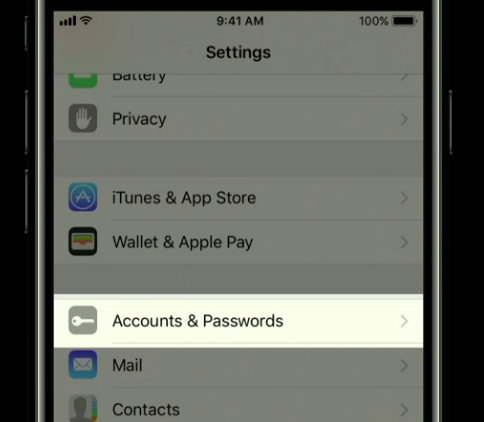
Trong iOS 11, tính năng này được thêm vào cài đặt thiết bị.


Như vậy phía trên tôi đã giới thiệu với các bạn một tính năng cực kỳ thú vị mà chúng ta có thể thực hiện trên iOS App 11+: tự động điền mật khẩu. Rất có thể trong tương lai gần, các ứng dụng của chúng ta sẽ áp dụng tính năng này. Cám ơn các bạn đã đọc bài. Nguồn: Medium
