Tự động hóa front-end vs Laravel Mix trong Laravel(P2)
Hi guys, nay mình lại quay trở lại với P2 đây. Ở phần 1 mình đã giới thiệu sơ qua cho các bạn về Laravel-Mix và thành quả mà nó mang lại rồi. Phần này chúng ta sẽ bắt tay vào code nhé (Bài này mình demo dựa trên source code của laravel 5.6). Phần này nếu bạn nào chưa biết về reactjs or chỉ ...
Hi guys, nay mình lại quay trở lại với P2 đây. Ở phần 1 mình đã giới thiệu sơ qua cho các bạn về Laravel-Mix và thành quả mà nó mang lại rồi. Phần này chúng ta sẽ bắt tay vào code nhé (Bài này mình demo dựa trên source code của laravel 5.6).
Phần này nếu bạn nào chưa biết về reactjs or chỉ đang quan tâm về css thì scroll xuống dưới nhé.
Ở phiên bản 5.6 của Laravel thì đã được tích hợp sẵn Vuejs, vậy nhưng đứa hay like dạo như mình lại thích dùng nền tảng của facebook hơn, vì thế mình sẽ chạy lệnh sau để thông báo cho Laravel : "Cài hộ reatjs exmaple cái đê"
php artisan preset react
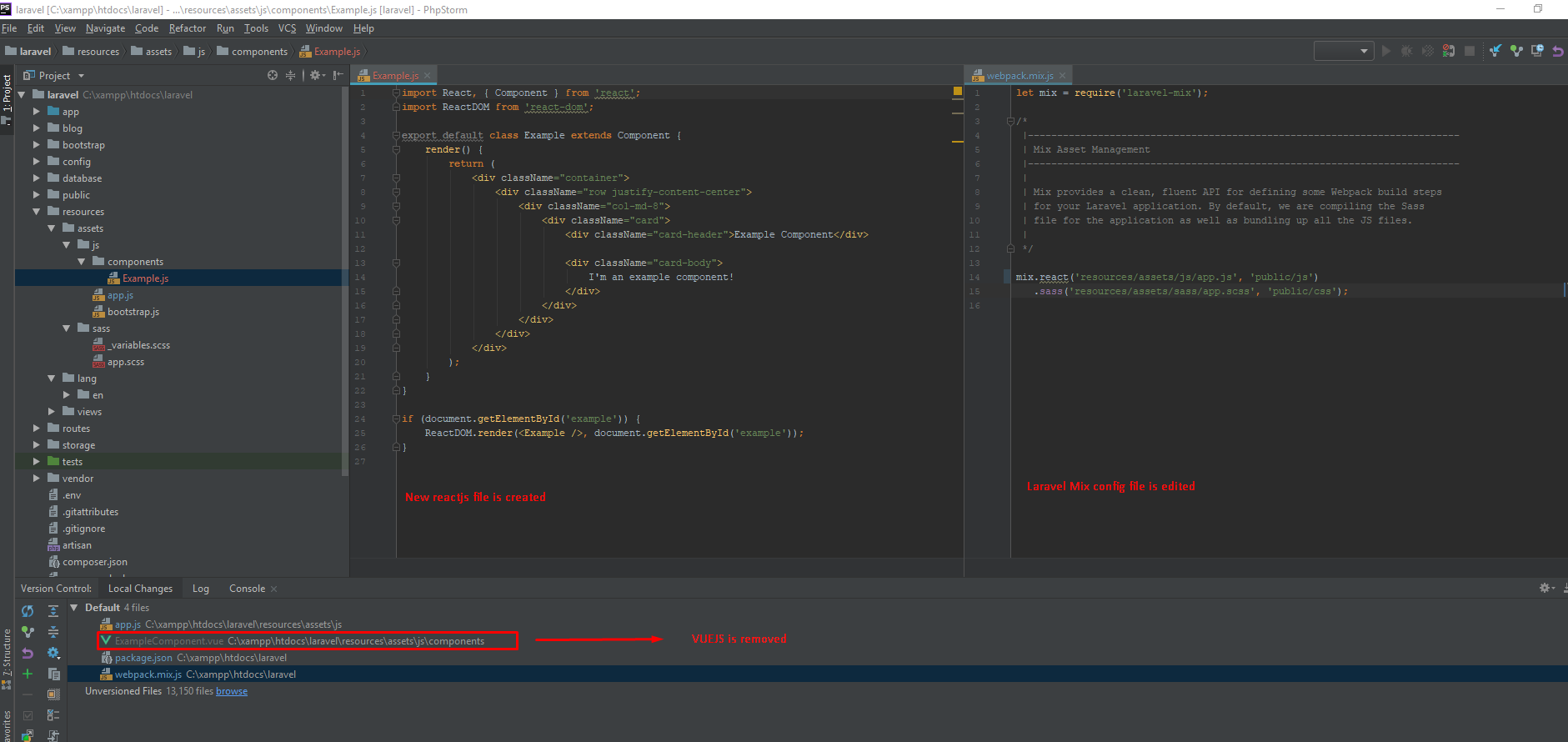
Sau khi chạy xong lệnh này bạn sẽ thấy những thay đổi sau trong source code

Nếu bạn chú í vào thì thấy file package.json có thay đổi => run ngay npm install để update lại node_module thôi.
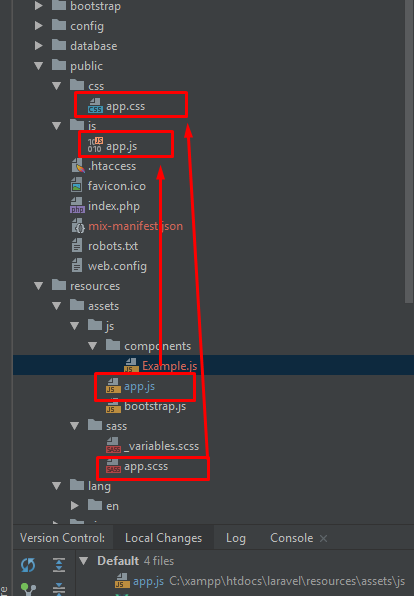
Các bạn chú í như lần trước mình vẫn nói là Reactjs hay Sass thì cuối cùng ta vẫn phải compile chúng ra thành ES5 or Css để trình duyệt đọc được. Vậy nên Laravel-Mix sau khi tích hợp xong thì cũng sẽ làm cái việc compile này cho chúng ta luôn. Vậy file được compile ra nằm ở đâu??
Cùng nhìn lại những file đã thay đổi nhé
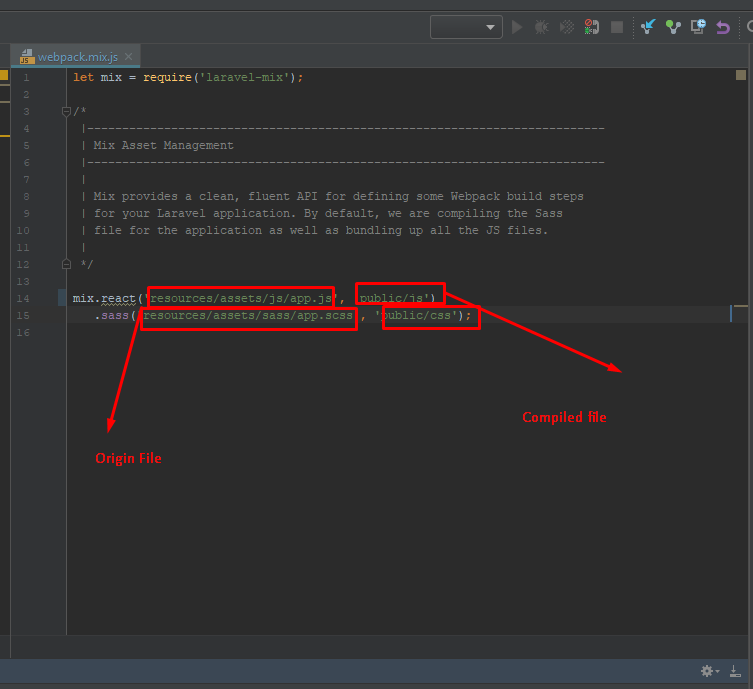
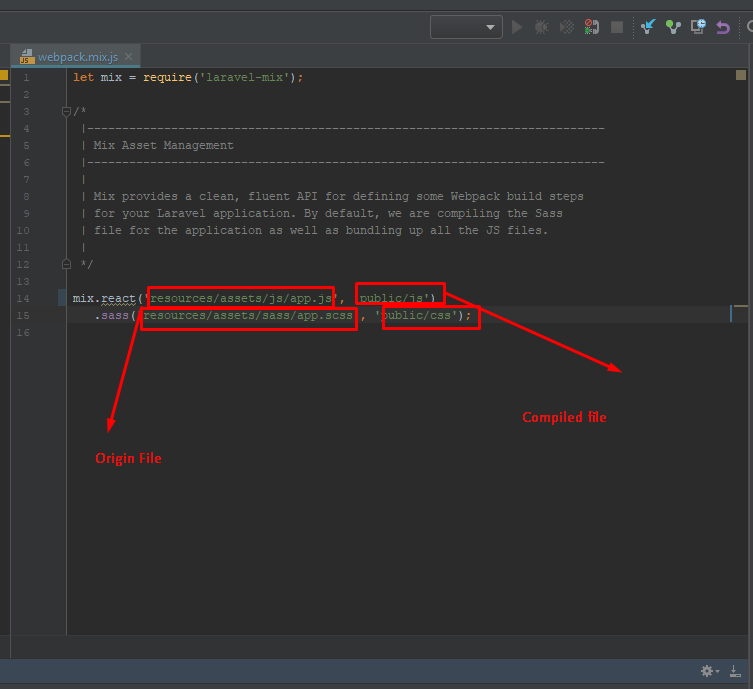
Trong file webpack.mix.js chúng ra đã có sẵn 2 thông báo rằng: " Hãy compile file reactjs ở thư mục resources/assets/js/app.js ra file js ở thư mục public/js đi" (Tương tự cho SASS)

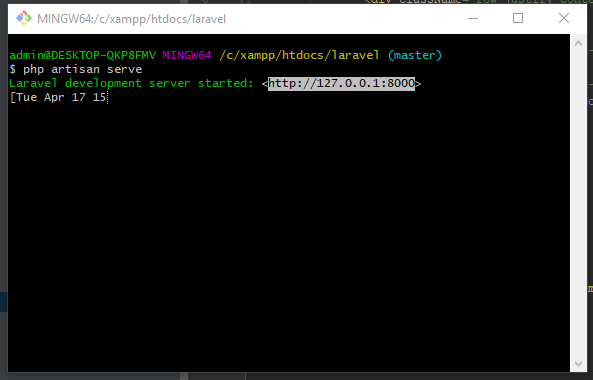
Nhưng tào lao từ bài trước đến bài này mà đã thấy kết quả đâu nhỉ? Đây nhé, bạn hãy chạy ngay câu lệnh này để run project laravel của mình

Sau đó truy cập vào cái domain serve trả về , kết quả của mình trông như thế này

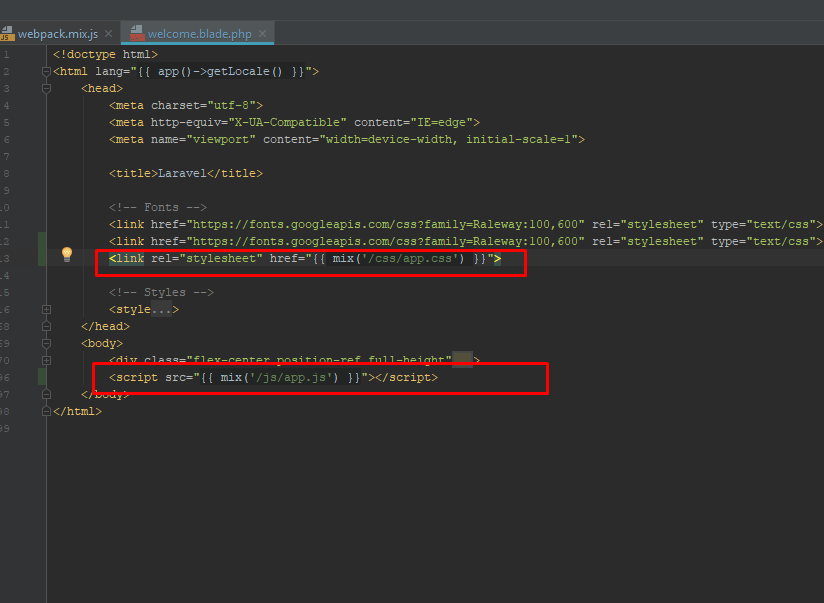
Ơ,ó khác quái gì lúc mới cài đặt laravel đâu :D .Nhưng tại sao thế nhỉ? Các bạn trước tiên Ctrl+U lên xem cho mình xem vì sao nhé. Sau khi viewsource lên thì rõ ràng là k có link đến file public/css/app.css or public/css/app.js đâu cả. Vậy nên là các bạn phải link 2 cái file này vào trước đã.

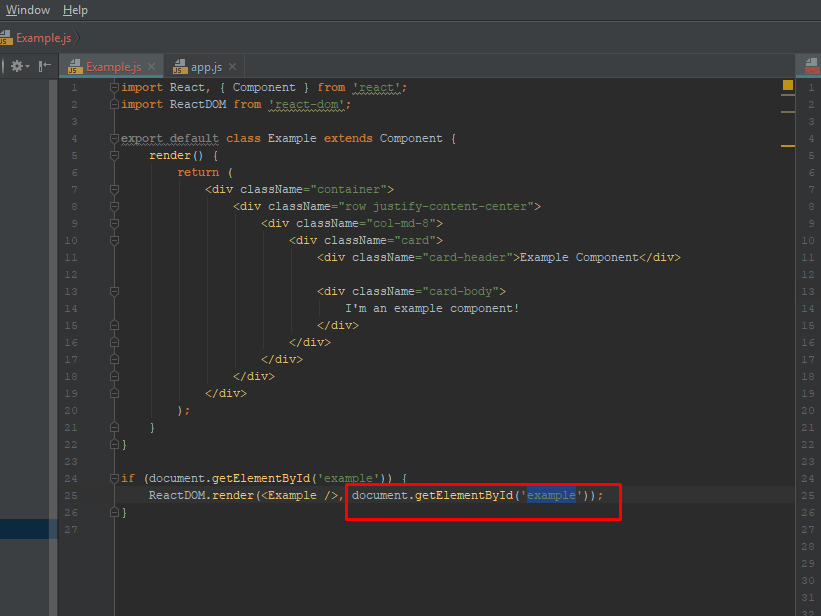
Sau đó thì reload lại trình duyệt. Ơ,vẫn k thay đổi .Nhưng từ đã, Hà Nội k vội được đâu. Giờ mình quay lại với chủ để của mục này đó là tích hợp đc Reactjs vào . Mình quay lại đọc file resource/assets/js/app.js và thấy nó đơn giản chỉ là nơi để require các file js vào thôi. Quay qua resourcesassetsjscomponentsExample.js thì đúng là cấu trúc của Reactjs đây rồi. Mừng ghê .

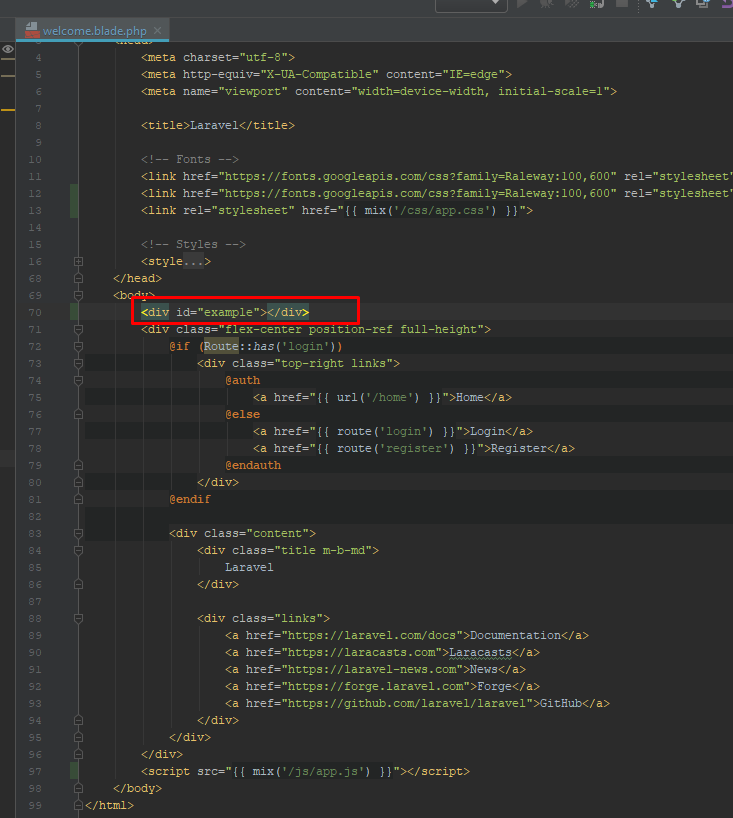
Và nó cần 1 thẻ có id là example để bind dữ liệu ra => quay lại resourcesviewswelcome.blade.php và thêm thẻ này vào thôi, cái gì chứ cái này dễ k hà. ;D

Quay lại reload trình duyệt và xem kết quả(khoan hãy phẫn nộ mình, vẫn chưa có gì thay đổi đúng k?? Hứa k troll nữa ;D)
Thật ra là sau mỗi lần thay đổi thì bạn phải chạy lệnh này để Laravel Mix compile lại public source cho bạn
npm run dev (ngoài ra bạn có thể chạy lệnh npm run production - lệnh này sẽ giúp compile file ra dưới dạng nén .min )
Đấy chạy xong reload lại là ngon ngay mà. Có component content rồi kìa!

Thế là xong thằng Reactjs rồi nhé. Dài ghê :(
Thật ra là lan man ở trên thì bạn cũng đã tích hợp xong thằng Sass rồi đấy, bạn còn nhớ khai báo compile này trong file webpack.mix.js k?

Hơn thế cũng lại link luôn link file publiccssapp.css vào ở trên rồi.Vậy giờ việc của bạn là viết less và run lệnh compile
npm run dev & reload lại xem kết quả đúng k thôi
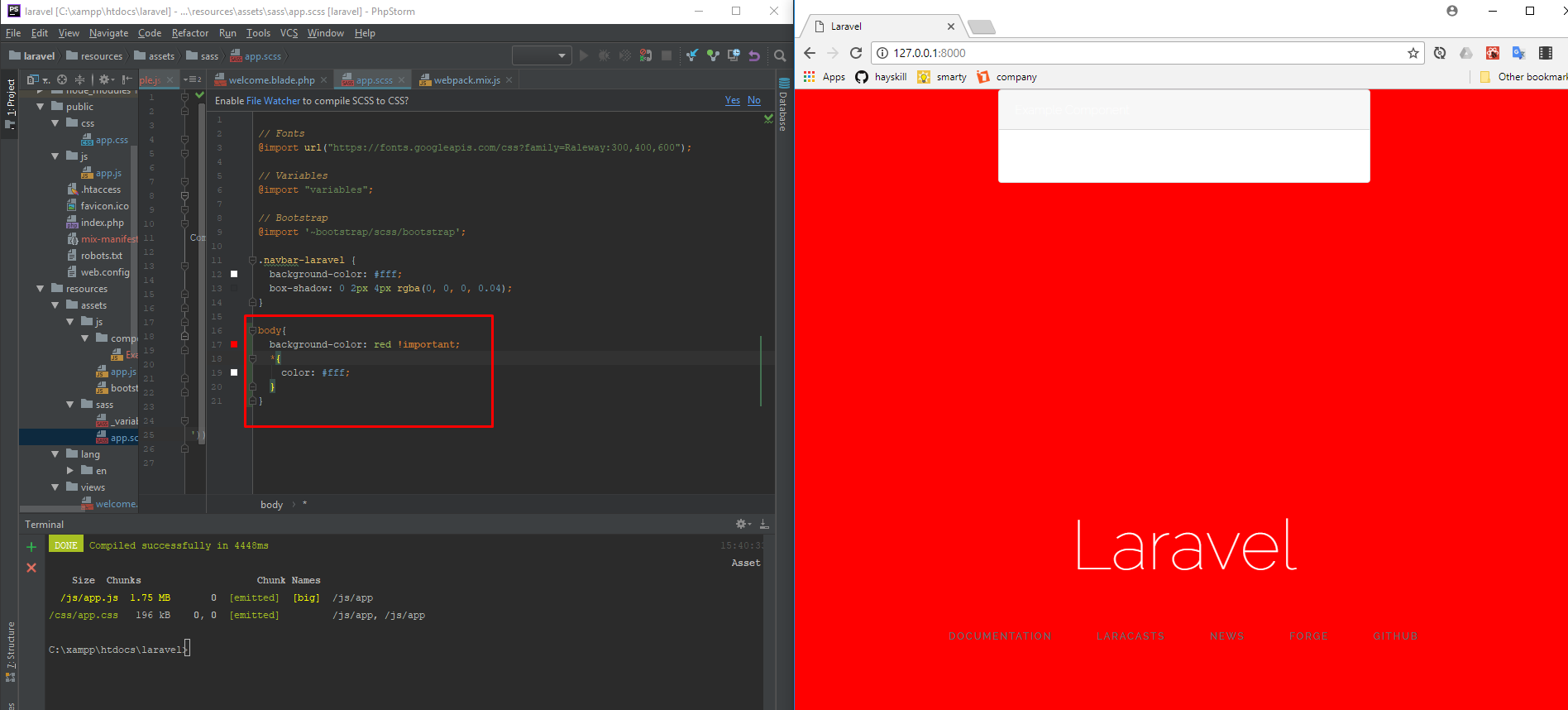
Đây là ví dụ viết Sass đơn giản của m
Hai cái ở trên bạn thấy chẳng có gì hữu ích hơn khi mỗi lần thay đổi thì ta lại phải chạy lệnh rồi reload manual lại trình duyệt đúng k nào?
Vậy bây giờ trước tiên là Auto Compile:
Để Laravel tự động compile code mỗi khi bạn Ctrl+S thì rất đơn giản , bạn chỉ cần chạy lệnh sau và để đấy
npm run watch
Với lệnh này Laravel Mix sẽ quan sát những thay đổi trong file của bạn mỗi khi bạn nhấn Ctrl+S và sau đó tự động compile ra static file ở thư mục public/js(css).
Cuối cùng là auto reload:
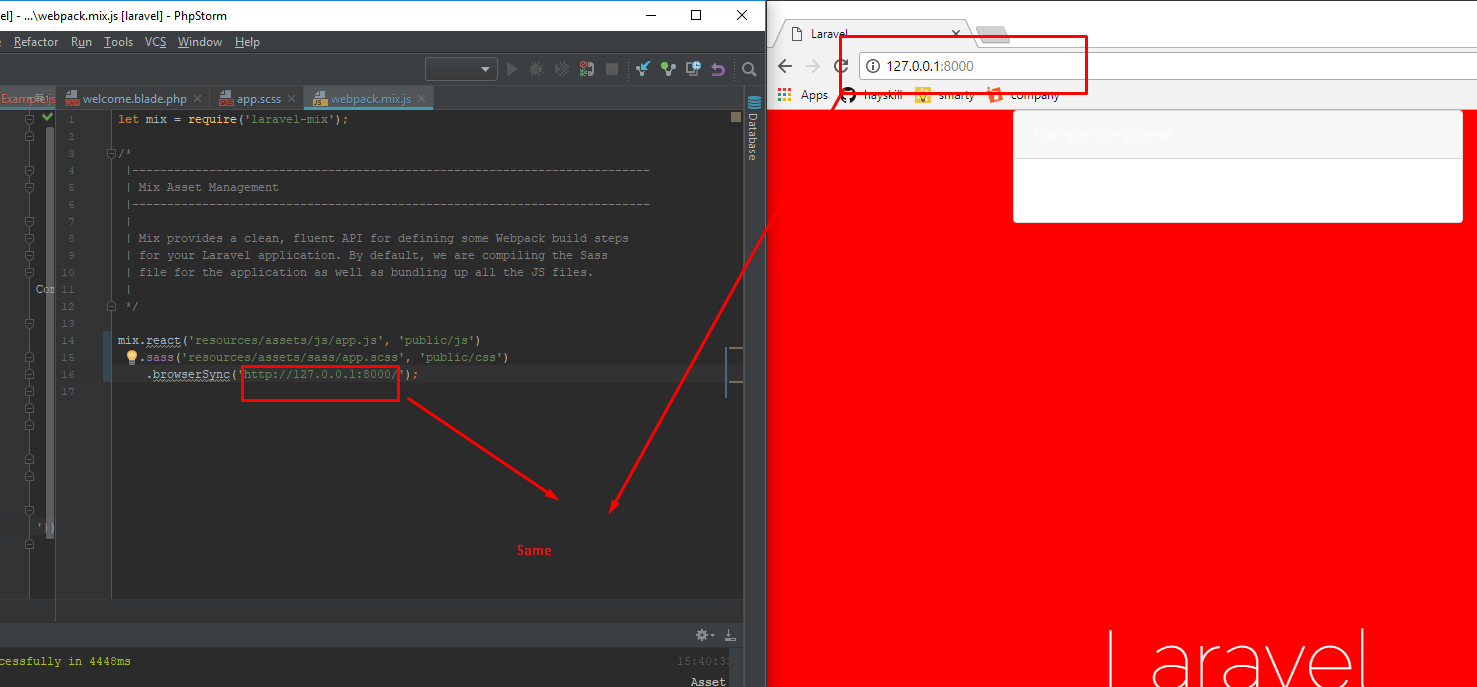
Bạn cần viết thêm config trong file webpack.mix.js như mình dưới đây

Sau đó bạn chạy lại lệnh
npm run watch
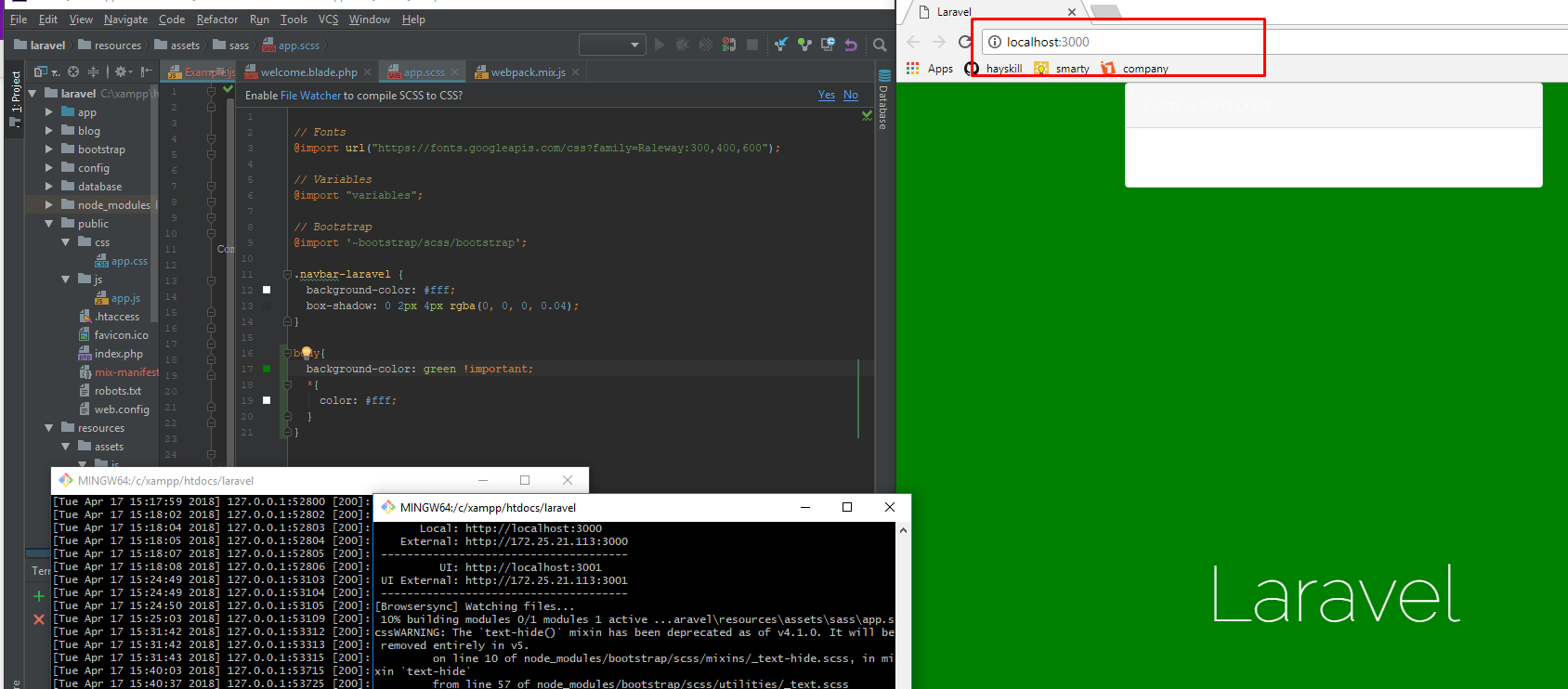
bạn sẽ thấy 1 cửa sổ hiện lên như này

Chú í: để php artisan serve & npm run watch xong xong, đừng thấy chạy rồi ngắt 1 trong 2 cái đi nhé ;)
Vậy túm lại là các bạn cần chú í :
1:Nơi config
file webpack.mix.js - nơi để khai báo các lệnh cho Laravel Mix biết nó phải làm gì cho các bạn.
2: Các lệnh để chạy Laravel Mix
+, `npm run dev` or `npm run production` (compile 1 lần) +, `npm run watch` (theo dõi sự thay đổi các file được khai báo và compile sau khi bạn Ctrl+S )
Ngoài ra Laravel còn rất nhiều công dụng khác nữa.Bạn có thể xem thêm tài liệu tham khảo chi tiết hơn ở đây.
