UIKit View Shadow
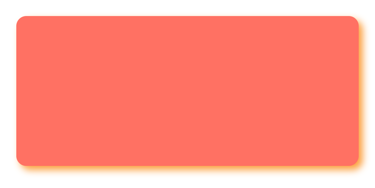
Hôm nay chúng ta sẽ nói về layout.shadowX để một view nhìn giống như một Card với các cool effects. Chúng ta bắt đầu với view đơn gian và tôi biết bạn cần điều này. myCard.layer.cornerRadius = 10 myCard.layer.shadowOpacity = 1 myCard.layer.shadowColor = UIColor(named: "Swift ...
Hôm nay chúng ta sẽ nói về layout.shadowX để một view nhìn giống như một Card với các cool effects. Chúng ta bắt đầu với view đơn gian và tôi biết bạn cần điều này.

myCard.layer.cornerRadius = 10 myCard.layer.shadowOpacity = 1 myCard.layer.shadowColor = UIColor(named: "Swift Orange")!.cgColor myCard.layer.shadowRadius = 4 myCard.layer.shadowOffset = CGSize(awidth: 4, height: 4)
Ý nghĩa của đoạn code này là gì?
- Set thuộc tính cornerRadius của UIKit.
- Set shadow opacity có giá trị từ 0 đến 1 để áp dụng cho shadow color
- Set shadow color
- Set shadow radius. Bạn có thể tìm hiểu thêm ở đây
- Và cuối cùng là shadow offset là điểm xuất hiện của bóng
Note: Để việc nhìn thấy shadow, chung ta k nên set property masksToBounds để tránh việc bóng bị cắt mất
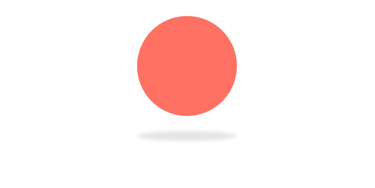
Còn một điều nữa ... Còn một thuộc tính phần bóng để chúng ta có thể tạo ra các cool effects: shadowPath. Hãy xem cách chúng ta có thể làm cho một cái view giống như đang nổi trên màn hình thiết bị.

let cardWidth = myCard.frame.awidth let cardHeight = myCard.frame.height let distanceFromCard = 15 myCard.layer.cornerRadius = cardWidth * 0.5 myCard.layer.shadowOpacity = 0.1 myCard.layer.shadowRadius = 2 myCard.layer.shadowColor = UIColor.black.cgColor myCard.layer.shadowOffset = CGSize(awidth: 0, height: cardHeight) let path = CGPath(ellipseIn: CGRect(x: 0, y: distanceFromCard, awidth: Int(cardWidth), height: Int(cardHeight * 0.1)), transform: nil) myCard.layer.shadowPath = path
Tương tự như ví dụ trước nhưng thay vì sử dụng hình dạng shadow mặc định, tôi đã sử dụng một hình elip. Rất đơn giản.
Nguồn
