[WEB] Hướng dẫn gộp và nén file css, js với Gulp
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách gộp và nén file css và js với thư viện Gulp JS , giúp cải thiện tốc độ tải trang website. Gulp là một công cụ giúp bạn tự động hóa nhiều task (nhiệm vụ) trong quá trình phát triển web. Nó ...
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách gộp và nén file css và js với thư viện Gulp JS, giúp cải thiện tốc độ tải trang website.
Gulp là một công cụ giúp bạn tự động hóa nhiều task (nhiệm vụ) trong quá trình phát triển web. Nó thường được sử dụng để làm các tác vụ front end như:
- Tạo ra một web server
- Reload trình duyệt một cách tự động bất cứ khi nào một file được lưu
- Sử dụng các preprocessor giống như Sass hoặc LESS
- Tối ưu hóa các tài nguyên như CSS, JavaScript và hình ảnh

Yêu cầu cài đặt: Nodejs
và các thư viện sau: gulp, gulp-uglify, gulp-concat, gulp-css
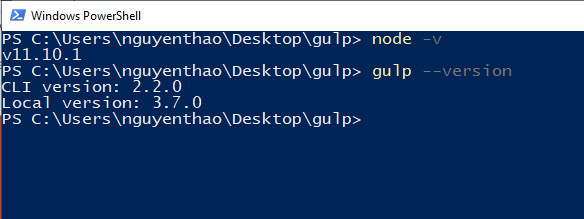
Ghi chú: Ở bài viết này mình sử dụng Node js phiên bản 11 và gulp phiên bản 3.
Nếu các bạn chạy trên Node 12 và gulp 4 sẽ bị lỗi nhé, các bạn chú ý vấn đề này nha.

Sau khi cài đặt Node js 11 vào xong, các bạn chạy các lệnh sau để cài đặt Gulp và các thư viện cần thiết.
npm install --global gulp-cli npm i gulp@3.7.0 npm i gulp-concat npm i gulp-uglify npm i gulp-css
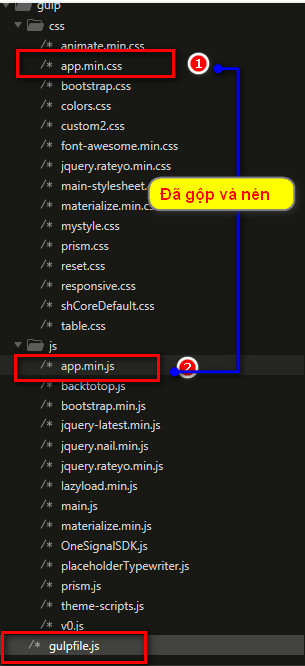
Sau khi cài đặt gulp và các thư viện cần thiết xong, các bạn tạo một project, với hai thư mục css và js.
Và bên ngoài cùng các bạn tạo 1 file gulpfile.js (file này để thực thi lệnh gộp và nén).
Hình ảnh cấu trúc demo ứng dụng:

Và source code để gộp và nén rất đơn giản, các bạn mở file gulpfile.js và nhập đoạn code javascript như sau:
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var concat = require('gulp-concat');
var cssMin = require('gulp-css');
gulp.task('css', function() {
gulp.src([
'./css/bootstrap.css',
'./css/materialize.min.css',
'./css/reset.css',
'./css/main-stylesheet.css',
'./css/colors.css',
'./css/responsive.css',
'./css/font-awesome.min.css',
'./css/prism.css',
'./css/table.css',
'./css/custom2.css',
'./css/jquery.rateyo.min.css',
'./css/animate.min.css',
'./css/shCoreDefault.css',
'./css/jquery.rateyo.min.css',
'./css/mystyle.css',
]).pipe(concat('app.min.css'))
.pipe(cssMin())
.pipe(gulp.dest('./css'));
});
gulp.task('scripts', function(){
gulp.src ([
'./js/OneSignalSDK.js',
'./js/prism.js',
'./js/jquery-latest.min.js',
'./js/jquery.nail.min.js',
'./js/jquery.rateyo.min.js',
'./js/lazyload.min.js',
'./js/main.js',
'./js/materialize.min.js',
'./js/theme-scripts.js',
'./js/backtotop.js',
'./js/bootstrap.min.js',
'./js/placeholderTypewriter.js'
])
.pipe(concat('app.min.js'))
.pipe(uglify())
.pipe(gulp.dest('./js'))
});
gulp.task('default', ['css', 'scripts']);
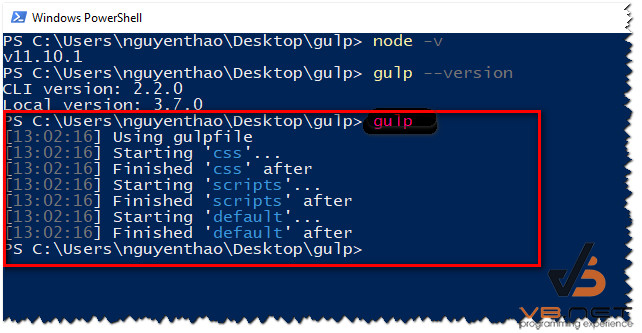
Sau khi nhập xong, các bạn mở terminal (CMD command) và gõ lệnh: gulp
để thực thi, kết quả trả về như hình bên dưới là thành công.

Chúc các bạn thành công!
DOWNLOAD SOURCE
