Webpack - the Introduction
Webpack Là Gì Webpack là một module bundler. Webpack takes modules with dependencies and generates static assets representing those modules. Theo sự phát triển không ngừng của công nghệ, các website ngày này đang tiến hóa trở thành một ứng dụng đúng nghĩa, cũng như ngày càng dựa nhiều ...
Webpack Là Gì
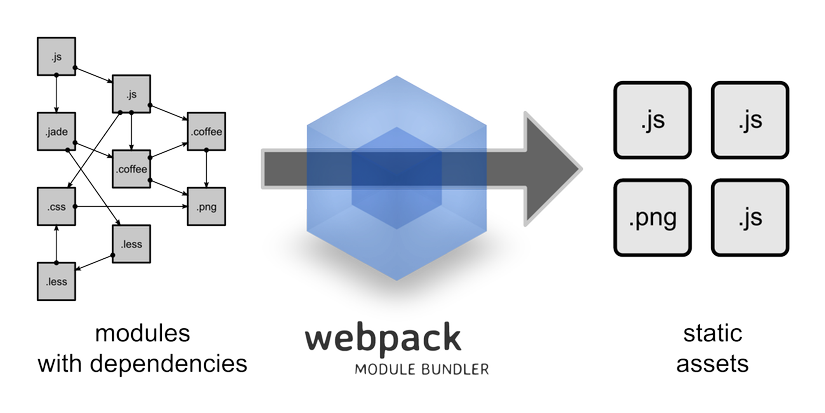
Webpack là một module bundler.
Webpack takes modules with dependencies and generates static assets representing those modules.

Theo sự phát triển không ngừng của công nghệ, các website ngày này đang tiến hóa trở thành một ứng dụng đúng nghĩa, cũng như ngày càng dựa nhiều hơn vào Javascript. Mặt khác, lượng code ở phía client cũng tăng lên đáng kể, do đó, việc sử dụng hệ thống các module nên cải thiện không chỉ quá trình phát triển mà nên cả trải nghiệm của lập trình viên.
Nếu bạn đang làm việc với hệ thống với codebase lớn hoặc đơn giản chỉ là nghiên cứu, không nghi ngờ rằng bạn hiểu được tầm quan trọng của việc giữ code trong trạng thái well-organized. Một trong những cách tốt nhất để làm việc đó là chia Javascript code ra thành các module nhỏ. Có một vài module system nổi tiếng mà bạn có thể đã dùng hoặc từng nghe tới như Browserify hay RequireJS, cả hai đều cực kỳ hữu dụng and làm tốt nhiệm vụ tuy nhiên Webpack dường như còn tân tiến hơn.
Tại Sao Nên Dùng Webpack
Với các web app lớn sẽ là không hiệu quả khi đặt tất cả code trong một file duy nhất, đặc biệt nếu một số đoạn code chỉ được gọi trong một số hoàn cảnh. Sử dụng webpack bạn có thể dễ dàng chia phần mềm ra thành rất nhiều file khác nhau.
Codebase có thể được chia thành các “chunks” có khả năng được load theo thứ tự hay yêu cầu. Với tính năng Code Spliting này mà nói, đa phần mọi người đều có chung một hiểu nhầm đó là nó chỉ tách các đoạn code dùng chung ra thành một "shared chunk" mà quên đi mất tính năng nổi bật nhất của nó là các "share chunk" kia có thể được load theo yêu cầu và được cache lại trong các hash. Điều đó có thể giúp giảm thời gian lúc khởi chạy đi đáng kể cũng như hệ thống chỉ load một file code khi cần thiết.
Giống như gulp hay grunt, Webpack có một bộ parse mạnh mẽ có thể build và bundle CSS, preprocessed CSS, compile-to-JS languages (ví dụ CoffeeScript), hình ảnh, icon và gần như là hầu hết các 3rd party library.
Một tính năng tuyệt vời khác đó là webpack plugin với khả năng tự thêm vào trong quá trình build, do đó cho phép bạn thoải mái tùy chỉnh webpack theo nhu cầu cũng như đóng góp xây dựng các plugin như open source.
Action!!!
Cài đặt webpack qua npm
npm install webpack -g
Thêm file package.json vào project bằng câu lệnh npm init hoặc sử dụng đoạn snippet code sau:
{ "name": "WebpackExample", "version": "0.0.1", "description": "It's about to start!", "private": true, "scripts": {}, "dependencies": {}, "devDependencies": {} }
Để add webpack vào file package.json mới tạo, bạn có thể dùng:
npm install webpack --save-dev
Lúc này bạn đã có thể sử dụng các lệnh của webpack thông qua CLI. Một số lệnh cơ bản nên nhớ:
webpack -h list all commands webpack – for building once for development webpack -p – for building once for production (minification) webpack --watch – for continuous incremental build webpack -d – to include source maps webpack --colors – for making things pretty
Basic setup
Tiếp theo ta tạo một file webpack.config.js trong root của thư mục như sau:
module.exports = { entry: './main.js', output: { filename: 'bundle.js' } };
Và một file JavaScript main.js đơn giản với nội dung cũng cực kì đơn giản:
document.write("It's just the begining!");
Sau khi chạy webpack thông qua CLI bạn sẽ thu được một file mới là bundle.js như đã khai báo trong webpack.config.js
Hash: f21b880dfc848912c4a3
Version: webpack 1.12.9
Time: 22ms
Asset Size Chunks Chunk Names
bundle.js 1.43 kB 0 [emitted] main
[0] ./main.js 42 bytes {0} [built]
Để đảm bảo tất cả đang hoạt động đúng, chúng ta cũng có thể thêm vào một file html đơn giản index.html
<html> <head> <script type="text/javascript" src="bundle.js"></script> </head> <body> <h1>Webpack Demo</h1> </body> </html>
Multiple modules into one
Bỏ qua ví dụ đơn giản trên, hãy cùng thử thêm vào hàng loạt các module và xem webpack xử lý như thế nào
Khởi tạo một file JS khác second.js:
module.exports = document.write("It doesn't stop");
Và gọi nó trong main.js:
require("./second.js");
Chạy webpack một lần nữa từ CLI và mở file bundle.js, bạn sẽ thấy cả hai file JS trên đang sinh sống hòa thuận với nhau
