Wordpress api with react
Mình ko biết gì nhiều về backend, nên thực tế để làm 1 cái gì đó thì thường dùng cms hoặc có bạn backend làm làm cùng. Từ đó mình đã tìm hiểu và biết được wordpress có cung cấp api, nghĩa là ở phía backend mình dùng wordpress nhưng chỉ trang admin để soạn bài, bên frontend thì có thể dùng react ...
Mình ko biết gì nhiều về backend, nên thực tế để làm 1 cái gì đó thì thường dùng cms hoặc có bạn backend làm làm cùng. Từ đó mình đã tìm hiểu và biết được wordpress có cung cấp api, nghĩa là ở phía backend mình dùng wordpress nhưng chỉ trang admin để soạn bài, bên frontend thì có thể dùng react hoặc bất cứ framework nào để làm SPA. Thế là mình đã thử xem có gì hay ho.
install wordpress
môi trường là mac os
- install MAMP - no như kiểu xampp vậy
- download wordpress
 /pictures/picfullsizes/2019/07/21/thu1563723209.png
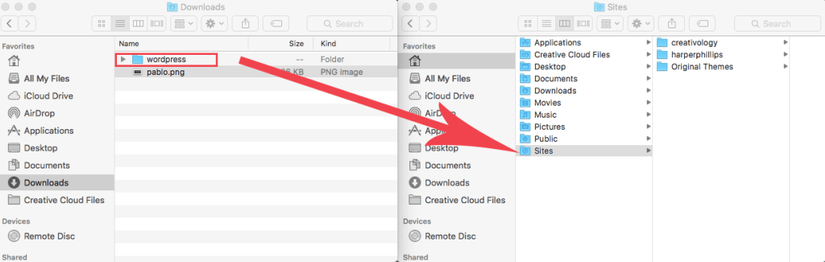
/pictures/picfullsizes/2019/07/21/thu1563723209.png- Unzip file WordPress zip vừa download vào kéo nó vào folder của bạn, ở đây mình đặt trong home và tên là "site" luôn
 /pictures/picfullsizes/2019/07/21/hwi1563723210.png
/pictures/picfullsizes/2019/07/21/hwi1563723210.png- install MAMP rồi click "Open WebStart Page"

- Vào tool -> chọn phpadmin rồi tạo db như bình thường

- Rồi cài đặt wp như bình thường
Api wordpress
Khi click Open WebStart Page thì bạn sẽ thấy cái link của nó như này: "http://localhost:8888/MAMP/?language=English" -> bạn đổi thành "http://localhost:8888/ten-folder-luc-unzip-wordpress"
ko chạy thì vào mamp chọn references/webserver rồi trỏ lại đường dẫn
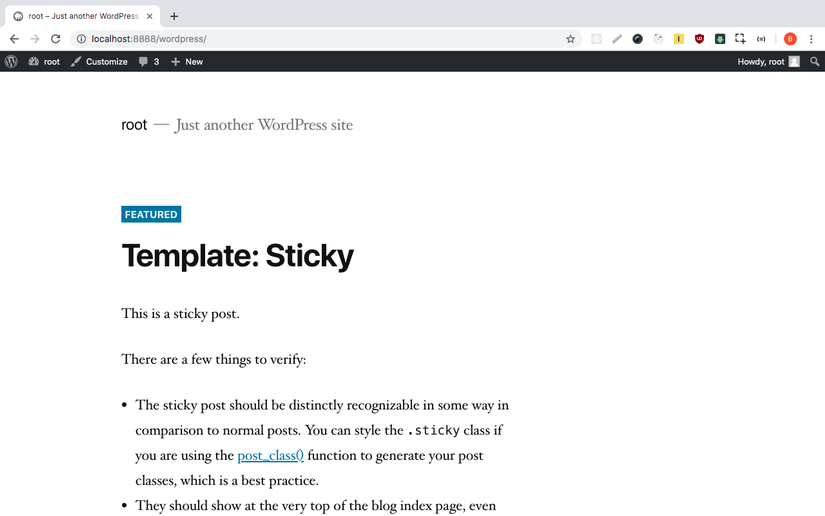
Xong xuôi nó sẽ đưa bạn về trang wordpress admin như này

Giờ bạn trỏ đường dẫn trên link thành như này "http://localhost:8888/wordpress/wp-json/wp/v2"
nó sẽ mở ra cho bạn 1 object, trong key routes thì là các api nó cung cấp, cái này như kiểu docs đơn giản vậy
 Từ đây mình sẽ thử vài cái routes get categories, get posts
Ví dụ như đây là get categories về
Từ đây mình sẽ thử vài cái routes get categories, get posts
Ví dụ như đây là get categories về
 Để biết rõ hơn xem wordpress nó cung cấp những api gì thì các bạn xem ở đây https://developer.wordpress.com/docs/api/
Mà đã get dc api về rùi thì sử dụng nó với react cũng không khó nữa, vì thực tế mục đích mình chỉ là dùng phía frontend thôi
Còn custom api thì hơi khó vs mình.
React thì phần sau nói tiếp nhớ :v
Để biết rõ hơn xem wordpress nó cung cấp những api gì thì các bạn xem ở đây https://developer.wordpress.com/docs/api/
Mà đã get dc api về rùi thì sử dụng nó với react cũng không khó nữa, vì thực tế mục đích mình chỉ là dùng phía frontend thôi
Còn custom api thì hơi khó vs mình.
React thì phần sau nói tiếp nhớ :v
