WordPress - Cách thêm parameter cho các elements của visual composer
Xin chào các bạn. Trong các bài viết trước Cách tạo mới element trong Visual Composer mình đã hướng dẫn các bạn cách tạo mới một Element trong Visual Composer. Nhưng đó là khi chúng ta có nhu cầu viết 1 element mới hoàn toàn. Vậy các element có sẵn của Visual Composer thì sao. Là một plugin khá nổi ...
Xin chào các bạn. Trong các bài viết trước Cách tạo mới element trong Visual Composer mình đã hướng dẫn các bạn cách tạo mới một Element trong Visual Composer. Nhưng đó là khi chúng ta có nhu cầu viết 1 element mới hoàn toàn. Vậy các element có sẵn của Visual Composer thì sao. Là một plugin khá nổi tiếng cho WordPress. Visual Composer cũng mang đến cho người dùng sự tiện ích của nó. Với khá nhiều các element được định nghĩa sẵn. Nhưng nó đã đủ cho nhu cầu chưa, có lẽ với các bạn developer thì nó sẽ cần thêm một vài parameter nữa cho đầy đủ hơn. Hôm nay mình xin giới thiệu các bạn cách thêm options cho các element có sẵn.
1 - Cách Sử dụng
Trước tiên thì chúng ta cần xác định được element nào cần thêm parameter. Ví dụ chúng ta cần thêm 2 parameter có thể chọn được icon và nhập sub title cho heading.
Hãy tạo cấu trúc cho parameter với tên Custom heading icon. Chúng ta sẽ có đoạn code như sau:
// Add Params for custom heading
array(
"type" => "attach_image",
"heading" => esc_html__("Custom heading icon image", 'life-churches'),
"param_name" => "image",
'description' => esc_html__('Choose image', 'life-churches'),
),
array(
'type' => 'textarea',
'heading' => esc_html__('Sub Title', 'life-churches'),
'param_name' => 'sub_title',
'std' => ',
'description' => esc_html__('Subtitle as short description of box', 'life-churches')
),
Đoạn code trên đang khai báo 2 parameter là Custom heading icon image và Sub Title với:
- type là attach_image (các bạn có thể tìm các type được định nghĩa sẵn ở đây)
- heading là tên của parameter
- param_name là name space của parameter để truy vấn
- description là mô tả của parameter
2 - Sử dụng Shortcode
Sau khi đã tạo được cấu trúc của các parameter. Chúng ta sẽ add các parameter đó vào shortcode tương ứng của element. Ví dụ:
// VC add custom params
if(function_exists('vc_add_params')){
vc_add_params('vc_custom_heading', $params_custom_heading);
}
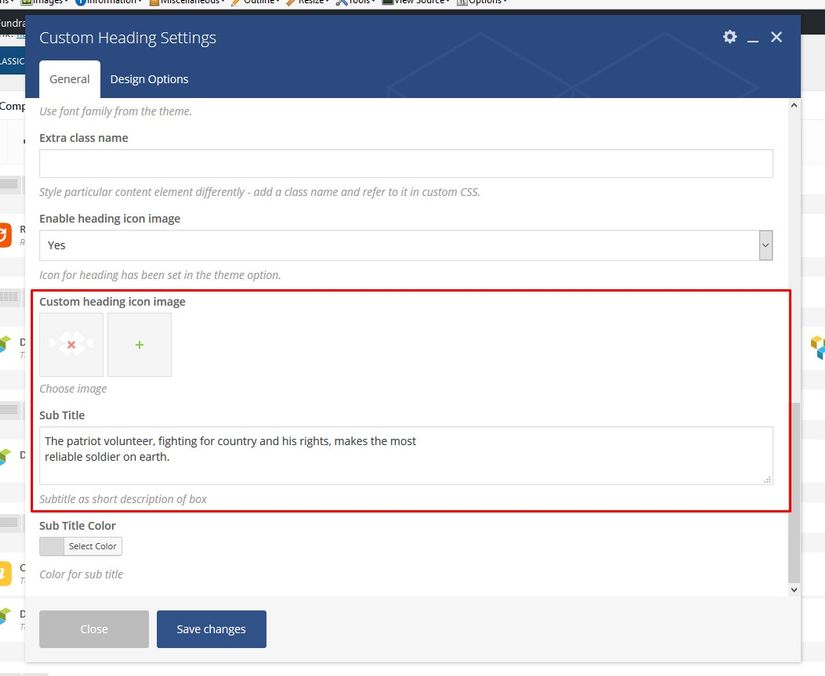
Hãy kiểm tra kết quả sau khi đã add các parameter vào shortcode.
 như vậy là đã add thành công các parameter vào trong shortcode của Custom Heading
như vậy là đã add thành công các parameter vào trong shortcode của Custom Heading
3 - Gọi giá trị của parameter trong template
Sau khi đã add thành công các parameter vào shortcode. Chúng ta phải gọi value của các parameter vào template để hiển thị ra front-end. Hãy tìm file templates của element và overide vào template (Để khi update plugin sẽ không ảnh hưởng đến phần custom). Overide file vc_custom_heading.php vào trong template với cấu trúc folder themename/vc_templates/vc_custom_heading.php
$output = '<div class="dgt-custom-heading">';
if ($atts['icon']) {
$output .= '<span class="dgt-heading-icon">';
$output .= '<img src="' . esc_url($heading_icon_image['url']) . '" awidth="'. esc_attr($heading_icon_image['awidth']) .'" height="'. esc_attr($heading_icon_image['height']) .'" alt="' . esc_html__('Icon Heading', 'life-churches') . '" />';
$output .= '</span>';
}
if ($atts['sub_title'] != ') {
$output .= '<p class="dgt-sub-title">' . wp_kses($atts['sub_title'], array('br' => array())) . '</p>';
}
$output .= '</div>';
echo $output;
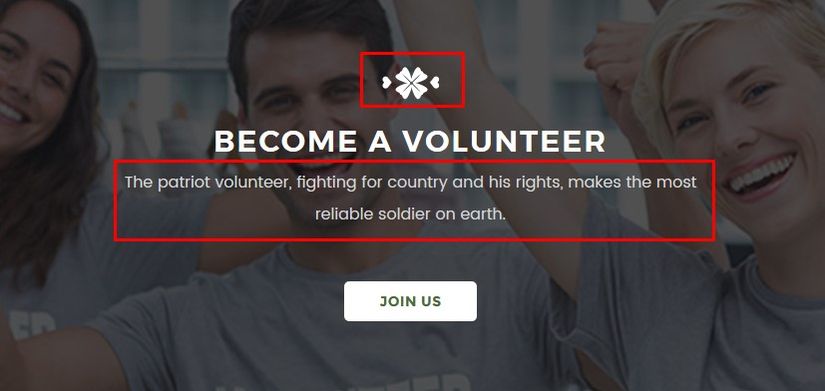
3 - Hiển thị kết quả
Sau khi đã thêm các parameter vào shortcode của element tương ứng và gọi value vào templates. Hãy kiểm tra xem nó đã hiển thị ngoài front-end hay chưa. Bạn thử set icon image và fill text cho sub title.
 Như vậy là chúng ta đã add thành công parameter cho element Visual Composer. các bạn có thể tham khảo thêm ở đây để tìm hiểu thêm về plugin này. Chúc các bạn thành công
Như vậy là chúng ta đã add thành công parameter cho element Visual Composer. các bạn có thể tham khảo thêm ở đây để tìm hiểu thêm về plugin này. Chúc các bạn thành công
