Xamarin.Forms Performance - Part 2
ListView Performance ListView là một control trong những control hiển thị dữ liệu phổ biến nhất khi bạn viết một ứng dụng di động. Nhưng bạn sẽ thường xuyên gặp phải vấn đề về hiệu năng khi sử dụng custom cell, đặc biệt khi chúng chứa nhiều View phân cấp lồng nhau hoặc sử dụng các layout đòi hỏi ...
ListView Performance
ListView là một control trong những control hiển thị dữ liệu phổ biến nhất khi bạn viết một ứng dụng di động. Nhưng bạn sẽ thường xuyên gặp phải vấn đề về hiệu năng khi sử dụng custom cell, đặc biệt khi chúng chứa nhiều View phân cấp lồng nhau hoặc sử dụng các layout đòi hỏi tính toán bố cục hiển thị phức tạp. Và những kỹ thuật dưới đây có thể giúp bạn tối ưu được các vấn đề về hiệu năng.
Caching Strategy
ListView thường xuyên được sử dụng để hiển thị nhiều dữ liệu trên màn hình. Ví dụ một Music App: một thư viện các bài hát có thể có đến hàng nghìn mục, phương pháp đơn giản nhất chúng ta sẽ tạo 1 row cho mỗi bài hát và có thể chúng ta sẽ gặp vấn đề hiệu năng thấp. Và cách tiếp cận này sẽ tốn bộ nhớ và có thể làm cho việc scroll bị chậm. Một cách tiếp cận khác là để tạo ra và hủy các dòng dữ liệu đã được scroll ở trong view, cách này đòi hỏi khởi tạo và dọn dẹp liên tục các đối tượng và có thể rất chậm.
Để bảo tồn bộ nhớ, tương ứng với mỗi nền tảng sẽ có tính năng tích hợp để tái sử dụng lại Row. Chỉ có các Cell hiển thị trên màn hình được nạp vào bộ nhớ và các nội dung được nạp vào các Cell hiện có. Điều này ngăn cản các ứng dụng khởi tạo hàng nghìn đối tượng, giúp tiết kiệm thời gian và bộ nhớ.
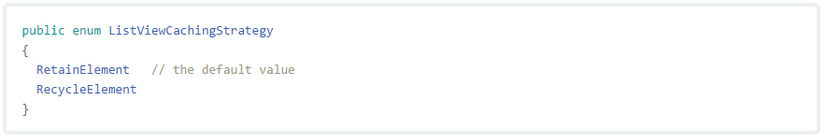
Xamarin.Forms 2 giới thiệu ListView Cell tái sử dụng thông qua ListViewCachingStrategy Enumeration, trong đó có các giá trị sau:

RetainElement
Giá trị RetainElement xác định rằng ListView sẽ tạo ra một Cell cho mỗi item trong danh sách. Điều này là hành vi mặc định của ListView. Nó thường được sử dụng trong các trường hợp sau đây: Khi mỗi Cell có số lượng ràng buộc lớn (20-30+) Khi Cell template thay đổi thường xuyên Khi kiểm thử thấy kết quả của RecycleElement có tốc độ thực thi giảm Điều quan trọng là nhận ra những hậu quả của RetainElement khi làm việc với Custom Cell. Code khởi tạo sẽ chạy cho từng Cell có thể nhiều lần mỗi giây. Trong trường hợp này kỹ thuật layout được sử dụng trong 1 page, như là sử dụng nhiều Stacklayout lồng nhau thì hiệu năng sẽ trở nên bị nghẽn khi chúng được tạo và hủy trong thời gian thực như là khi người dùng scroll.
RecycleElement
Giá trị RecycleElement xác định rằng ListView sẽ cố gắng để giảm thiểu bộ nhớ và tốc độ thực thi bằng cách re-use danh sách Cell. Chế độ này không phải lúc nào cũng giúp cải thiện hiệu suất, tuy nhiên nó là một lựa chọn được ưu thích và nên sử dụng trong những trường hợp sau:
Khi mỗi Cell có số lượng ràng buộc nhỏ đến trung bình.
Khi BindingContext của mỗi Cell định nghĩa tất cả dữ liệu của Cell
Khi mỗi Cell phần lớn là tương tự nhau, với các Cell template không thay đổi
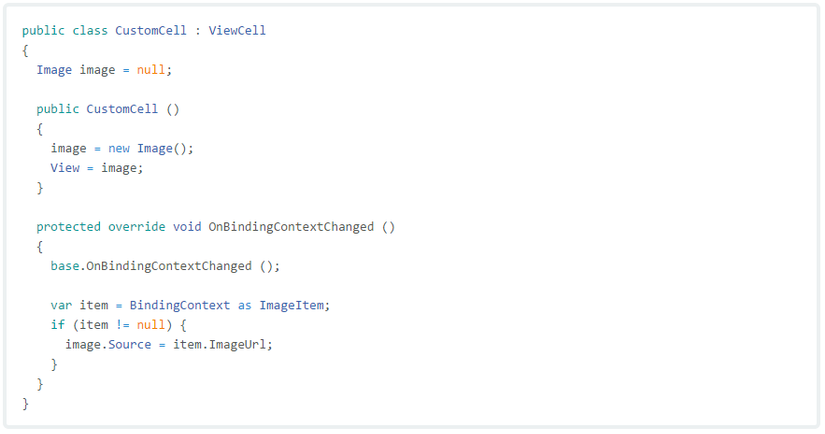
Trong các Cell sẽ có BindingContext được cập nhật, và vì vậy nếu một ứng dụng sử dụng chế độ này phải đảm bảo rằng ràng buộc BindingContext đã cập nhật được xử lý một cách thích hợp. Tất cả dữ liệu về Cell phải đến từ BindingContext. Điều này có thể được thực hiện bằng cách sử dụng Data binding để hiển thị dữ liệu. Ngoài ra dữ liệu của Cell nên được đặt ở ghi đè OnBindingContextChanged, chứ không phải là trong constructor của custom cell, như là trong đoạn code dưới đây:
 Trong iOS và Android nếu Cell sử dụng Custom Renderers phải đảm bảo rằng thông báo thuộc tính thay đổi được implement chính xác. Khi các Cell được tái sử dụng thuộc tính của chúng sẽ thay đổi khi BindingContext được cập nhật với 1 cell có sẵn với sự kiện PropertyChanged được bắn ra.
Trong iOS và Android nếu Cell sử dụng Custom Renderers phải đảm bảo rằng thông báo thuộc tính thay đổi được implement chính xác. Khi các Cell được tái sử dụng thuộc tính của chúng sẽ thay đổi khi BindingContext được cập nhật với 1 cell có sẵn với sự kiện PropertyChanged được bắn ra.
Setting the Caching Strategy
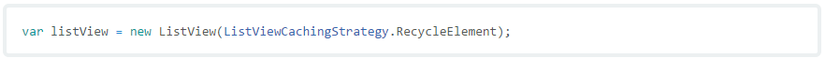
Giá trị ListViewCachingStrategy được xác định ở hàm khởi tạo ListView, như đoạn code dưới đây:
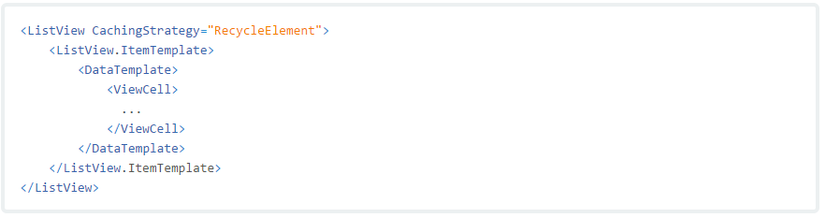
 Trong XAML, đặt thuộc tính CachingStrategy như đoạn code dưới đây:
Trong XAML, đặt thuộc tính CachingStrategy như đoạn code dưới đây:
 Điều này có tác dụng tương tự như thiết lập tham số cho bộ nhớ đệm trong Constructor trong C#, lưu ý rằng không có property CachingStrategy trong ListView.
Thiết lập CachingStrategy trong một subclassed ListView
Thiết lập thuộc tính CachingStrategy từ XAML trong một subclassed ListView sẽ không tạo ra các hành vi mong muốn bởi vì không có thuộc tính CachingStrategy trên ListView. Ngoài ra nếu XAMLC được kích hoạt, các thông báo lỗi sau đây sẽ được tạo ra: “No property, bindable property, or event found for 'CachingStrategy'”
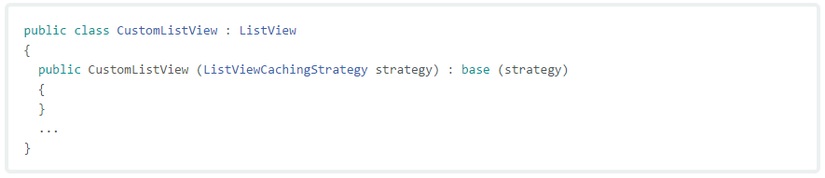
Cách để giải quyết vấn đề này là xác định một constructor trong subclassed ListView cho phép truyền vào tham số ListViewCachingStrategy và truyền nó vào base class:
Điều này có tác dụng tương tự như thiết lập tham số cho bộ nhớ đệm trong Constructor trong C#, lưu ý rằng không có property CachingStrategy trong ListView.
Thiết lập CachingStrategy trong một subclassed ListView
Thiết lập thuộc tính CachingStrategy từ XAML trong một subclassed ListView sẽ không tạo ra các hành vi mong muốn bởi vì không có thuộc tính CachingStrategy trên ListView. Ngoài ra nếu XAMLC được kích hoạt, các thông báo lỗi sau đây sẽ được tạo ra: “No property, bindable property, or event found for 'CachingStrategy'”
Cách để giải quyết vấn đề này là xác định một constructor trong subclassed ListView cho phép truyền vào tham số ListViewCachingStrategy và truyền nó vào base class:
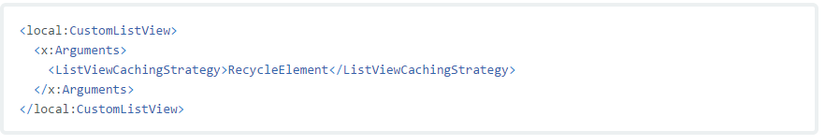
 Thì giá trị ListViewCachingStrategy có thể xác định từ XAML sử dụng cú pháp x:Arguments
Thì giá trị ListViewCachingStrategy có thể xác định từ XAML sử dụng cú pháp x:Arguments

Improving ListView Performance
Có nhiều kỹ thuật để cải thiện hiệu suất của một ListView: Thiết lập thuộc tính ItemsSource là một IList<T> collection thay vì một IEnumerable<T> collection bởi vì IEnumerable<T> không hỗ trợ xử lý ngẫu nhiên. Sử dụng TextCell/SwithCell thay vì VIewCell bất cứ khi nào bạn có thể. Sử dụng ít element hơn. Ví dụ sử dụng 1 FormattedString label thay vì nhiều Label. Thay thế ListView với một TableView khi hiển thị dữ liệu không đồng nhất đó là dữ liệu có các kiểu khác nhau. Hạn chế việc sử dụng các method Cell.ForceUpdateSize. Nếu lạm dụng nó sẽ làm suy giảm hiệu suất. Trên Android, tránh thiết lập một Row Separator Visibility hoặc màu sắc sau khi nó đã được khởi tạo Tránh thay đổi layout dựa trên BindingContext Tránh phân cấp layout lồng nhau. Sử dụng AbsoluteLayout hoặc Grid để giúp giảm sự lồng nhau Tránh thiết lập LayoutOptions khác Fill (Fill là giá trị tốn ít thời gian tính toán nhất) Tránh đặt một ListView trong một ScrollVIew vì những lý do sau đây: ListView thực hiện scroll của riêng nó. ListView sẽ không nhận được bất kỳ gestures nào vì chúng đã bị xử lý ở ScrollView Hãy xem xét sử dụng Custom Render nếu bạn cần một hiển thị phức tạp trong Cell của bạn.
