Xây dựng Web Application sử dụng Vaadin framework
Vaadin framework là một framework dùng để phát triển một ứng dụng Java web, nó được thiết kế để lập trình viên có thể tạo ra và bảo trì các trang web với giao diện đẹp một cách dễ dàng, với một tập đa dạng các đối tượng được hỗ trợ cho việc thiết kế giao diện như Buttons, Tables, Trees và ...
-
Vaadin framework là một framework dùng để phát triển một ứng dụng Java web, nó được thiết kế để lập trình viên có thể tạo ra và bảo trì các trang web với giao diện đẹp một cách dễ dàng, với một tập đa dạng các đối tượng được hỗ trợ cho việc thiết kế giao diện như Buttons, Tables, Trees và Layouts. Vaadin được phát triển dưới dạng phần mềm mã nguồn mở theo thỏa thuận Apache Software License 2.0 (http://vaadin.com/license), do đó có thể sử dụng nó cho các dự án miễn phí hoặc thương mại.
-
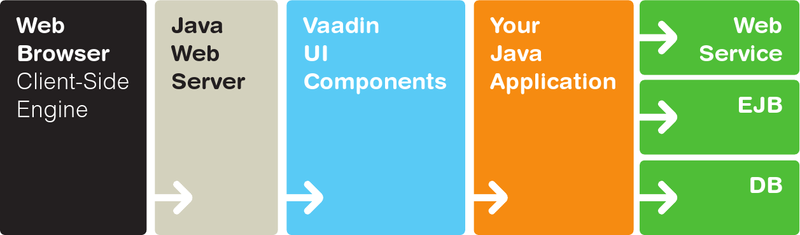
Kiến trúc của Vaadin :

Vaadin hỗ trợ lập trình bằng ngôn ngữ Java cả ở Server side và Client side
- Client side được phát triển dựa trên nền tảng Google Web Toolkit (GWT), điều này có nghĩa là phần tương tác ở trình duyệt có thể được viết bằng ngôn ngữ Java và có thể không cần quan tâm đến HTML, Javascript, CSS
- Server side một ứng dụng Vaadin sẽ được thực thi như một servlet trong Java web server : nhận request từ phía client, xử lý yêu cầu sau đó trả lại response để client thay đổi dữ liệu hiển thị.
Hướng dẫn cài đặt và sử dụng vaadin build 1 ứng dụng web đơn giản:
- Yêu cầu chung :
- Máy đã cài jdk 1.6 trở lên
- Sử dụng Eclispe
- Sử dụng Apache Tomcat 6 trở lên
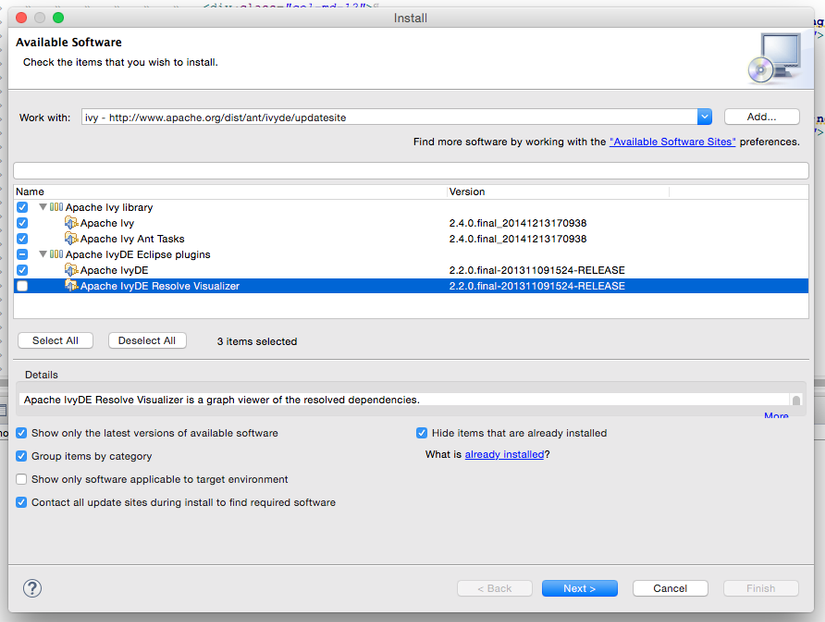
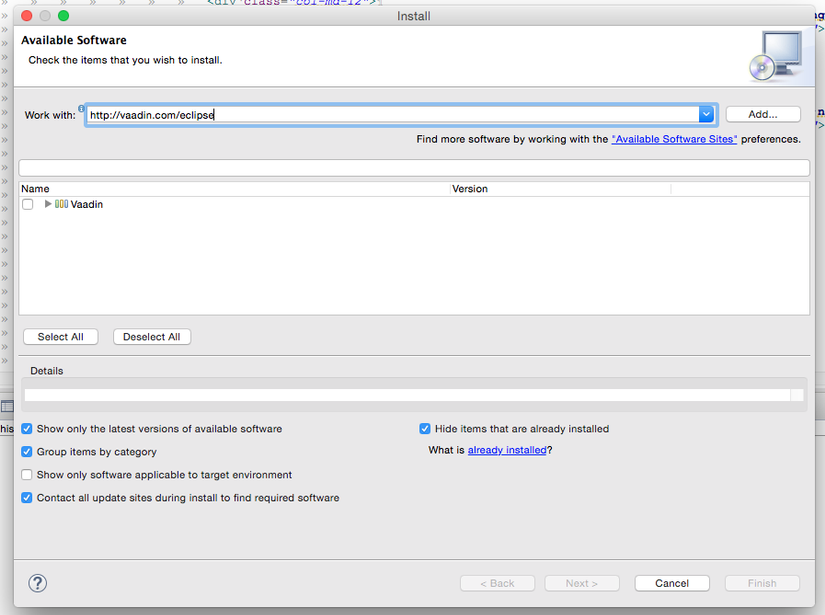
- Từ Eclipse, cài đặt các plugin theo thứ tự như trong hình

 !
!
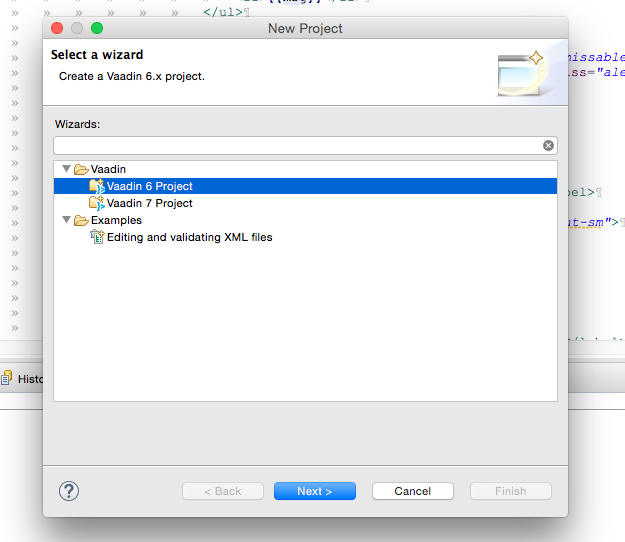
Sau khi cài đặt, chúng ta có thể tạo mới 1 Vaadin project

Ở đây mình sẽ code 1 application đơn giản sử dụng vaadin 6.8.16.
Code được lưu trên github: https://github.com/dangtuanhung/EXampleVaadin6.8.16
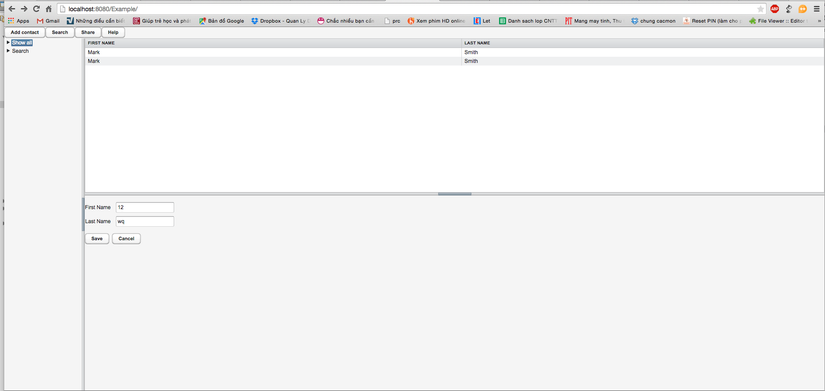
Sau khi build và run chúng ta sẽ có màn hình giao diện như trong hình

Trong code, đã sử dụng 1 số component có sẵn của vaadin : VerticalLayout, HorizontalSplitPanel, Tree, Form, Table, Button… Sau đó chúng ta có thể tìm hiểu thêm về cách bắt các sự kiện onclick, validate, binding data... thông tin có thể tra cứu thêm tại trang chủ : https://vaadin.com/
