Ấn tượng với Pricing Table làm từ CSS3
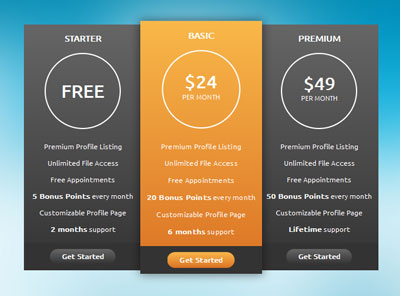
Pricing Table thường được dùng để giới thiệu những gói dịch vụ mà trong các trang web chuyên về hosting hay sử dụng. Hôm nay mình xin chia sẻ cho các bạn một mẫu pricing table rất đẹp và được làm bằng CSS3 gadient cùng với những thuộc tính khác như box-shadow và transform(scale). Xem Demo ...
Pricing Table thường được dùng để giới thiệu những gói dịch vụ mà trong các trang web chuyên về hosting hay sử dụng. Hôm nay mình xin chia sẻ cho các bạn một mẫu pricing table rất đẹp và được làm bằng CSS3 gadient cùng với những thuộc tính khác như box-shadow và transform(scale).

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ xây dựng một bảng giá với các phần tử html như sau :
<ul class="pricing_table"> <li> <h3>Starter</h3> <div class="price_body"> <div class="price"> Free </div> </div> <div class="features"> <ul> <li>Premium Profile Listing</li> <li>Unlimited File Access</li> <li>Free Appointments</li> <li><strong>5 Bonus Points</strong> every month</li> <li>Customizable Profile Page</li> <li><strong>2 months</strong> support</li> </ul> </div> <div class="footer"> <a href="#" class="action_button">Get Started</a> </div> </li> <li class="active"> <h3>Basic</h3> <div class="price_body"> <div class="price"> <span class="price_figure">$24</span> <span class="price_term">per month</span> </div> </div> <div class="features"> <ul> <li>Premium Profile Listing</li> <li>Unlimited File Access</li> <li>Free Appointments</li> <li><strong>20 Bonus Points</strong> every month</li> <li>Customizable Profile Page</li> <li><strong>6 months</strong> support</li> </ul> </div> <div class="footer"> <a href="#" class="action_button">Get Started</a> </div> </li> <li> <h3>Premium</h3> <div class="price_body"> <div class="price"> <span class="price_figure">$49</span> <span class="price_term">per month</span> </div> </div> <div class="features"> <ul> <li>Premium Profile Listing</li> <li>Unlimited File Access</li> <li>Free Appointments</li> <li><strong>50 Bonus Points</strong> every month</li> <li>Customizable Profile Page</li> <li><strong>Lifetime</strong> support</li> </ul> </div> <div class="footer"> <a href="#" class="action_button">Get Started</a> </div> </li> <div class="clr"></div> </ul>
CSS
Trước hết, chúng ta sẽ định dạng chung cho cả bảng giá :
.pricing_table {
awidth: 600px;
color: #fff;
font-size: 12px;
font-family: Ubuntu, arial, verdana;
line-height: 150%;
text-align: center;
margin: 100px auto 0 auto;
}
Sau đó là chi tiết cho các gói :
.pricing_table>li {
background: linear-gradient(#666, #333);
awidth: 33.33%;
float: left;
list-style-type: none;
/*For smooth hover effects if .active is replaced by :hover*/
transition: all 0.2s;
}
Tất cả các gói đều có chung một màu nền, nhưng chúng ta sẽ làm nổi bật cho riêng một gói ở giữa :
.pricing_table>li.active {
background: linear-gradient(#F9B84A, #DB7224);
transform: scale(1.03);
box-shadow: 0 0 15px 1px rgba(0, 0, 0, 0.5);
}
Tiêu đề :
.pricing_table h3 {
text-transform: uppercase;
padding: 15px 0;
font-size: 14px;
font-weight: bold;
}
Phần thân :
.pricing_table .price_body {
awidth: 125px;
height: 125px;
margin: 0 auto 15px auto;
border: 2px solid #fff;
border-radius: 100%;
display: table;
}
Giá :
.pricing_table .price {
font-size: 30px;
font-weight: bold;
text-transform: uppercase;
/*Lets vertically center align the price now*/
vertical-align: middle;
display: table-cell;
}
.pricing_table .price .price_figure {
display: block;
}
.pricing_table .price .price_term {
font-size: 11px;
font-weight: normal;
}
Tính năng của từng gói :
.pricing_table .features li {
list-style-type: none;
padding: 5px 0;
}
Và cuối cùng là phần footer :
.pricing_table .footer {
padding: 10px;
background: #333;
margin-top: 10px;
}
.pricing_table .footer .action_button{
color: #fff;
font-size: 11px;
display: inline-block;
text-decoration: none;
font-weight: bold;
background: #000;
padding: 4px 20px;
border-radius: 15px;
background: linear-gradient(#666, #333);
}
.pricing_table li.active .footer .action_button {
background: linear-gradient(#F9B84A, #DB7224);
}
.clr {clear: both;}
Đây chỉ là những phần cơ bản nhất của một pricing table cần có, từ bài viết này, các bạn có thể áp dụng vào cho website hay blog của mình. Hoặc các bạn có thể tự tay thêm hoặc thay đổi màu sắc để có thể tạo ra nhữn mẫu pricing table đẹp mắt khác.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
