Animated Download Button Với CSS3
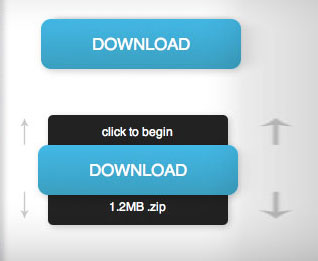
Chào các bạn, hôm nay mình sẽ chia sẻ cho các bạn một button cực kỳ thú vị với những hiệu ứng mà có lẽ các bạn có thể không bao giờ nghĩ là nó lại được làm chỉ bằng CSS3. Button của chúng ta sẽ sử dụng những thuộc tính như border-radius, box-shadow, linear-gradients, z-index và transitions. ...
Chào các bạn, hôm nay mình sẽ chia sẻ cho các bạn một button cực kỳ thú vị với những hiệu ứng mà có lẽ các bạn có thể không bao giờ nghĩ là nó lại được làm chỉ bằng CSS3. Button của chúng ta sẽ sử dụng những thuộc tính như border-radius, box-shadow, linear-gradients, z-index và transitions.

Xem Demo | Download
HTML
Để tạo button, chúng ta cần có khung chuẩn html như sau :
<div class="button"> <a href="#">Download</a> <p class="top">click to begin</p> <p class="bottom">1.2MB .zip</p> </div>
CSS
Đầu tiên, chúng ta sẽ tạo hình cho button với đoạn css sau :
.button a {
display: block;
height: 50px;
awidth: 200px;
/*TYPE*/
color: white;
font: 17px/50px Helvetica, Verdana, sans-serif;
text-decoration: none;
text-align: center;
text-transform: uppercase;
/*GRADIENT*/
background: #00b7ea; /* Old browsers */
background: -moz-linear-gradient(top, #00b7ea 0%, #009ec3 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* IE10+ */
background: linear-gradient(top, #00b7ea 0%,#009ec3 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */
}
Sau đó là bo góc cho button và phần thông tin như sau :
.button a, p {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
-moz-box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
box-shadow: 2px 2px 8px rgba(0,0,0,0.2);
}
Sau đó chúng ta sẽ tiến hành định dạng cho phần thông tin sẽ xuất hiện khi rê chuột :
p {
background: #222;
display: block;
height: 40px;
awidth: 180px;
margin: -50px 0 0 10px;
/*TYPE*/
text-align: center;
font: 12px/45px Helvetica, Verdana, sans-serif;
color: #fff;
/*POSITION*/
position: absolute;
z-index: -1;
/*TRANSITION*/
-webkit-transition: margin 0.5s ease;
-moz-transition: margin 0.5s ease;
-o-transition: margin 0.5s ease;
-ms-transition: margin 0.5s ease;
transition: margin 0.5s ease;
}
/*HOVER*/
.button:hover .bottom {
margin: -10px 0 0 10px;
}
.button:hover .top {
margin: -80px 0 0 10px;
line-height: 35px;
}
/*ACTIVE*/
.button a:active {
background: #00b7ea; /* Old browsers */
background: -moz-linear-gradient(top, #00b7ea 36%, #009ec3 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(36%,#00b7ea), color-stop(100%,#009ec3)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* IE10+ */
background: linear-gradient(top, #00b7ea 36%,#009ec3 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00b7ea', endColorstr='#009ec3',GradientType=0 ); /* IE6-9 */
}
.button:active .bottom {
margin: -20px 0 0 10px;
}
.button:active .top {
margin: -70px 0 0 10px;
}
Mình mong là với button mà mình giới thiệu trong bài viết này, sẽ cho các bạn thêm một lựa chọn để dùng cho chính trang web hay blog của mình .Và hơn hết là các bạn có thể học được nhiều hơn về CSS3 qua bài viết này .
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
