Hiển thị time viếng thăm lần cuối của khách bằng javascript
Hôm nay mình sẽ chia sẻ cho các bạn một đoạn script bằng javascript rất hữu ích . Với đoạn script này, các bạn có thể hiển thị thông tin thời gian mà khách viếng thăm lần cuối tại website hay blog của các bạn. Các bạn hoàn toàn có thể tùy chỉnh thông điệp theo ý muốn của mình. Để sử dụng , ...
Hôm nay mình sẽ chia sẻ cho các bạn một đoạn script bằng javascript rất hữu ích . Với đoạn script này, các bạn có thể hiển thị thông tin thời gian mà khách viếng thăm lần cuối tại website hay blog của các bạn. Các bạn hoàn toàn có thể tùy chỉnh thông điệp theo ý muốn của mình.

Để sử dụng , các bạn chỉ cần copy đoạn script sau vào nơi mà các bạn muốn hiển thị thông điệp.
<script type = "text/javascript">
var days = 730; // the cookie will expire = 2 years
var lastvisit=new Object();
var firstvisitmsg="<b>This is your first visit to this page.</b> <b>Welcome!</b>";
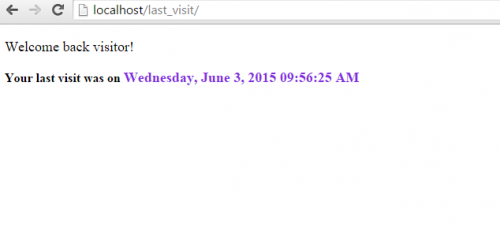
lastvisit.subsequentvisitmsg="<p style='font-size:18px;'>Welcome back visitor!</p> <b>Your last visit was on</b> <b style='font-size:18px; color:blueviolet;'>[date_displayed]</b>";
lastvisit.getCookie=function(Name){
var re=new RegExp(Name+"=[^;]+", "i");
if (document.cookie.match(re))
return document.cookie.match(re)[0].split("=")[1];
return';
}
lastvisit.setCookie=function(name, value, days){
var expireDate = new Date();
var expstring=expireDate.setDate(expireDate.getDate()+parseInt(days));
document.cookie = name+"="+value+"; expires="+expireDate.toGMTString()+"; path=/";
}
lastvisit.showmessage = function() {
var wh = new Date();
if (lastvisit.getCookie("visit_record") == "") {
lastvisit.setCookie("visit_record", wh, days);
document.write(firstvisitmsg);
}
else {
var lv = lastvisit.getCookie("visit_record");
var lvp = Date.parse(lv);
var now = new Date();
now.setTime(lvp);
var day = new Array("Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday");
var month = new Array ("January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December");
var dd = now.getDate();
var dy = now.getDay();
dy = day[dy];
var mn = now.getMonth();
mn = month[mn];
yy = now.getFullYear();
var hh = now.getHours();
var ampm = "AM";
if (hh >= 12) {ampm = "PM"}
if (hh >12){hh = hh - 12};
if (hh == 0) {hh = 12}
if (hh < 10) {hh = "0" + hh};
var mins = now.getMinutes();
if (mins < 10) {mins = "0"+ mins}
var secs = now.getSeconds();
if (secs < 10) {secs = "0" + secs}
var dispDate = dy + ", " + mn + " " + dd + ", " + yy + " " + hh + ":" + mins + ":" + secs + " " + ampm
document.write(lastvisit.subsequentvisitmsg.replace("[date_displayed]", dispDate))
}
lastvisit.setCookie("visit_record", wh, days);
}
lastvisit.showmessage();
</script>
Để sửa đổi thông điệp cho phù hợp, các bạn có thể tùy chỉnh ở đoạn code.
var firstvisitmsg="<b>This is your first visit to this page.</b> <b>Welcome!</b>"; lastvisit.subsequentvisitmsg="<p style='font-size:18px;'>Welcome back visitor!</p> <b>Your last visit was on</b> <b style='font-size:18px; color:blueviolet;'>[date_displayed]</b>";
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
