HTML Cơ Bản Cho Người Mới Bắt Đầu
Gần như tất cả các trang web đều được xây dựng dựa trên nền tảng HTML. Facebook, Google và ngay cả trang bạn đang đọc đều sử dụng HTML. Vậy câu hỏi đầu tiên thì chính xác thì HTML là gì? HTML Là Gì HTML (Hyper Text Markup Language) là một bộ tiêu chuẩn được áp dụng để xây dựng nội dung trang ...
Gần như tất cả các trang web đều được xây dựng dựa trên nền tảng HTML. Facebook, Google và ngay cả trang bạn đang đọc đều sử dụng HTML. Vậy câu hỏi đầu tiên thì chính xác thì HTML là gì?
HTML Là Gì
HTML (Hyper Text Markup Language) là một bộ tiêu chuẩn được áp dụng để xây dựng nội dung trang web.
HTML thực ra đơn giản lắm, lấy một ví dụ thực tế thế này cho bạn hiểu. Hãy nhớ lại hồi học phổ thông, mỗi lần viết nội dung bài giảng của thầy cô vào cuốn tập thì chúng ta cũng cần tuân theo các quy tắc như:
- Sau dấu chấm câu thì chữ cái đầu của từ tiếp theo cần viết in hoa.
- Danh từ riêng cần được viết hoa.
- Trừ trường hợp đặc biệt thì nội dung cần được bắt đầu sau đường kẻ lề bên tay trái của cuốn tập.
- Bắt đầu mỗi đoạn văn thì chúng ta cần lùi đầu dòng một khoảng trống đủ để người đọc.
- ...
Có thể khi sử dụng chúng ta không để ý nhiều về những quy tắc trên, tuy nhiên trên thực tế thì đây là các quy tắc trình bày văn bản cơ bản và được áp dụng triệt để trong cách sách giáo khoa hay các văn bản hành chính. Nếu bạn hỏi các cô văn thư trong trường thì hầu hết họ đều có thể trả lời cho bạn các quy tắc này.
Các quy tắc trong HTML không khác gì so với quy tắc trình bày văn bản ở trên ngoại trừ một điểm đó là đối tượng áp dụng. Trong khi các quy tắc trình bày văn bản được áp dụng cho các loại tài liệu in ấn thì chúng được áp dụng cho các văn bản online trên internet (hay các trang web).
Sau khi đã hiểu HTML là gì rồi thì bây giờ chúng ta cùng tìm hiểu một số quy tắc cơ bản trong HTML. Bạn sẽ ngạc nhiên khi thấy được HTML dễ học một cách kinh khủng!!!
Quy Tắc HTML Cơ Bản
Nếu đoạn văn trong các tài liệu dạng in ấn được phân biệt bởi việc lùi đầu dòng thì đoạn văn HTML được phân biệt bằng việc đặt chúng nằm giữa ký tự <p> và </p>. Ví dụ:
<p>Bắt đầu một đoạn văn HTML. Đây là một câu đầu tiên trong đoạn văn. Đây là một câu thứ hai trong đoạn văn...<p>
Ở ví dụ trên chúng ta đã có một đoạn văn với tất cả 3 câu trong đó. Đoạn văn này được đặt bên trong cặp thẻ <p> và </p>. <p> được gọi là thẻ mở và </p> được gọi là thẻ đóng.
Rất đơn giản phải không nào. Tiếp theo nếu bạn muốn tạo một đề mục thì làm thế nào? Việc này cũng đơn giản tương tự như khi đánh dấu một đoạn văn tuy nhiên chúng sẽ sử dụng các loại thẻ khác gọi là thẻ đề mục thay vì thẻ đoạn văn như trên.
Thẻ đề mục <h1> được sử dụng cho các đều mục lớn:
<h1>HTML Là Gì</h1> <p>HTML là viết tắt của cụm từ Hyper Text Markup Language....</p> <h1>Quy Tắc HTML Cơ Bản</h1> <p>Sau đây là một số quy tắc cơ bản....</p>
Các đề mục nhỏ hơn sẽ sử dụng các thẻ <h2>, <h3>... cho tới <h6>.
Ghi nhớ: Các thẻ HTML được sử dụng để *đánh dấu** các phần nội dung khác nhau có trong văn bản và thường đi theo cặp (có nghĩa là có thẻ đóng và thẻ mở).
Việc tạo văn bản dạng in đậm hay in nghiêng cũng rất đơn giản nhờ sử dụng các thẻ <strong> và <em>:
<p> Chữ <strong>in đậm</strong>. Chữ <em>in nghiêng</em>. </p>
Trang Web HTML Đầu Tiên
Sau khi học xong một vài quy tắc cơ bản thì để dễ nhớ chúng ta sẽ bắt tay vào làm một trang web đầu tiên sử dụng HTML. Đầu tiên bạn hãy mở phần mềm chỉnh sửa văn bản trên máy tính của bạn như Notepad trên Windows hay TextEdit trên MacOS.
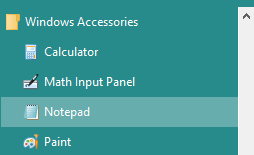
Với hệ điều hành Windows, bấm chọn vào Start Menu ở góc dưới tay trái màn hình và tìm kiếm Notepad trong thư mục Windows Accessories:

Với MacOS bạn có thể mở TextEdit bằng cách nhấp đúp vào file chạy chương trình này nằm trong thư mục /Applications hoặc sử dung Spotlight để tìm kiếm.
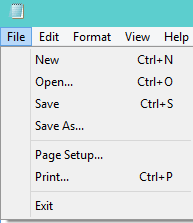
Tiếp theo ở thanh menu hiển thị phía trên của cửa sổ chương trình bạn bấm chọn File -> New để tạo một file văn bản mới (bạn cũng có thể dùng phím tắt Control + N trên Windows hoặc Command + N trên MacOS).

Sau đó ở file mới này bạn nhập vào nội dung sau:
<DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>Trang Web HTML Đầu Tiên Của Tôi</h1>
</body>
</html>
Cuối cùng lưu lại file trên với tên là hello.html. Nếu sử dụng Notepad thì bạn lưu ý phần mở rộng của file này phải là .html chứ không phải là .html.txt.
Mở thư mục chứa file mới được tạo ra và nhấp đúp chuột vào bạn sẽ thấy máy tính tự động mở file này sử dụng trình duyệt web và hiển thị dòng chữ
Trang Web HTML Đầu Tiên Của Tôi
Chúc mừng bạn đã hoàn thành việc tạo một trang web HTML đầu tiên của mình! Nếu bạn muốn tìm hiểu sâu hơn về HTML bạn có thể tham khảo thêm khoá hướng dẫn HTML cơ bản. Sau khi kết thúc khoá học này bạn sẽ nắm vững được các kiến thức nền tảng của HTML cũng tự tin để có thể tiếp cận các ngôn ngữ làm web khác như JavaScript và CSS.
