Hướng dẫn cài đặt và sử dụng SublimeText
Sublime Text là một trình soạn thảo code (editor) đa nền tảng được tin dùng bởi rất nhiều lập trình viên trên toàn thế giới. Nó mặc định hỗ trợ nhiều loại ngôn nhgữ lập trình. Nó khá mạnh mẽ với các chức năng có thể mở rộng qua plugin.
Sublime Text là một phần mềm thương mại. Tuy nhiên hiện tại tác giả cho phép dùng thử với số lần không giới hạn (Chỉ thỉnh thoảng có pop-up nhắc nhở chúng ta nên mua phần mềm thôi). Các bạn có thể dùng Sublime Text miễn phí nhưng tôi nghĩ nếu có điều kiện các bạn nên mua để ủng hộ tác giả.
Trang chủ: https://www.sublimetext.com/
Cài đặt Sublime Text:
* Trên Windows
Tải Sublime Text 3 từ trang này > https://www.sublimetext.com/3 (Chọn bản dành cho Windows). Các bạn cũng có thể tải bản Portable và copy vào usb để sử dụng mọi lúc, mọi nơi.
Việc cài đặt trên Windows thực hiện tương tự việc cài đặt hầu hết các phần mềm khác.
* Trên Ubuntu và các Linux dựa trên Ubuntu như Linux Mint, Elementary OS, Pinguy OS, Peppermint…**
Tải gói .deb của Ubuntu trên trang https://www.sublimetext.com/3 và thực hiện cài đặt bằng cách mở lên với gdebi hoặc Ubuntu Software Center.
Bạn cũng có thể dùng các lệnh sau để cài Sublime Text thông qua ppa:
sudo add-apt-repository ppa:webupd8team/sublime-text-3 sudo apt-get update sudo apt-get install sublime-text-installer
Để cài đặt Sublime Text 3 các bạn chuẩn bị sẵn phần mềm có thể tải từ trang chủ như sau
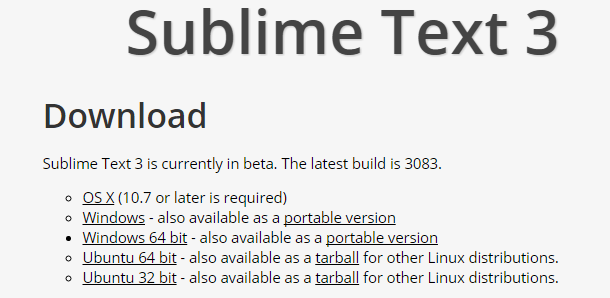
1. Download Sublime Text 3
Truy cập vào: http://www.sublimetext.com/3 để tải file về cài đặt theo giao diện. Ở đây có các phiên bản dành cho các hệ điều hành khác nhau, bạn tải phiên bản phù hợp với hệ điều hành đang dùng nhé:
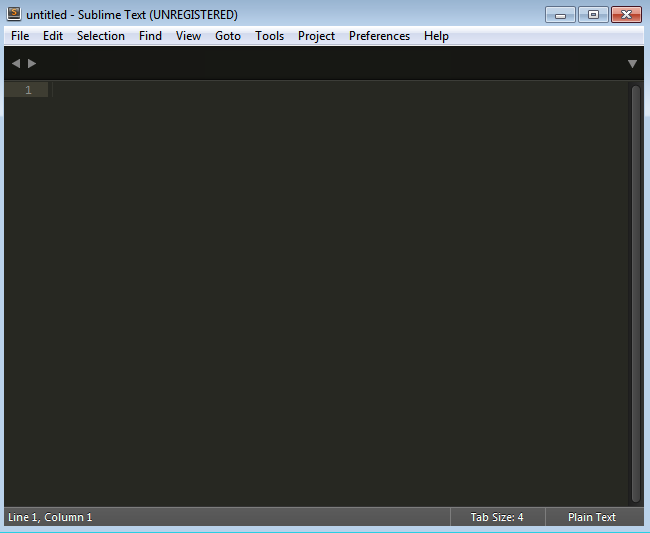
Sau khi cài đặt, ta mở úng dụng lên sẽ có giao diện như hình sau:

2. Cài đặt Package Control thông qua wbond.net
B1: Nhấn Ctrl + ` Hoặc View/Show Console
B2: Nhập code sau vào:
|
1
|
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
Hoặc các bạn có thể vào đây tham khảo thêm: https://sublime.wbond.net/installation
3. Cài đặt các extensions (gói hỗ trợ coding) trên Sublime Text 3.
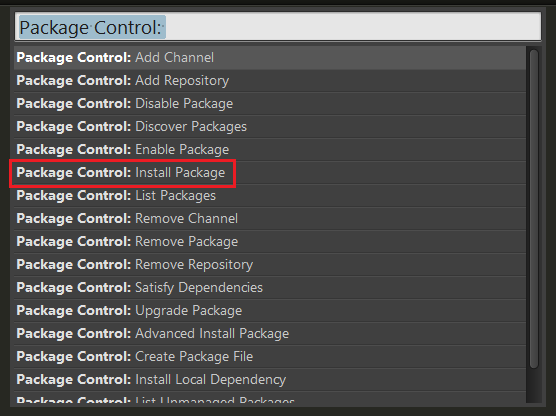
B1: Khởi động package control
Nhấn Ctrl + Shift + P > Chọn Package Control: Install Package. Hoặc trên giao diện Sublime Text 3. Trên thanh Menu chọn Preferences => Package Control => Package Control: Install Package.

B2: Cài các gói sau:
- Alignment => Căn lề (Ctrl + Alt + A)
- Vn Ime => Gõ tiếng việt trên Sublime Text 3 => Nhấn F2 để gõ.
- TrailingSpaces: Giúp bạn phát hiện bỏ đi những khoảng trắng dư thừa trong quá trình code. Sau khi cài đặt thì bạn có thể nhận thấy rằng các vùng có khoảng trắng dư nó sẽ tự hightlight lên.
- Jquery
- jQuery Snippets
- Nettuts+ Fetch => Hỗ trợ reset file => Ctrl + Alt + P > Fetch > Single File
- Sublime CodeIntel => Nó hỗ trợ cho bạn việc hiển thị các gợi ý ngay khi bạn code, về các functions, biến, object, string. Nó chính là bộ xương sống của tính năng Intelligent Suggesstion.
- Tag => Hỗ trợ tag html
- Google Search
- WordPress
- HTML5
- Sublime Linter: Gói mở rộng này sẽ giúp bạn biết ngay khi bạn gõ, rằng có thể bạn đã làm một điều gì đó sai, ví dụ, mở ngoặc mà quên đóng, quên dấu ; ở cuối dòng lệnh,…Với riêng PHP + CSS + Javascript, bạn nên cài một số thành phần phụ cho SublimeLinter này, nhờ vào Package Control
- SublimeLinter-phplint => Check lỗi php
- SublimeLinter-json
- Xdebug Client: Dễ dàng debug ứng dụng PHP của mình.
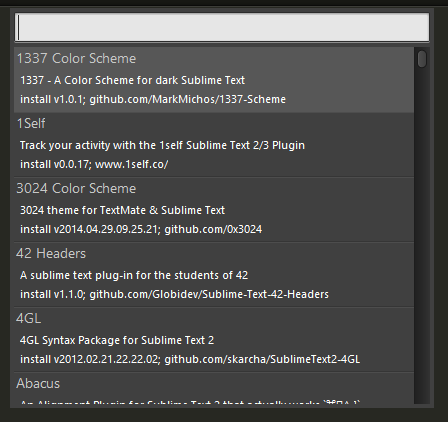
4. Một số cấu hình mà mình hay dùng.
Cấu hình Emmet Sublime Text 3 tự động comment sau thẻ div.
Preferences / Packaget Settings / Setting User =>
Past code sau vào nhé.
Để sử dụng phần settings này, các bạn vào Menu Sublime Text > Preferences > Settings - User (Mac OS X, tương tự cho Windows hoặc Linux) để chỉnh.
|
|
{
"auto_indent": true,
"bold_folder_labels": true,
"caret_style": "phase",
"detect_indentation": false,
"draw_indent_guides": true,
"draw_white_space": "selection",
"fade_fold_buttons": false,
"find_selected_text": true,
"fold_buttons": true,
"font_size": 15.0,
"highlight_line": true,
"highlight_modified_tabs": true,
"ignored_packages":
[
"Vintage",
"Sublimerge Pro"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"rulers":
[
80,
120
],
"tab_size": 4,
"theme": "Soda Dark 3.sublime-theme",
"todo":
{
"case_sensitive": true,
"patterns":
{
"CHANGED": "CHANGED[s]*?:+(?PS.*)$",
"FIXME": "FIX ?ME[s]*?:+(?PS.*)$",
"NOTE": "NOTE[s]*?:+(?P.*)$",
"TODO": "TODO[s]*?:+(?P.*)$"
}
},
"translate_tabs_to_spaces": true,
"trim_automatic_white_space": true,
"trim_trailing_white_space_on_save": true,
"use_tab_stops": true,
"word_separators": "./()"'-:,.;<>~!@#$%^&*|+=[]{}`~?",
"word_wrap": true
}
Chúc các bạn thành công!