jQuery là gì? Giới thiệu tổng quan về jQuery
Jquery là một thư viện được tạo ra từ JavaScript, Ajax hay nói cách khác đó là một bước phát triển mới của JavaScript. Jquery làm cho chúng ta dễ dàng thao tác hơn và đỡ mất thời gian hơn đối với khi thao tác trên Ajax cũng như JavaScript. Mục tiêu khi học về series jQuery này là chúng ta làm ...
Jquery là một thư viện được tạo ra từ JavaScript, Ajax hay nói cách khác đó là một bước phát triển mới của JavaScript. Jquery làm cho chúng ta dễ dàng thao tác hơn và đỡ mất thời gian hơn đối với khi thao tác trên Ajax cũng như JavaScript.
Mục tiêu khi học về series jQuery này là chúng ta làm sao vận dụng tốt những gì mà thư viện jQuery tạo sẳn cho chúng ta để ứng dụng thực tế trong thiết kế website. Bản thân jquery được phát triển dựa trên nền tảng JavaScript nên khi thao tác với jQuery bạn có thể viết lệnh JavaScript lồng vào nó hoàn toàn được.

Làm thế nào để sử dụng jQuery?
Đầu tiên để sử dụng được thư viện jQuery thì chúng ta lên website jquery.com để download thư viện jquery về nhúng vào website chúng ta như là nhúng JavaScript thông thường vậy hoặc có thể dùng CDN của nó cũng được, sau khi làm điều đó xong là chúng ta có thể sử dụng được jQuery rồi.
Lưu ý khi sử dụng và học jQuery
Do jQuery dựa trên nền JavaScript và là ngôn ngữ client nên khi trình duyệt không hỗ trợ hoặc tắt đi tính năng hỗ trợ javascript thì cũng thua luôn.

jQuery phân biệt rõ ràng chữ thường, chữ hoa và phân biệt trình duyệt khác nhau chạy cũng khác nhau nên đòi hỏi chúng ta phải code kỹ và chính xác nhất để có sự đồng nhất.
Nguyên tắc hoạt động của jQuery là quét lọc dữ liệu của toàn bộ trang đang load, lấy ra đối tương hoặc danh sách đối tượng và xử lý một hành động nào đó. Ví dụ đơn giản: trong toàn bộ trang tôi tìm một đối tượng nào đó có id=”abc” rồi cho nó ẩn đi…
Lưu ý khi học jQuery: Thư viện jQuery là một thư viện khổng lồ, không có cách nào chúng tao nhớ hết nó cả, các bạn chỉ học cấu trúc sử dụng cơ bản sau đó học những gì mình đủ để làm nên yêu cầu mong muốn, không biết gì thì search nếu đụng cái nào bạn cũng học thì banh đầu nha. Thường thì có các nội dung như: Ajax (xử lý Ajax), atributes (tương tác thuộc tính đối tương HTML), effect ( về hiệu ứng), event (xử lý sự kiện), form (tương tác đối tương trong form), selector (bộ chọn đối tương HTML).
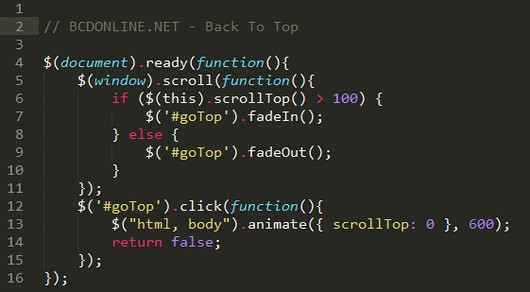
Cấu trúc cơ bản khi sử dụng Jquery: Cấu trúc mẫu khi chúng ta cần tương tác với thư viện jQuery là như sau: tất nhiên là đã import thư viện vào rồi nhá.
OK như vậy là chúng ta đã tìm hiểu cơ bản về khái niệm jquery và cấu trúc để có thể sử dụng được thư viện này, các bài sau chúng ta sẽ tìm hiểu chi tiết hơn từng phần trong đó.
jQuery là gì? Giới thiệu tổng quan về jQuery,