Kế thừa trong javascript ES6
Trong ES6 đã hỗ trợ chúng ta có thể khai báo một đối tượng theo chuẩn OOP trong javascript, class trong ES6, hỗ trợ được phương thức constructor (phương thức khởi tạo tương tự như những ngôn ngữ khác, các thuộc tính không thể khai báo mà chỉ có thể khai báo và gán giá trị trong constructor ...
Trong ES6 đã hỗ trợ chúng ta có thể khai báo một đối tượng theo chuẩn OOP trong javascript,
Class trong ES6, hỗ trợ được phương thức constructor (phương thức khởi tạo tương tự như những ngôn ngữ khác,
Các thuộc tính không thể khai báo mà chỉ có thể khai báo và gán giá trị trong constructor hoặc phương thức của class,
Sử dụng từ khóa extends để kế thừa từ đối tượng khác,
Sử dụng super() để gọi lại constructor của class cha,
Sử dụng keyword super gọi các phương thức có sẵn của lớp cha,
Từ khóa static định nghĩa một hàm static (hàm tĩnh) trong một class,
Các phương thức của lớp con có thể overwrite của lớp cha,
Hỗ trợ setter và getter (magic method),
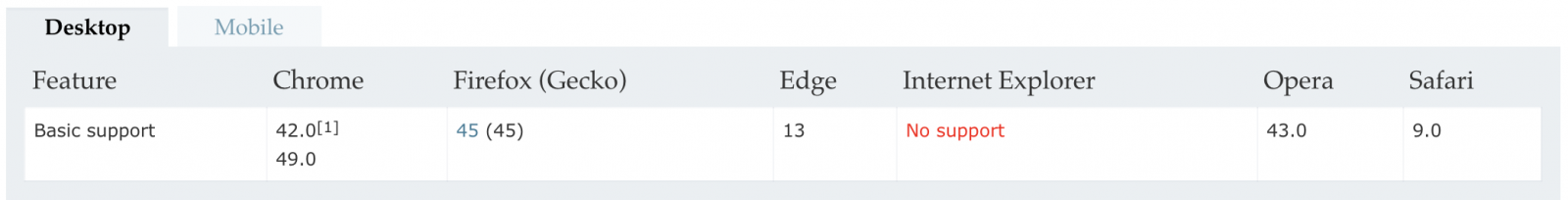
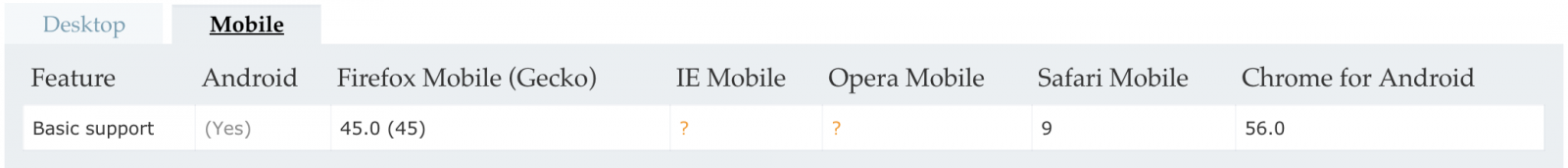
Trình duyệt hỗ trợ


1: Khai báo
class Vehicle {
constructor(name = '', seat = 4) {
this.name = name
this.seat = parseInt(seat)
}
getName() {
return this.name
}
getSeat() {
return this.seat
}
}
let vehicle = new Vehicle('toyota', 16);
console.log(vehicle.getName())
console.log(vehicle.getSeat())
2. Tính kế thừa
class Taxi extends Vehicle {
constructor({name = '', seat = 4, license_plate = ''}) {
super(name, seat);
this.licensePlate = license_plate
}
getLicensePlate() {
return this.licensePlate
}
}
class Bus extends Vehicle {
constructor({name = '', seat = 4, license_plate = ''}) {
super(name, seat);
this.licensePlate = license_plate
}
getLicensePlate() {
return this.licensePlate
}
}
let taxi = {
name: 'Vios 2010',
seat: 7,
license_plate: '98F1-10529'
}
let bus = {
name: 'Limousin 2018',
seat: 7,
license_plate: '29F1-10529'
}
let objTaxi = new Taxi(taxi);
console.log(objTaxi.getName());
console.log(objTaxi.getSeat());
console.log(objTaxi.getLicensePlate());
let objBus = new Bus(bus);
console.log(objBus.getName());
console.log(objBus.getSeat());
console.log(objBus.getLicensePlate());
3. Static method
class HaiVanComp {
static talk(taxi, bus){
let strTaxi = `Hải vân cung cấp ${taxi.getName()}-${taxi.getSeat()} chỗ, biển kiểm soát ${taxi.getLicensePlate()}`;
let strBus = `Hải vân cung cấp ${bus.getName()}-${bus.getSeat()} chỗ, biển kiểm soát ${bus.getLicensePlate()}`;
return `${strTaxi} ====== ${strBus}`;
}
}
let result = HaiVanComp.talk(objTaxi, objBus)
console.log(result)
4. Setter và Getter
class Developer {
constructor (name, age) {
this.name = name;
this.age = age;
}
set devName (name) {
this.name = name;
}
get devName () {
return this.name;
}
set devAge (age) {
this.age = age;
}
get devAge () {
return this.age;
}
};
//khởi tạo đối tượng
let dev = new Developer();
//setter
dev.devName = "Đào Đăng Sơn"
dev.devAge = 18
//getter
console.log(dev.devName);
console.log(dev.devAge);
//Hoặc
//setter
Developer.devName = "Đào Đăng A"
Developer.devAge = 28
//getter
console.log(Developer.devName);
console.log(Developer.devAge);
