Oscar đã cho ta thấy Thiết Kế quan trọng như thế nào
Chắc hẳn ai cũng biết, tại lễ trao giải Oscar vừa qua, chúng ta vừa được chứng kiến một màn nhầm lẫn tai hại với hạng mục Best Picture đáng buồn cho tất cả mọi người. Nếu nhìn lại đoạn video và phân tích một chút, bạn hoàn toàn có thể nhận thấy điều gì đó không ổn trên gương mặt của ...
Chắc hẳn ai cũng biết, tại lễ trao giải Oscar vừa qua, chúng ta vừa được chứng kiến một màn nhầm lẫn tai hại với hạng mục Best Picture đáng buồn cho tất cả mọi người. Nếu nhìn lại đoạn video và phân tích một chút, bạn hoàn toàn có thể nhận thấy điều gì đó không ổn trên gương mặt của Warren Beatty ngay trước khi công bố.
Hãy cùng xét lại chuỗi sự kiện này theo từng giây một nhé:
- Warren Beatty và Faye Dunaway xuất hiện để xướng tên Best Picture, nhưng lại bị đưa nhầm phong bì cho Best Actress.
- Warren đọc tấm card, rồi khựng lại một chút để đọc lại lần nữa cho chắc (mà khán giả lại nhầm tưởng ông đang đùa giỡn gì đó). Ông còn kiểm tra lại lần nữa để xem thử trong phong bì còn có gì nữa không.
- Sau đó ông tiếp tục đưa tấm card cho Faye Dunaway xem thử, với khuôn mặt “cái này có đúng không vậy?”
- Trước khi ông kịp nói gì, Faye tự động đọc to luôn (và có vẻ như cô chưa đọc hết hoàn toàn tấm card) và công bố sai người thắng.
- Một sai lầm chưa từng xảy ra trong lịch sử 88 năm của Oscar.

Tham gia ngay để biết thêm về cuộc chiến
Tất nhiên, tại những sự kiện lớn, đặc biệt là Oscar, luôn có rất nhiều thủ tục phụ để đảm bảo không diễn ra những tai nạn như thế này! Nhưng có một điều hội đồng Academy có lẽ không lường được đến, hay bị quên bén đi, như với năm nay: typography.
“typography là nghệ thuật và kỹ thuật sắp xếp chữ đánh máy để khiến ngôn ngữ viết được rõ ràng, dễ đọc và hấp dẫn hơn khi được hiển thị”— Wikipedia
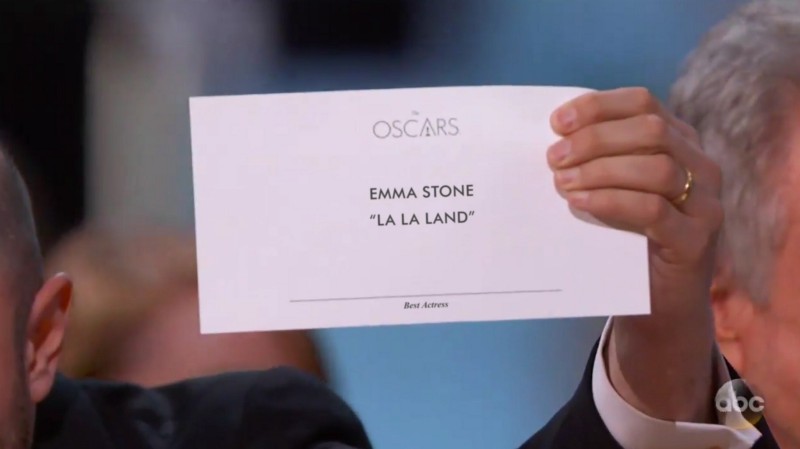
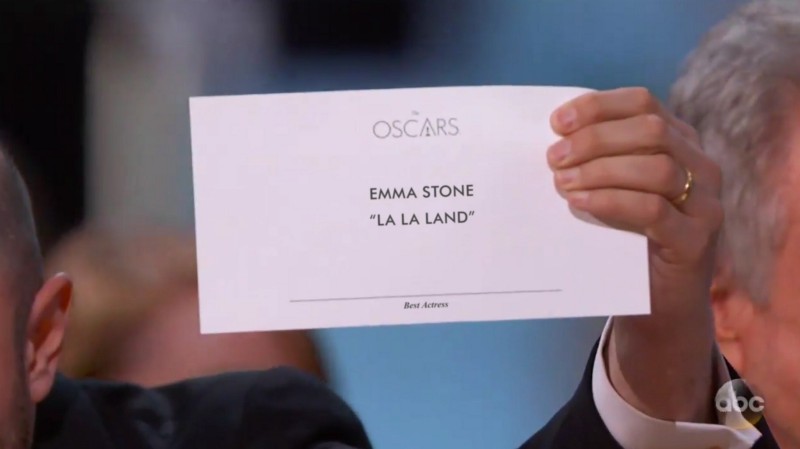
Dưới đây là bức screenshot gốc của tấm card cho Best Picture, một ví dụ phá vỡrất nhiều nguyên tắc tôi vừa nêu bên trên:

Original televised screenshot. © ABC
Trướt hết, rõ ràng, bạn có thể phân biệt các chữ cái với nhau. thứ khai, khá dễ đọc, nhưng độ nặng của “Moonlight” và các producer lại bằng và hòa chung với nhau. Cuối cùng, ngay cả khi đây chỉ là card cho bên thắng, các chi tiết đồ họa lại khá chán. Xét về khách quan, có thể nói còn nhạt nhẽo nữa là.
Dựa trên thiết kế card đó, tôi đã tái xây dựng lại thấm card mà Warren và Faye đã nhận được:

Typography dở tệ. Tôi sẽ nhấn mạnh lần nữa, dở tệ. Nhưng tất nhiên, những lỗi thiết kế này có thể xảy đến với bất kỳ ai:
Từ “Best Actress” có in—nhưng lại để dưới đáy—in chũ nhỏ xíu!
Nếu bạn đang lên sóng TV với hàng triệu người trên thế giới theo dõi. Bạn đang căng thẳng, và phải đọc một tấm card. Chắc hẳn bạn sẽ đọc từ trên xuống dưới mà không cần thắc mắc tấm card đó đúng hay sai. Vẻ mặt Warren chỉ ra, “Tại sao lại có ‘Emma Stone’ ở đây nhỉ?” Faye hẳn đã bỏ qua phần đó, quá phấn khích và buộc miệng đọc to “La La Land.”
Tất nhiên Faye hay Warren không phải là người có lỗi ở đây rồi. Đây là lỗi đến từ hai cá thể: người thiết kế tấm card (Cái đó cũng gọi là thiết kế hả? Coi nào), và người không mai nào đó đã trao nhầm phong bì cho họ.
Một tấm card và phong bì được thiết kế kỹ lưỡng sẽ không cách nào để chuyện này diễn ra.
Nhìn chung, cau đây là ba điều không đúng với tấm card cho bên thắng:
- Chúng ta đều biết đây là Oscar, cần gì logo ở phần trên cùng nữa.
- Hạng mục, “Best Actress,” ở tận dưới đáy, in nhỏ xíu.
- Tên người thắng, phần chính cần đọc, lại cùng kích thước với dòng thứ hai và có cùng độ nặng.
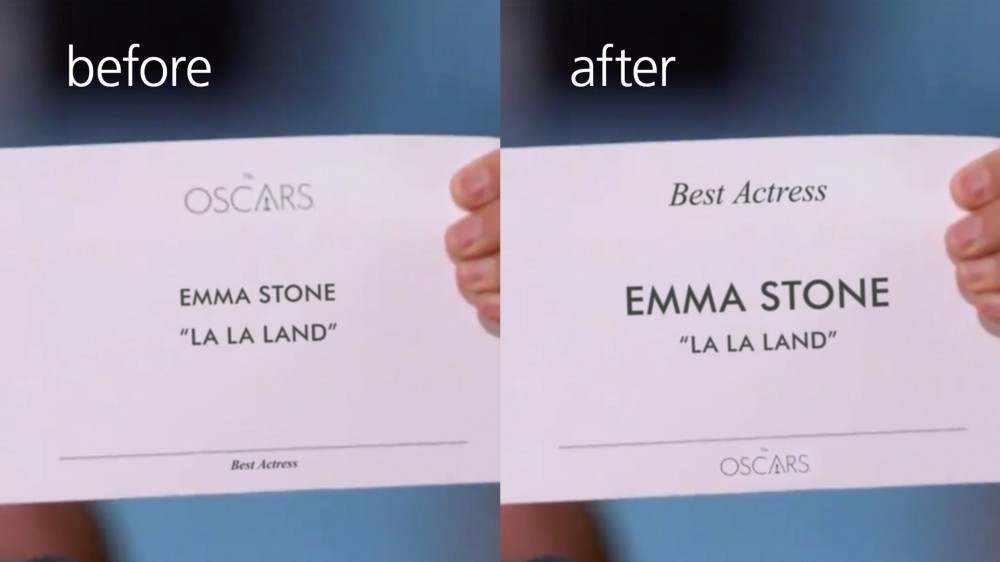
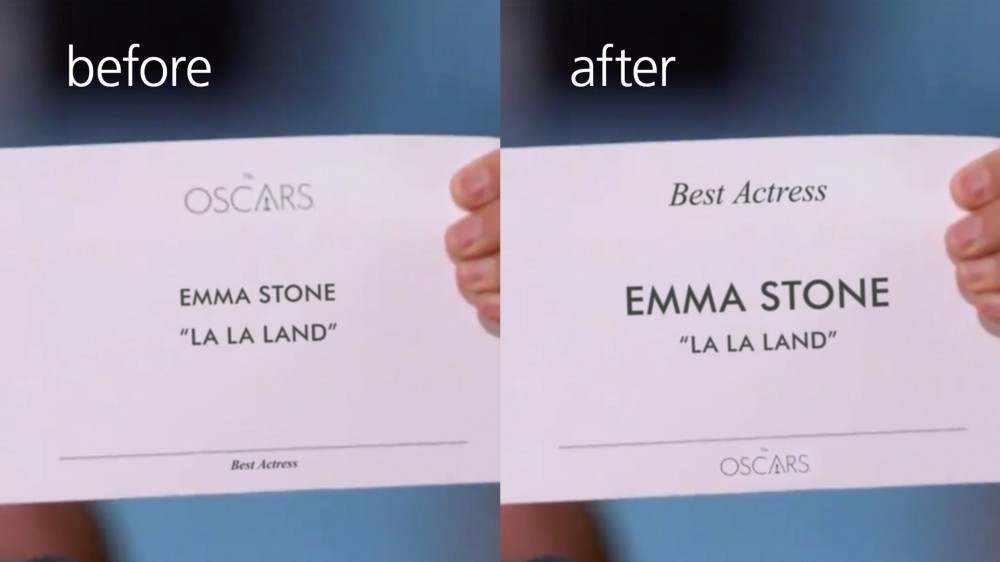
Giờ thì, hãy tưởng tượng một dòng thời gian giả tưởng, nơi người người giới thiệu được trao phiên bản đã qua chỉnh sửa của tấm card sai, dùng cùng các thành phần của tấm card gốc:

Sự thay đổi về kích thước, vị trí và độ nặng của text sẽ tạo khác biệt rất lớn. Khác biệt đủ lớn hẳn để ngăn chặn tính huống khó xử này.
Hãy cùng phân tích sự khác biệt giữa card gốc và tấm card đã chỉnh sửa.

- Logo không cần ở trên cùng tấm card. Ai cũng biết mình đang xem Oscars rồi. Chúng ta sẽ chuyển logo xuống dưới, vị trí ít quan trọng nhất trong ngữ cảnh này.
- Hạng mục giải thưởng, “Best Actress,” được chuyển lên trên cùng vì đó là thứ trước tiên người ta cần thấy và đọc. Sẽ không còn phải rối rắm đây là hạng mục nào nữa vì đã được thông báo trước nhất rồi.
- Tên của Emma Stone lớn hơn tiêu đề, “La La Land,” vì cô ta là người thắng hạng mục này. Tên thắng cuộc phải là phần được nhất mạnh nhất trên tấm card với tất cả các thông tin khác, như tiêu đề bộ phim, có font nhỏ hơn hoặc mỏng hơn.
Vậy đây. Designer chỉ cần làm ba điều đó thôi. Chắc là ngân sách thuê card designer của Oscars năm nay cũng không mất nhiều tiền lắm rồi.
Với một tấm card đã tối ưu, ngay cả khi người giới thiệu bị đưa sai card, tất cả chuyện này sẽ không thể sảy ra vì người giới thiệu sẽ nhìn ngay vào tấm card và thấy rất rõ hai điều: “Best Actress,” hoặc, “Emma Stone.” Khi nhìn thấy một trong hai điểm này, người ta sẽ nhận ra đây không phải là tấm card cho Best Picture, và họ sẽ lên tiếng hỏi Jimmy hoặc một producer nào đó lên sân khấu đễ làm rõ.
Tấm card cần được viết và thiết kế một các rõ ràng với người đọc và chỉ nêu lên những thông tin cần thiết mà thôi.
Là nhà sản xuất, bạn cần nhận biết độ quan trọng của typography, và mọi người, không chỉ designer cần ít nhiều học cách sử dụng công cụ này. Typography có thể trở nên vô cùng hữu ích để cho ra một resume có cấu trúc tốt, hay viết report trông thật thu hút, hay thiết kế một website với cấu trúc trực quan—và tất nhiên là để thiết kế card kết quả cho các show truyền hình rồi.
Và vời cùng cuối, chúc mừng Moonlight với hạng mục Best Picture nhé!

 Tham gia ngay để biết thêm về cuộc chiến
Tham gia ngay để biết thêm về cuộc chiến
 Original televised screenshot. © ABC
Original televised screenshot. © ABC