Responsive contact form với HTML5 và CSS3
Chúng ta vừa có một kì nghĩ lễ dài bên gia đình và bạn bè, và cũng đã đến lúc chúng ta lại bắt đầu việc học cho tương lai của mình. Để các bạn đỡ “ngán” , mình sẽ chia sẻ cho các bạn một mẫu form liên hệ với khả năng hiển thị tốt trên các loại thiết bị khác nhau (responsive), và các ...
Chúng ta vừa có một kì nghĩ lễ dài bên gia đình và bạn bè, và cũng đã đến lúc chúng ta lại bắt đầu việc học cho tương lai của mình. Để các bạn đỡ “ngán” , mình sẽ chia sẻ cho các bạn một mẫu form liên hệ với khả năng hiển thị tốt trên các loại thiết bị khác nhau (responsive), và các bạn hoàn toàn có thể dùng nó cho các mẫuthiết kế web cho khách hàng của mình.

Xem Demo | Download
HTML
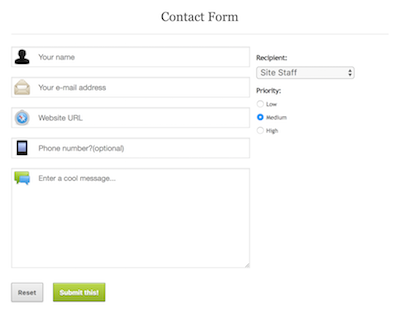
Form liên hệ này sẽ có cấu trúc như sau :
<section id="container">
<h2>Contact Form</h2>
<form name="ttw" id="ttw-form" method="post" action="#">
<div id="wrapping" class="clearfix">
<section id="aligned">
<input type="text" name="name" id="name" placeholder="Your name" autocomplete="off" tabindex="1" class="txtinput">
<input type="email" name="email" id="email" placeholder="Your e-mail address" autocomplete="off" tabindex="2" class="txtinput">
<input type="url" name="website" id="website" placeholder="Website URL" autocomplete="off" tabindex="3" class="txtinput">
<input type="tel" name="telephone" id="telephone" placeholder="Phone number?(optional)" tabindex="4" class="txtinput">
<textarea name="message" id="message" placeholder="Enter a cool message..." tabindex="5" class="txtblock"></textarea>
</section>
<section id="aside" class="clearfix">
<section id="recipientcase">
<h3>Recipient:</h3>
<select id="recipient" name="recipient" tabindex="6" class="selmenu">
<option value="staff">Site Staff</option>
<option value="editor">Editor-in-Chief</option>
<option value="technical">Tech Department</option>
<option value="pr">Public Relations</option>
<option value="support">General Support</option>
</select>
</section>
<section id="prioritycase">
<h3>Priority:</h3>
<span class="radiobadge">
<input type="radio" id="low" name="priority" value="low">
<label for="low">Low</label>
</span>
<span class="radiobadge">
<input type="radio" id="med" name="priority" value="med" checked="checked">
<label for="med">Medium</label>
</span>
<span class="radiobadge">
<input type="radio" id="high" name="priority" value="high">
<label for="high">High</label>
</span>
</section>
</section>
</div>
<section id="buttons">
<input type="reset" name="reset" id="resetbtn" class="resetbtn" value="Reset">
<input type="submit" name="submit" id="submitbtn" class="submitbtn" tabindex="7" value="Submit this!">
<br style="clear:both;">
</section>
</form>
</section>
CSS
Các bạn chỉ cần copy đoạn css bên dưới là có ngay một form liên hệ hoàn hảo cho website của mình.
/** basic default styles **/
html { margin: 0; padding: 0; }
body {
height: 101%;
font-size: 62.5%;
font-family: "Trebuchet MS", Arial, Tahoma, sans-serif;
color: #333;
background: #fff url('images/body-bg.jpg') 0px 0px repeat;
padding-top: 10px;
}
a { color: #4681da; text-decoration: none; }
a:hover { text-decoration: underline; }
h2 {
border-bottom: 1px solid #ddd;
border-top: 1px solid #ddd;
color: #363636;
font-family: "Droid Serif", Georgia, serif;
font-size: 2.6em;
line-height: 1.8em;
font-weight: 500;
margin-top: 25px;
margin-bottom: 25px;
padding: 12px 0;
text-align: center;
}
h3 {
letter-spacing: -0.04em;
font-weight: bold;
font-size: 1.44em;
margin-bottom: 10px;
}
/** main blocks **/
#container {
display: block;
max-awidth: 800px;
margin: 0 auto;
margin-top: 5px;
margin-bottom: 66px;
padding: 20px 15px;
background: #fff;
border-radius: 6px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
/** the form elements **/
#ttw-form { box-sizing: border-box; }
#ttw-form .txtinput {
display: block;
font-family: "Helvetica Neue", Arial, sans-serif;
border-style: solid;
border-awidth: 1px;
border-color: #dedede;
margin-bottom: 20px;
font-size: 1.55em;
padding: 11px 25px;
padding-left: 55px;
awidth: 90%;
color: #777;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset;
transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
-webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
-moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
-o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
}
#ttw-form .txtinput:focus {
color: #333;
border-color: rgba(41, 92, 161, 0.4);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(41, 92, 161, 0.6);
outline: 0 none;
}
#ttw-form input#name {
background: #fff url('images/user.png') 5px 4px no-repeat;
}
#ttw-form input#email {
background: #fff url('images/email.png') 5px 4px no-repeat;
}
#ttw-form input#website {
background: #fff url('images/website.png') 5px 4px no-repeat;
}
#ttw-form input#telephone {
background: #fff url('images/phone.png') 5px 4px no-repeat;
}
#ttw-form textarea {
display: block;
font-family: "Helvetica Neue", Arial, sans-serif;
border-style: solid;
border-awidth: 1px;
border-color: #dedede;
margin-bottom: 15px;
font-size: 1.5em;
padding: 11px 25px;
padding-left: 55px;
awidth: 90%;
height: 180px;
color: #777;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset;
transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
-webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
-moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
-o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
}
#ttw-form textarea:focus {
color: #333;
border-color: rgba(41, 92, 161, 0.4);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(40, 90, 160, 0.6);
outline: 0 none;
}
#ttw-form textarea.txtblock {
background: #fff url('images/speech.png') 5px 4px no-repeat;
}
#ttw-form #slider { awidth: 60%; }
#ttw-form #aligned {
box-sizing: border-box;
float: left;
awidth: 450px;
margin-right: 50px;
}
#ttw-form #aside {
float: left;
awidth: 250px;
padding: 0;
box-sizing: border-box;
}
#wrapping { awidth: 100%; box-sizing: border-box; }
span.radiobadge { display: block; margin-bottom: 8px; }
span.radiobadge label { font-size: 1.2em; padding-bottom: 4px; }
select.selmenu {
font-size: 17px;
color: #676767;
padding: 9px !important;
border: 1px solid #aaa;
awidth: 200px;
}
/** custom buttons **/
#buttons { display: block; padding-top: 10px; }
#buttons #resetbtn {
display: block;
float: left;
color: #515151;
text-shadow: -1px 1px 0px #fff;
margin-right: 20px;
height: 3em;
padding: 0 1em;
outline: 0;
font-weight: bold;
font-size: 1.3em;
white-space: nowrap;
word-wrap: normal;
vertical-align: middle;
cursor: pointer;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
background-color: #fff;
background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(240,240,240) 2%, rgb(222,222,222) 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(240,240,240)), color-stop(100%,rgb(222,222,222)));
background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%);
background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%);
background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#dedede',GradientType=0 );
border: 1px solid #969696;
box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4);
-moz-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4);
-webkit-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4);
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
}
#buttons #resetbtn:hover {
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75);
color: #818181;
background-color: #fff;
background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(244,244,244) 2%, rgb(229,229,229) 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(244,244,244)), color-stop(100%,rgb(229,229,229)));
background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%);background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 );
border-color: #aeaeae;
box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5);
}
#buttons #submitbtn {
display: block;
float: left;
height: 3em;
padding: 0 1em;
border: 1px solid;
outline: 0;
font-weight: bold;
font-size: 1.3em;
color: #fff;
text-shadow: 0px 1px 0px #222;
white-space: nowrap;
word-wrap: normal;
vertical-align: middle;
cursor: pointer;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
border-color: #5e890a #5e890a #000;
-moz-box-shadow: inset 0 1px 0 rgba(256,256,256, .35);
-ms-box-shadow: inset 0 1px 0 rgba(256,256,256, .35);
-webkit-box-shadow: inset 0 1px 0 rgba(256,256,256, .35);
box-shadow: inset 0 1px 0 rgba(256,256,256, .35);
background-color: rgb(226,238,175);
background-image: -moz-linear-gradient(top, rgb(226,238,175) 3%, rgb(188,216,77) 3%, rgb(144,176,38) 100%);
background-image: -webkit-gradient(linear, left top, left bottom, color-stop(3%,rgb(226,238,175)), color-stop(3%,rgb(188,216,77)), color-stop(100%,rgb(144,176,38)));
background-image: -webkit-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%);
background-image: -o-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%);
background-image: -ms-linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%);
background-image: linear-gradient(top, rgb(226,238,175) 3%,rgb(188,216,77) 3%,rgb(144,176,38) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2eeaf', endColorstr='#90b026',GradientType=0 );
}
#buttons #submitbtn:hover, #buttons #submitbtn:active {
border-color: #7c9826 #7c9826 #000;
color: #fff;
-moz-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5);
-ms-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5);
box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5);
background: rgb(228,237,189);
background: -moz-linear-gradient(top, rgb(228,237,189) 2%, rgb(207,219,120) 3%, rgb(149,175,54) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(228,237,189)), color-stop(3%,rgb(207,219,120)), color-stop(100%,rgb(149,175,54)));
background: -webkit-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%);
background: -o-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: -ms-linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%); background: linear-gradient(top, rgb(228,237,189) 2%,rgb(207,219,120) 3%,rgb(149,175,54) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e4edbd', endColorstr='#95af36',GradientType=0 );
}
/** @group clearfix **/
.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }
.clearfix { display: inline-block; }
html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; }
/* responsive */
/** all devices and responsive browser windows **/
@media screen and (max-awidth: 800px) {
body {
padding: 10px 15px;
}
#container {
awidth: 100%;
}
#ttw-form #aligned {
awidth: 100%;
float: none;
display: block;
}
#ttw-form #aside {
awidth: 100%;
display: block;
float: none;
}
#ttw-form .txtinput, #ttw-form textarea {
awidth: 85%;
}
#prioritycase {
float: left;
display: block;
}
#recipientcase {
float: left;
display: block;
margin-right: 55px;
}
}
/* smaller screen dropoff *******/
@media only screen and (max-awidth: 550px) {
#ttw-form .txtinput, #ttw-form textarea {
awidth: 80%;
}
}
/* iPhone Landscape ********/
@media only screen and (max-awidth: 480px) {
body {
padding: 10px 0px;
}
select.selmenu {
awidth: 190px;
}
}
/* iPhone portrait *******/
@media only screen and (max-awidth: 320px) {
body {
padding: 10px 0px;
}
#ttw-form .txtinput, #ttw-form textarea {
awidth: 70%;
}
#ttw-form #aligned {
overflow: hidden;
}
select.selmenu {
awidth: 160px;
}
#recipientcase {
margin-right: 30px;
}
}
Mình tin rằng với mẫu form trong bài viết này, các bạn hoàn toàn có thể sáng tạo thêm những mẫu mới và đặc biệt là các bạn mới học về html và css sẽ học được rất nhiều qua mẫu form này.
Chúc các bạn thành công !
Chuyên Mục: Css, HTML5
Bài viết được đăng bởi webmaster
