Tạo chức năng Autocomplete đơn giản bằng HTML5 và jQuery
Hàng ngày, mỗi người trong chúng ta đều sử dụng Google để tìm kiếm thông tin, và khi chúng ta gõ bất kì từ khóa nào, thì google sẽ tự động liệt kê danh sách những cụm từ có nghĩa tương đồng với từ khóa đó ở bên dưới . Điều này sẽ giúp chúng ta rút ngắn thời gian gõ , đồng thời cũng giúp chúng ta ...
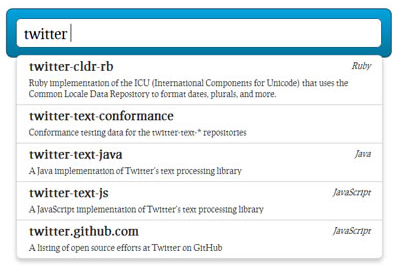
Hàng ngày, mỗi người trong chúng ta đều sử dụng Google để tìm kiếm thông tin, và khi chúng ta gõ bất kì từ khóa nào, thì google sẽ tự động liệt kê danh sách những cụm từ có nghĩa tương đồng với từ khóa đó ở bên dưới . Điều này sẽ giúp chúng ta rút ngắn thời gian gõ , đồng thời cũng giúp chúng ta nhập vào chính xác từ khóa cần tìm hơn.

Xem Demo | Download
Nếu các bạn cũng muốn áp dụng chức năng này vào cho website hay blog của mình, thì bài viết mà mình giới thiệu sau đây rất đáng để các bạn tham khảo và áp dụng ngay cho website của mình. Chúng ta sẽ sử dụng HTML5 và jQuery để hiện thực hóa chức năng đơn giản này.
Điều đầu tiên mà các bạn cần phải làm đó là download plugin jQuery Autocomplete về ngay máy của mình. Hoặc các bạn có thể lấy plugin này ngay ở phần download mà mình chia sẻ cho các bạn.
Sau khi tải về máy, chúng ta chèn khai báo vào ngay bên trong thẻ <head> hoặc bên trên thẻ </body> tùy theo ý bạn.
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/jquery.autocomplete.min.js"></script> <script type="text/javascript" src="js/script.js"></script>
Ở đoạn khai báo bên trên, có một file là script.js, đây là file mà chúng ta sẽ chèn code ở các bước sau.Kế tiếp là chúng ta sẽ cần có một định dạng HTML mẫu như sau :
<div id="searchfield">
<form><input type="text" name="currency" class="biginput" id="autocomplete"></form>
</div>
Sau đó chúng ta sẽ định dạng CSS cho danh sách liệt kê gợi ý, các class này sẽ tự động xuất hiện khi chạy plugin jQuery Autocomplete
.autocomplete-suggestions { border: 1px solid #999; background: #fff; cursor: default; overflow: auto; }
.autocomplete-suggestion { padding: 10px 5px; font-size: 1.2em; white-space: nowrap; overflow: hidden; }
.autocomplete-selected { background: #f0f0f0; }
.autocomplete-suggestions strong { font-weight: normal; color: #3399ff; }
Làm xong, chúng ta sẽ định dạng css cho form tìm kiếm như sau :
#searchfield { display: block; awidth: 100%; text-align: center; margin-bottom: 35px; }
#searchfield form {
display: inline-block;
background: #eeefed;
padding: 0;
margin: 0;
padding: 5px;
border-radius: 3px;
margin: 5px 0 0 0;
}
#searchfield form .biginput {
awidth: 600px;
height: 40px;
padding: 0 10px 0 10px;
background-color: #fff;
border: 1px solid #c8c8c8;
border-radius: 3px;
color: #aeaeae;
font-weight:normal;
font-size: 1.5em;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
transition: all 0.2s linear;
}
#searchfield form .biginput:focus {
color: #858585;
}
Việc định dạng coi như đã xong, bây giờ chúng ta sẽ tiến hành tạo chức năng AutoComplete. Giả sử chúng ta cần tạo một danh sách gợi ý các loại tiền tệ khi người dùng nhập vào ô tìm kiếm. Thì chúng ta sẽ tạo ra một mảng các giá trị như sau :
$(function(){
var currencies = [
{ value: 'Afghan afghani', data: 'AFN' },
{ value: 'Albanian lek', data: 'ALL' },
{ value: 'Algerian dinar', data: 'DZD' },
{ value: 'European euro', data: 'EUR' },
{ value: 'Angolan kwanza', data: 'AOA' },
{ value: 'East Caribbean dollar', data: 'XCD' },
...
{ value: 'Vietnamese dong', data: 'VND' },
{ value: 'Yemeni rial', data: 'YER' },
{ value: 'Zambian kwacha', data: 'ZMK' },
{ value: 'Zimbabwean dollar', data: 'ZWD' },
];
Các bạn copy mảng này vào file script.js , chính là file mà mình đã giới thiệu ở bước đầu tiên.Và để hiển thị danh sách này, thì các bạn chỉ cần chèn thêm đoạn code sau vào ngay bên dưới :
$('#autocomplete').autocomplete({
lookup: currencies,
});
Nếu các bạn muốn lấy dữ liệu nhập thì có thể sử dụng đoạn code như sau :
// setup autocomplete function pulling from currencies[] array
$('#autocomplete').autocomplete({
lookup: currencies,
onSelect: function (suggestion) {
var thehtml = '<strong>Currency Name:</strong> ' + suggestion.value + ' <br> <strong>Symbol:</strong> ' + suggestion.data;
$('#outputcontent').html(thehtml);
}
});
Theo cá nhân mình thì plugin này hỗ trợ rất tốt cho việc sử dụng Autocomplete, tuy nhiên các bạn có thể áp dụng theo nhiều cách khác. Nếu trong bài viết có điều gì gây khó hiểu cho các bạn khi thực thi, thì đừng ngần ngại để lại lời nhắn dưới dạng comment nhé.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
