Tạo chức năng mở rộng Form tìm kiếm với CSS
Trên màn hình hiển thị trên các thiết bị di động như mobile, thì mỗi một pixel là một khoảng trống đáng quý để bạn hiển thị thông tin website của mình cho khách viếng thăm. Do đó việc rút gọn được cái gì sẽ giúp bạn giảm thiểu tối đa diện tích. Bài viết mà mình chia sẻ với các bạn trong ngày hôm ...
Trên màn hình hiển thị trên các thiết bị di động như mobile, thì mỗi một pixel là một khoảng trống đáng quý để bạn hiển thị thông tin website của mình cho khách viếng thăm. Do đó việc rút gọn được cái gì sẽ giúp bạn giảm thiểu tối đa diện tích. Bài viết mà mình chia sẻ với các bạn trong ngày hôm nay là cách giúp các bạn rút gọn form tìm kiếm tối đa, và nó chỉ có thể được mở rộng để cho người dùng nhập từ khóa tìm kiếm khi click vào nó.

Xem Demo | Download
Thủ thuật này rất đơn giản và nó hoàn toàn được làm bằng CSS. Đầu tiên các bạn cần đoạn html như sau :
<form> <input type="search" placeholder="Search"> </form>
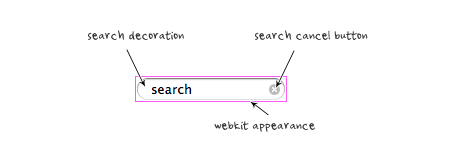
Mặc định các trình duyệt trên mobile thường định dạng thanh tìm kiếm như sau :

Để xóa bỏ các định dạng mặc định này, chúng ta sẽ cần đoạn CSS như sau :
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}
input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none; /* remove the search and cancel icon */
}
Kế tiếp chúng ta định dạng cho thanh tìm kiếm :
/* search input field */
input[type=search] {
background: #ededed url(search-icon.png) no-repeat 9px center;
border: solid 1px #ccc;
padding: 9px 10px 9px 32px;
awidth: 55px;
-webkit-border-radius: 10em;
-moz-border-radius: 10em;
border-radius: 10em;
-webkit-transition: all .5s;
-moz-transition: all .5s;
transition: all .5s;
}
input[type=search]:focus {
awidth: 130px;
background-color: #fff;
border-color: #6dcff6;
-webkit-box-shadow: 0 0 5px rgba(109,207,246,.5);
-moz-box-shadow: 0 0 5px rgba(109,207,246,.5);
box-shadow: 0 0 5px rgba(109,207,246,.5);
}
Trong đoạn css trên chúng ta chèn thêm thuộc tính transition để tạo hiệu ứng khi click vào form tìm kiếm. Cuối cùng là định dạng một chút cho phần placeholder :
/* placeholder */
input:-moz-placeholder {
color: #999;
}
input::-webkit-input-placeholder {
color: #999;
}
Thế là xong rồi đó các bạn, rất đơn giản và dễ thực hiện phải không nào. Thủ thuật này chạy tốt trên các trình duyệt phổ biển hiện nay, chỉ có IE7 trở xuống là không được thôi. Nhưng mục đích của chúng ta là cho các màn hình thiết bị di động mà, do đó thủ thuật này sẽ rất hữu ích cho các bạn.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Đức Lợi
