04/10/2018, 19:59
Tạo Dropdown Menu với menu đa cấp bằng CSS3
Ngày nay việc sử dụng menu thuần CSS đã trở nên rất phổ biến, hầu hết là cá menu dạng UL – LI. Hôm nay mình tiếp tục giới thiệu cho các bạn một menu đẹp nữa, đây là menu dạng dropdown đa cấp, các submenu sẽ xuất hiện khi bạn click chuột (onclick) chứ không phải khi trỏ chuột tới (onhover). Đây ...

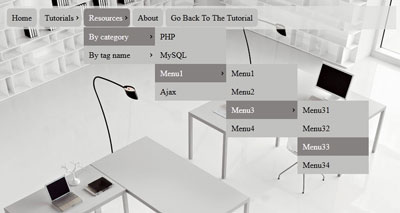
Ngày nay việc sử dụng menu thuần CSS đã trở nên rất phổ biến, hầu hết là cá menu dạng UL – LI. Hôm nay mình tiếp tục giới thiệu cho các bạn một menu đẹp nữa, đây là menu dạng dropdown đa cấp, các submenu sẽ xuất hiện khi bạn click chuột (onclick) chứ không phải khi trỏ chuột tới (onhover). Đây là demo bài viết các bạn có thể tham khảo.
Bây giờ là lúc chúng ta tiến hành từng bước nào :
Bước 1 : HTML
<div> <ul id="nav"> <li><a href="http://www.thuthuatweb.net">Home</a></li> <li><a href="#" tabindex="1">Tutorials</a> <ul> <li><a href="#">HTML / CSS</a></li> <li><a href="#" tabindex="1">JS / jQuery</a> <ul> <li><a href="#">jQuery</a></li> <li><a href="#">JS</a></li> </ul> </li> <li><a href="#">PHP</a></li> <li><a href="#">MySQL</a></li> <li><a href="#">XSLT</a></li> <li><a href="#">Ajax</a></li> </ul> </li> <li><a href="#" tabindex="1">Resources</a> <ul> <li><a href="#" tabindex="1">By category</a> <ul> <li><a href="http://www.thuthuatweb.net/php">PHP</a></li> <li><a href="http://www.thuthuatweb.net/sql/">MySQL</a></li> <li><a href="#" tabindex="1">Menu1</a> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#" tabindex="1">Menu3</a> <ul> <li><a href="#">Menu31</a></li> <li><a href="#">Menu32</a></li> <li><a href="#">Menu33</a></li> <li><a href="#">Menu34</a></li> </ul> </li> <li><a href="#">Menu4</a></li> </ul> </li> <li><a href="#">Ajax</a></li> </ul> </li> <li><a href="#" tabindex="1">By tag name</a> <ul> <li><a href="#">captcha</a></li> <li><a href="#">gallery</a></li> <li><a href="#">animation</a></li> </ul> </li> </ul> </li> <li><a href="http://www.thuthuatweb.net/lien-he/">About</a></li> <li><a href="http://www.thuthuatweb.net/css/">Go Back To The Tutorial</a></li> </ul> </div>
Bước 2 : CSS
Và đây là toàn bộ đoạn css giúp bạn làm menu
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
}
.example {
background:#fff url(images/tech.jpg);
awidth:770px;
height:570px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
#nav,#nav ul {
background-image:url(images/tr75.png);
list-style:none;
margin:0;
padding:0;
}
#nav {
height:41px;
padding-left:5px;
padding-top:5px;
position:relative;
z-index:2;
}
#nav ul {
left:-9999px;
position:absolute;
top:37px;
awidth:auto;
}
#nav ul ul {
left:-9999px;
position:absolute;
top:0;
awidth:auto;
}
#nav li {
float:left;
margin-right:5px;
position:relative;
}
#nav li a {
background:#c1c1bf;
color:#000;
display:block;
float:left;
font-size:16px;
padding:8px 10px;
text-decoration:none;
}
#nav > li > a {
-moz-border-radius:6px;
-webkit-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
overflow:hidden;
}
#nav li a.fly {
background:#c1c1bf url(images/arrow.gif) no-repeat right center;
padding-right:15px;
}
#nav ul li {
margin:0;
}
#nav ul li a {
awidth:120px;
}
#nav ul li a.fly {
padding-right:10px;
}
/*hover styles*/
#nav li:hover > a {
background-color:#858180;
color:#fff;
}
/*focus styles*/
#nav li a:focus {
outline-awidth:0;
}
/*popups*/
#nav li a:active + ul.dd,#nav li a:focus + ul.dd,#nav li ul.dd:hover {
left:0;
}
#nav ul.dd li a:active + ul,#nav ul.dd li a:focus + ul,#nav ul.dd li ul:hover {
left:140px;
}
Hy vọng với bài viết này sẽ giúp bạn tạo ra các menu đa cấp tuyệt đẹp cho website hay blog của bạn. Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Tiếu Nguyệt Kỉ
Có thể bạn quan tâm
- 1 Tạo ảnh di chuyển với CSS3 và Javacript
- 2 Tạo hiệu ứng button chuyển màu cực cool bằng CSS3
- 3 Cách hack css cho tất cả các trình duyệt
- 4 Tạo menu đa cấp dropdown cực cool bằng CSS3
- 5 Tạo Caption Image Cực Cool với CSS3
- 6 Tạo web banner động với CSS3
- 7 Tạo menu với hiệu ứng Dropdown bằng CSS3
- 8 Tạo Accordion với CSS3
- 9 Tạo nút công tắc đẹp mắt với Checkboxes và CSS3
- 10 Top 10 thủ thuật css cho dân thiết kế web
0
