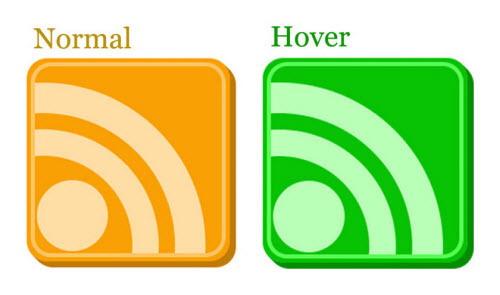
Từng bước tạo RSS Feed Logo bằng CSS3
Rss feed logo là một trong những logo được dùng nhiều nhất trên trang web. Và ắt hẳn là bạn cũng từng xem qua rất nhiều những hướng dẫn làm các logo này bằng Photoshop hay các phần mềm tạo ảnh khác. Nhưng có bao giờ bạn nghĩ sẽ tạo bằng CSS3 chưa ? Xem Demo | Download Thực ra chỉ với ...
Rss feed logo là một trong những logo được dùng nhiều nhất trên trang web. Và ắt hẳn là bạn cũng từng xem qua rất nhiều những hướng dẫn làm các logo này bằng Photoshop hay các phần mềm tạo ảnh khác. Nhưng có bao giờ bạn nghĩ sẽ tạo bằng CSS3 chưa ?

Xem Demo | Download
Thực ra chỉ với thuộc tính border-radius là các bạn đã có thể tạo ra được logo kiểu thế này. Chúng ta cùng nhau tiến hành từng bước nào :
Bước 1 : HTML Markup
Đầu tiên chúng ta cần có bộ khung html như sau :
<span class='feed-box'> <span class='feed-box-in'> <span class='feed-quarter-circle-big'> <span class='feed-quarter-circle-small'> <span class='feed-circle'> </span> </span> </span> </span> </span>
Bước 2 : Định dạng CSS
Đầu tiên chúng ta sẽ định dạng cho phần nền feed box
span.feed-box{
display:block;
awidth:200px;
height:200px;
margin:0 auto;
background:#F9A004;
box-shadow:
1px 1px 0 #C27C03,
2px 2px 0 #C27C03,
3px 3px 0 #C27C03,
4px 4px 0 #C27C03,
5px 5px 0 #C27C03,
6px 6px 0 #C27C03;
-moz-box-shadow:
1px 1px 0 #C27C03,
2px 2px 0 #C27C03,
3px 3px 0 #C27C03,
4px 4px 0 #C27C03,
5px 5px 0 #C27C03,
6px 6px 0 #C27C03;
-webkit-box-shadow:
1px 1px 0 #C27C03,
2px 2px 0 #C27C03,
3px 3px 0 #C27C03,
4px 4px 0 #C27C03,
5px 5px 0 #C27C03,
6px 6px 0 #C27C03;
border-radius:20px;
-moz-boder-radius:20px;
-webkit-border-radius:20px;
}
Lúc này chúng ta sẽ có kết quả như thế này :

Kế tiếp, chúng ta sẽ định dạng cho chung cho những phần còn lại:
span.feed-box * {
display: block;
float: right;
}
Với cách khai báo như trên, thì tất cả các khai báo sau span.feed-box đều có chung thuộc tính bên trên. Bây giờ chúng ta sẽ định dạng cho phần khung kế tiếp :
span.feed-box .feed-box-in{
border:4px solid #ffc563;
awidth:184px;
height: 184px;
margin:4px 4px 0 0;
border-radius:20px;
-moz-border-radius:20px;
-webkit-border-radius:20px;
overflow: hidden;
}
Kết quả đạt được sẽ như thế này :

Để tạo hình cho 2 phần gạch trong logo, chúng ta sẽ lần lượt tạo 2 hình tròn lớn, rồi sau đó chỉ lấy 1/4 của hình tròn đó. Để dễ hiểu các bạn copy tiếp đoạn css sau :
span.feed-box .feed-box-in .feed-quarter-circle-big{
awidth:260px;
height:260px;
margin:16px 16px 0 0;
border:30px solid #FFDEA5;
border-radius:260px;
-moz-border-radius:260px;
-webkit-border-radius:260px;
}
Và kết quả mà chúng ta nhận được sẽ thế này :

Tiếp tục cho vòng tròn nhỏ hơn:
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small{
margin: 16px 16px 0 0;
awidth: 176px;
height: 176px;
border: 26px solid #FFDEA5;
-moz-border-radius: 176px;
-webkit-border-radius: 176px;
border-radius: 176px
}
Kết quả :

Kế tiếp là tạo hình tròn nhỏ nữa là đủ :
span.feed-box .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle{
awidth:70px;
height: 70px;
background: #FFDEA5;
margin:24px 24px 0 0;
border-radius:70px;
-moz-border-radius:70px;
-webkit-border-radius:70px;
}

Vậy là xong, tuy nhiên chúng ta chỉ cần lấy đi 1/4 của các hình tròn bên trên, vậy làm bằng cách nào đây? Mẹo nhỏ là các bạn chỉ cần đặt thuộc tính overflow: hidden; vào ngay tại span.feed-box .feed-box-in{…} là okie.
Cuối cùng, chúng ta sẽ định dạng cho phần hover nữa là xong :
span.feed-box:hover{
background:#07C103;
box-shadow:
1px 1px 0 #058E02,
2px 2px 0 #058E02,
3px 3px 0 #058E02,
4px 4px 0 #058E02,
5px 5px 0 #058E02,
6px 6px 0 #058E02;
-moz-box-shadow:
1px 1px 0 #058E02,
2px 2px 0 #058E02,
3px 3px 0 #058E02,
4px 4px 0 #058E02,
5px 5px 0 #058E02,
6px 6px 0 #058E02;
-webkit-box-shadow:
1px 1px 0 #058E02,
2px 2px 0 #058E02,
3px 3px 0 #058E02,
4px 4px 0 #058E02,
5px 5px 0 #058E02,
6px 6px 0 #058E02;
}
span.feed-box:hover .feed-box-in{
border-color: #58FC55;
}
span.feed-box:hover .feed-box-in .feed-quarter-circle-big,
span.feed-box:hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small{
border-color: #B9FFB7;
}
span.feed-box:hover .feed-box-in .feed-quarter-circle-big .feed-quarter-circle-small .feed-circle{
background: #B9FFB7;
}
Rất đơn giản và dễ thực hiện phải không các bạn. Mình hy vọng với bài viết ngắn ngủi này, các bạn sẽ có thể tăng thêm kinh nghiệm và hiểu biết sâu rộng hơn về CSS3.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
