Tìm hiểu sơ lược về lựa chọn CSS3:First-Of-Type
Một trong những điều làm mình thích nhất về CSS3 đó là thêm tính năng lựa chọn (selector), cho phép chúng ta chỉ định ngay phần tử mong muốn mà không cần phải phụ thuộc vào các class hay id. Và hôm nay chúng ta sẽ tìm hiểu sơ lược về lựa chọn :first-of-type . Với lựa chọn :first-of-type , ...
Một trong những điều làm mình thích nhất về CSS3 đó là thêm tính năng lựa chọn (selector), cho phép chúng ta chỉ định ngay phần tử mong muốn mà không cần phải phụ thuộc vào các class hay id. Và hôm nay chúng ta sẽ tìm hiểu sơ lược về lựa chọn :first-of-type.

Với lựa chọn :first-of-type , các bạn có thể lấy được phần tử xuất hiện đầu tiên. Như ví dụ dưới đây, các bạn sẽ lấy phần tử <h2> xuất hiện đầu tiên trong trang web.
h2:first-of-type {
/* style declaration */
}
Lựa chọn :first-of-type tương đương với :nth-of-type(1), tuy nhiên :nth-of-type có nhiều lựa chọn hơn, ví dụ như các bạn có thể lựa chọn được cả phần tử thứ 3, thứ 4.. trong khi :first-of-type chỉ duy nhất lấy được phần tử đầu tiên. Các bạn cùng xem ví dụ sau :
h2:nth-of-type(2) {
/* style declaration */
}
Với việc khai báo như trên, chúng ta sẽ chỉ định lấy phần tử h2 xuất hiện lần thứ 2 trong web.
So sánh giữa “:first-of-type” và “:first-child”
Nhìn sơ qua thì 2 lựa chọn này có vẻ có chức năng giống nhau, nhưng trong một số trường hợp, chúng lại khác. Giả sử chúng ta có đoạn html như sau :
<div>
<p>Pragraph 1</p>
<p>Pragraph 2</p>
<p>Pragraph 3</p>
<p>Pragraph 4</p>
<p>Pragraph 5</p>
</div>
Bây giờ chúng ta sẽ lấy thẻ <p> đầu tiên với lựa chọn :first-child
p:first-child {
padding: 5px 10px;
border-radius: 2px;
background: #8960a7;
color: #fff;
border: 1px solid #5b456a;
}
Và kết quả sẽ nhận được :

Như các bạn đã thấy phần tử <p> đầu tiên đã được chọn. Tuy nhiên, nếu chúng ta thêm phần tử <h1> như đoạn html sau :
<div>
<h1>Heading 1</h1>
<p>Pragraph 1</p>
<p>Pragraph 2</p>
<p>Pragraph 3</p>
<p>Pragraph 4</p>
<p>Pragraph 5</p>
</div>
Lúc này, thẻ <p> đầu tiên sẽ không còn được lựa chọn nữa, mà chính là thẻ <h1>

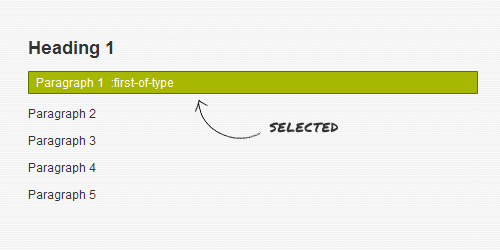
Và lúc này, để có thể lựa chọn thẻ <p> đầu tiên, thì chúng ta chỉ có thể sử dụng lựa chọn :first-of-type .
p:first-of-type {
padding: 5px 10px;
border-radius: 2px;
background: #a8b700;
color: #fff;
border: 1px solid #597500;
}

Ngược lại với lựa chọn phần tử đầu tiên là 2 lựa chọn :last-child và :last-of-type, cách hoạt động cũng tương tự như :first-child và :first-of-type, nhưng các lựa chọn này là chọn các phần tử cuối cùng. Hy vọng với bài viết ngắn ngủi này, các bạn sẽ có thêm kiến thức về CSS3.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
