10 thủ thuật css cần phải biết cho người bắt đầu
Nếu bạn mới bắt đầu tìm hiểu về thiết kế web, thì việc nắm vững CSS là một trong những điều mà bạn cần phải làm. Học CSS không khó, nhưng học như thế nào để có hiệu quả và không tốn quá nhiều thời gian thì không phải dễ chút nào. Nhất là khi có hàng trăm thuộc tính cũng như kỹ thuật mà bạn cần phải ...
Nếu bạn mới bắt đầu tìm hiểu về thiết kế web, thì việc nắm vững CSS là một trong những điều mà bạn cần phải làm. Học CSS không khó, nhưng học như thế nào để có hiệu quả và không tốn quá nhiều thời gian thì không phải dễ chút nào. Nhất là khi có hàng trăm thuộc tính cũng như kỹ thuật mà bạn cần phải học.

Trong bài viết này, mình xin tổng hợp lại 10 đoạn css mà mình nghĩ , nếu là người bắt đầu thì nên biết và sử dụng cho những mục đích của mình sau này.
1 Ấn định font-size cho body là 62.5% nếu bạn sử dụng đơn vị em
Nếu các bạn muốn sử dụng đơn vị em cho kích cỡ font chữ sử dụng trong web, thì tốt nhất nên khai báo thuộc tính font-size: 62.5%; . Vì sao lại như thế ? Đó là bởi vì khi chúng ta khai báo như vậy, thì giá trị chuyển đổi đơn vị từ em sang px sẽ là 1/10. (Tức là 24px = 2.4 em…)
body {
font-size: 62.5%; /* font-size 1em = 10px */
}
p {
font-size: 1.2em; /* 1.2em = 12px */
}
2 Xóa bỏ outline cho trình duyệt WebKit
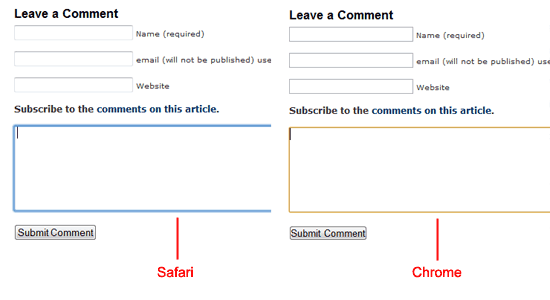
Khi các bạn click chuột vào phần tử input trong form (:focus), thì thường thấy một đường viền màu xanh (Safari) hoặc mà vàng (Chrome) bao quanh nó như sau :

Nếu các bạn không muốn thấy những đường viền này, thì thêm đoạn css như sau :
input[type="text"]:focus {
outline: none;
}
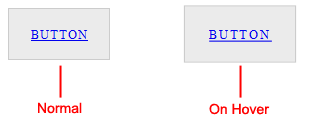
3 Sử dụng CSS transform để làm hiệu ứng hover hấp dẫn hơn
CSS3 hỗ trợ cho chúng ta thuộc tính transform, và chúng ta có thể tận dụng thuộc tính này cho các hiệu ứng hover như sau :
a {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
-o-transform: scale(1.1);
}

4 Chỉ định css cho trình duyệt IE6 và IE7
Nếu bạn cần chỉ định css riêng cho 2 trình duyệt này, thì sẽ không cần phải dùng tới đặt điều kiện (Conditional Comments) mà có thể chỉ định trực tiếp như sau :
div {
background-color: #999; /* all browsers */
*background-color: #ccc; /* Chèn * trước thuộc tính - IE7 and below */
_background-color: #000; /* Chèn _ trước thuộc tính - IE6 and below */
}
5 Hỗ trợ Transparency/Opacity trên tất cả các trình duyệt
Nếu bạn cần giảm độ opacity của phần tử nào trên tất cả các trình duyệt, thì các bạn sử dụng đoạn css bên dưới như sau:
div {
/* standards-compliant browsers */
opacity:0.7;
/* The following is ignored by standards-based browsers */
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=70)"; /* IE8 */
filter: alpha(opacity=70); /* IE 5-7 */
}
6 Sử dụng !important để ấn định tuyệt đối thuộc tính.
Trong CSS, khi 2 thuộc tính được áp dụng cho cùng một phần tử, thì thông thường thuộc tính nào đứng sau sẽ được sử dụng. Tuy nhiên, nếu các bạn sử dụng !important ngay sau thuộc tính đó, thì giá trị của thuộc tính này sẽ được sử dụng bất chấp các thuộc tính khác.
Chúng ta cùng xem một ví dụ như sau :
h1 { color: green; }
h1 { color: red; }
Với khai báo như trên, thì phần tử h1 sẽ sử dụng màu đỏ (red). Và để thay đổi độ ưu tiên, thì chúng ta viết lại như sau :
h1 { color: green !important; }
h1 { color: red; }
Bây giờ thì phần tử h1 của chúng ta sẽ sủ dụng màu xanh (green).
7 Canh giữa phần tử
Để canh giữa một đối tượng thì có rất nhiều cách để làm, cách mà mình giới thiệu cho các bạn sau đây là tận dụng thuộc tính position: absolute; và để có thể canh giữa, các bạn cần phải đảm bảo phần tử chứa nó (parent container) phải có thuộc tính position: relative.
div {
position: absolute;
top: 50%;
left: 50%;
awidth: 400px;
height: 300px;
margin-top: -150px; /* 1/2 of your element height*/
margin-left: -200px; /* 1/2 of your element awidth */
}
8 Tạo icon từ Unicode
Css không phải chỉ dành cho định dạng , mà nó còn có thể tạo ra các icon từ Unicode như sau :
a[href^="mailto:"]:before { content: "2709"; }
.phone:before { content: "2706"; }
.important:before { content: "27BD"; }
blockquote:before { content: "275D"; }
blockquote:after { content: "275E"; }
.alert:before { content: "26A0"; }
HTML
<p>
<a href="mailto:chriscoyier@gmail.com">
chriscoyier@gmail.com
</a>
</p>
<p class="phone">
555-555-5555
</p>
<p class="important">
REMEMBER: drink slushies too fast.
</p>
<blockquote>
Designers tend to whisper, ad agencies tend to shout.
</blockquote>
<p class="alert">
Stranger Danger!
<p>
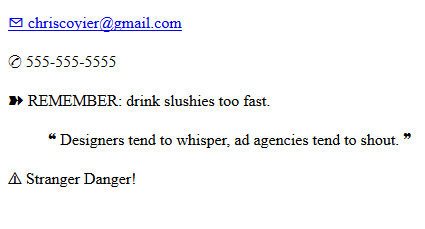
Kết quả sẽ như thế này :

9 Thay thế chữ với hình ảnh
Đây là một mẹo SEO đơn giản cho phép chúng ta thay thế những đoạn chữ nhàm chán bằng hình ảnh mà không làm mất đi nội dung cần SEO.
.header{
text-indent:-9999px;
background:url('someimage.jpg') no-repeat;
height: 100px; /*dimensions equal to image size*/
awidth:500px;
}
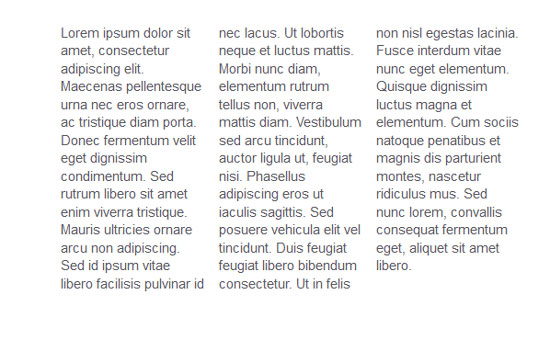
10 CSS Columns
Bằng cách sử dụng thuộc tính columns, các bạn có thể tạo ra các kiểu layout giống như trang báo như sau :
.container{
awidth: 500px;
margin: 0 auto;
}
/* Creating columns is as simple as this: */
.container p{
-moz-columns:3;
-webkit-columns:3;
columns:3;
}
HTML
<div class="container"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas pellentesque urna nec eros ornare, ac tristique diam porta. Donec fermentum velit eget dignissim condimentum. Sed rutrum libero sit amet enim viverra tristique. Mauris ultricies ornare arcu non adipiscing. Sed id ipsum vitae libero facilisis pulvinar id nec lacus. Ut lobortis neque et luctus mattis. Morbi nunc diam, elementum rutrum tellus non, viverra mattis diam. Vestibulum sed arcu tincidunt, auctor ligula ut, feugiat nisi. Phasellus adipiscing eros ut iaculis sagittis. Sed posuere vehicula elit vel tincidunt. Duis feugiat feugiat libero bibendum consectetur. Ut in felis non nisl egestas lacinia. Fusce interdum vitae nunc eget elementum. Quisque dignissim luctus magna et elementum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed nunc lorem, convallis consequat fermentum eget, aliquet sit amet libero.</p> </div>
Kết quả như sau :

Hy vọng với chia sẻ trong bài viết này, các bạn sẽ có những khởi đầu tốt đẹp cho công việc của mình sau này.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
