Ấn tượng với cách tạo hình từ thuộc tính CSS border
Có lẽ có rất nhiều bạn chỉ sử dụng CSS border dùng để tạo các đường viền cho các đối tượng. Tuy nhiên, ngoài việc tạo đường viền ra, thì chúng ta còn có thể tận dụng css border cho việc tạo các hình thù khác nhau, như hình tam giác, hình vuông, hình mũi tên… Nếu các bạn còn chưa tin, ...
Có lẽ có rất nhiều bạn chỉ sử dụng CSS border dùng để tạo các đường viền cho các đối tượng. Tuy nhiên, ngoài việc tạo đường viền ra, thì chúng ta còn có thể tận dụng css border cho việc tạo các hình thù khác nhau, như hình tam giác, hình vuông, hình mũi tên…

Nếu các bạn còn chưa tin, thì mời xem qua những đoạn css dùng để tạo hình như sau :
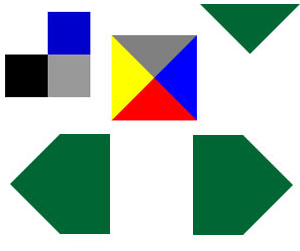
Up side Triangle:

.triangle_up
{
height:0px; awidth:0px;
border-bottom:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
Down side Triangle:

.triangle_down
{
height:0px; awidth:0px;
border-top:50px solid #006633;
border-left:50px solid transparent;
border-right:50px solid transparent;
}
Left side Triangle:

.triangle_left
{
height:0px; awidth:0px;
border-left:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
float:left;
}
Right side Triangle:

.triangle_right
{
height:0px; awidth:0px; float:left;
border-right:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
}
Cross Square:

.crossSquare
{
height:0px; awidth:0px;
border-right:50px solid blue;
border-top:50px solid gray;
border-bottom:50px solid red;
border-left:50px solid yellow;
}
Để sử dụng các đoạn css bên trên, các bạn chỉ cần dùng các thẻ như span hay div và chèn vào các class tương ứng.
</pre> <div class="crossSquare"></div> <pre>
Ngoài những hình cơ bản bên trên chúng ta còn có thể tạo ra các hình mũi tên như sau :


.arrowLine
{
background-color:#006633;
border-bottom:0 solid transparent;
border-top:0 solid transparent;
height:100px;
awidth:50px;
float:left;
}
.triangle_left
{
height:0px; awidth:0px;
border-left:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
float:left;
}
.triangle_right
{
height:0px; awidth:0px; float:left;
border-right:50px solid #006633;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
}
Và đoạn HTML để dùng như sau :
<div class="arrow"> <div class="triangle_right"></div> <div class="arrowLine"></div> </div> <div class="arrow"> <div class="arrowLine"></div> <div class="triangle_left"></div> </div>
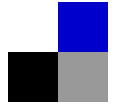
Hoặc phức tạp hơn như hình này :

.delociousLogo
{
height:100px; awidth:100px;
}
.topleft
{
height:0px; awidth:0px;
border-top:50px solid #FFFFFF;
border-right:0px solid #FFFFFF;
border-bottom:0px solid #FFFFFF;
border-left:50px solid #FFFFFF;
float:left;
}
.topright
{
float:left;
height:0px; awidth:0px;
border-top:50px solid #0000CC;
border-right:0px solid #0000CC;
border-bottom:0px solid #0000CC;
border-left:50px solid #0000CC;
}
.bottomleft
{
float:left;
height:0px; awidth:0px;
border-top:50px solid #000000;
border-right:0px solid #000000;
border-bottom:0px solid #000000;
border-left:50px solid #000000;
}
.bottomright
{
float:left;
height:0px; awidth:0px;
border-top:50px solid #999999;
border-right:0px solid #999999;
border-bottom:0px solid #999999;
border-left:50px solid #999999;
}
HTML code
<div class="delociousLogo"> <div class="topleft"></div> <div class="topright"></div> <div class="bottomleft"></div> <div class="bottomright"></div> </div>
Các bạn thấy đó, không có gì là giới hạn, chỉ có trí tưởng tượng và sáng tạo của chúng ta là có giới hạn thôi. Vì thế đừng bao giờ ngừng tìm hiểu và sáng tạo nhé, chúc các bạn có thể tự tay tạo ra các hình thù khác nữa, và nhớ là chia sẻ cho mình và mọi người biết nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
