15 Chrome Extension cho các lập trình viên
Chrome có 1 công cụ đắc lực là DevTools giúp sức cho các lập trình viên rất nhiều. Tuy nhiên, ngoài DevTools ra còn có những công cụ khác hỗ trợ cho công việc của các lập trình viên không? Để trả lời cho câu hỏi đó, chúng ta hãy đến với 15 extension Chrome ưa thích của cá nhân tôi. ...

Chrome có 1 công cụ đắc lực là DevTools giúp sức cho các lập trình viên rất nhiều. Tuy nhiên, ngoài DevTools ra còn có những công cụ khác hỗ trợ cho công việc của các lập trình viên không? Để trả lời cho câu hỏi đó, chúng ta hãy đến với 15 extension Chrome ưa thích của cá nhân tôi.
1. Evernote Clipper

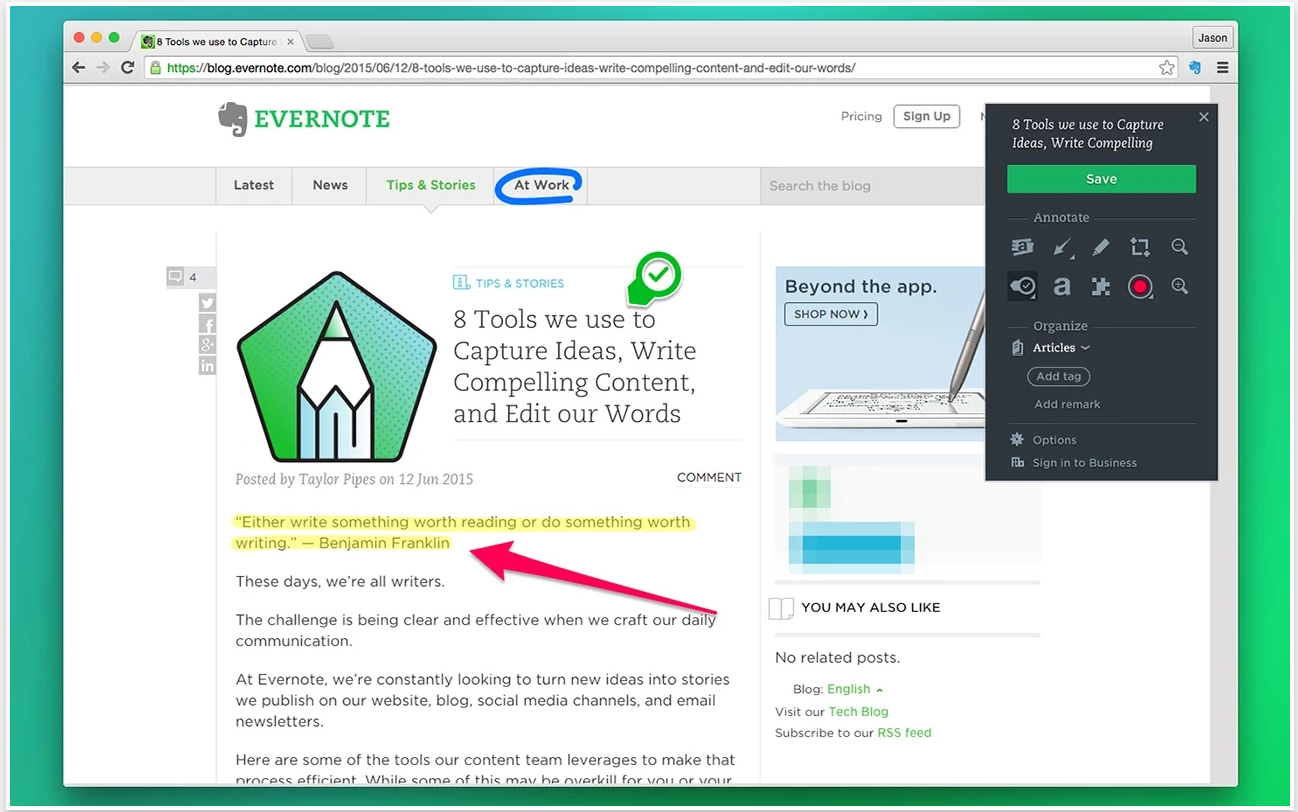
Đánh dấu trang web bạn muốn giữ. Lưu chúng vào Evernote. Truy cập mọi lúc, trên mọi thiết bị. Hãy sử dụng Evernote extensionđể lưu mọi thứ bạn muốn vào tài khoản Evernote của bạn. Công cụ tuyệt vời để lưu văn bản, code hay thậm chí cả những bức ảnh.
2. Wappalyzer

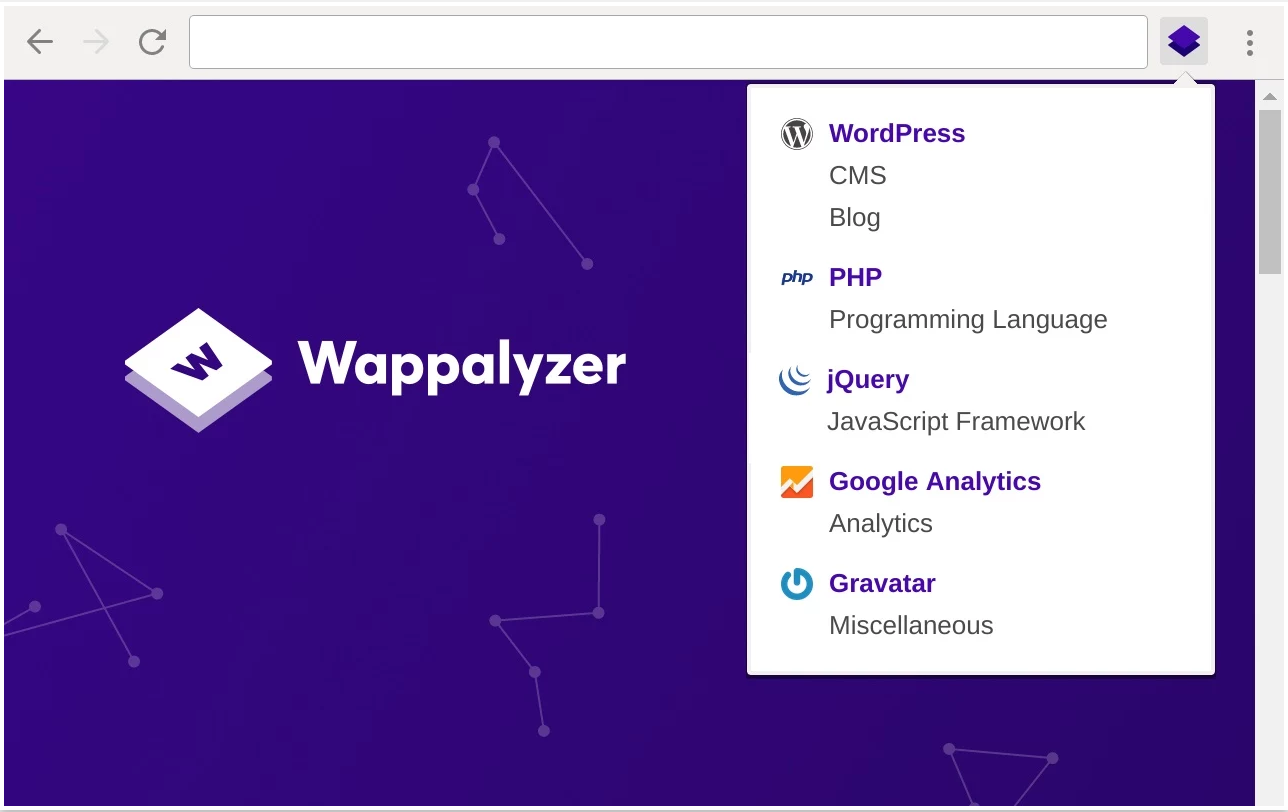
Wappalyzer là 1 tiện ích đa nền tảng, giúp khám phá các công nghệ sử dụng trên những trang web. Nó sẽ nhận diện các CMS, nền tảng E-Commerce, framework, server software, các công cụ phân tích và nhiều thứ khác.
3. Web Developer

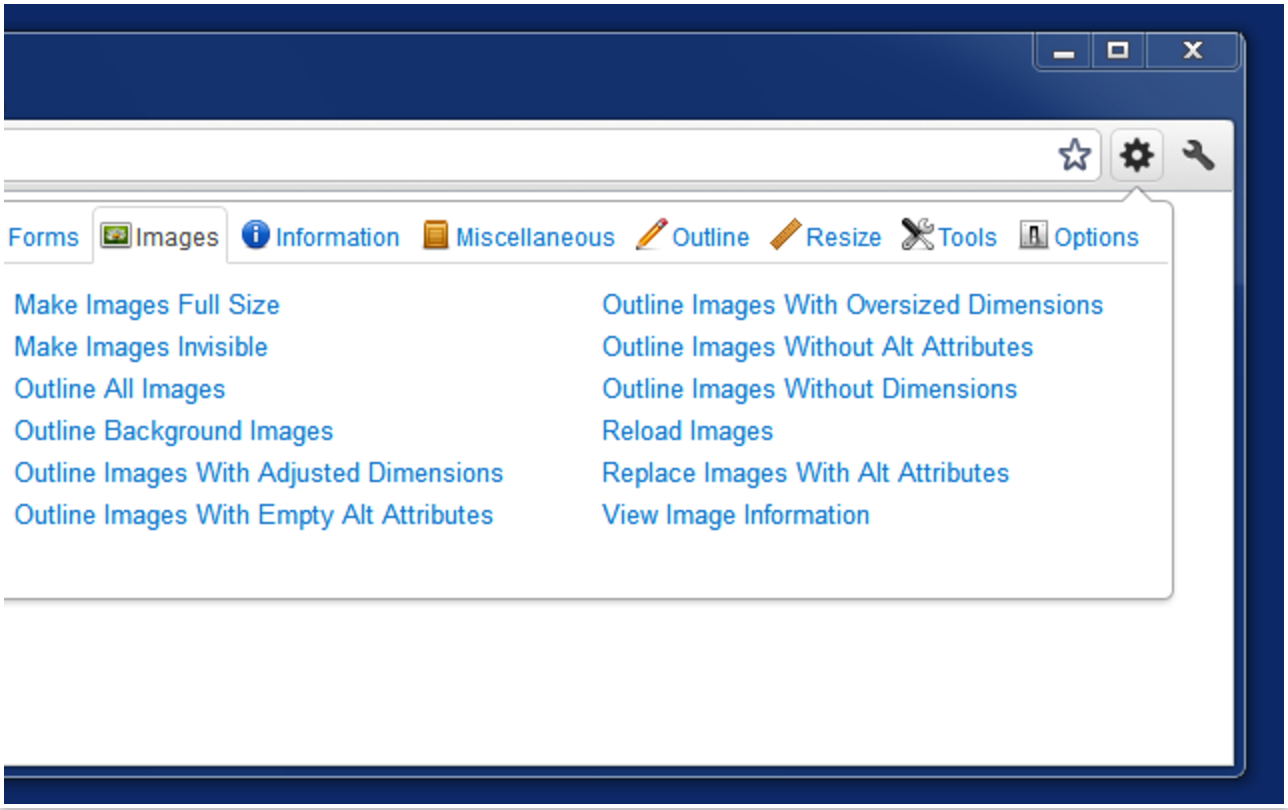
Extension Web Developer sẽ thêm 1 nút bấm vào trình duyệt mà bạn sử dụng. Chỉ 1 nút bấm thôi nhưng chứa rất nhiều các công cụ cho các web developer.
4. Visual Event

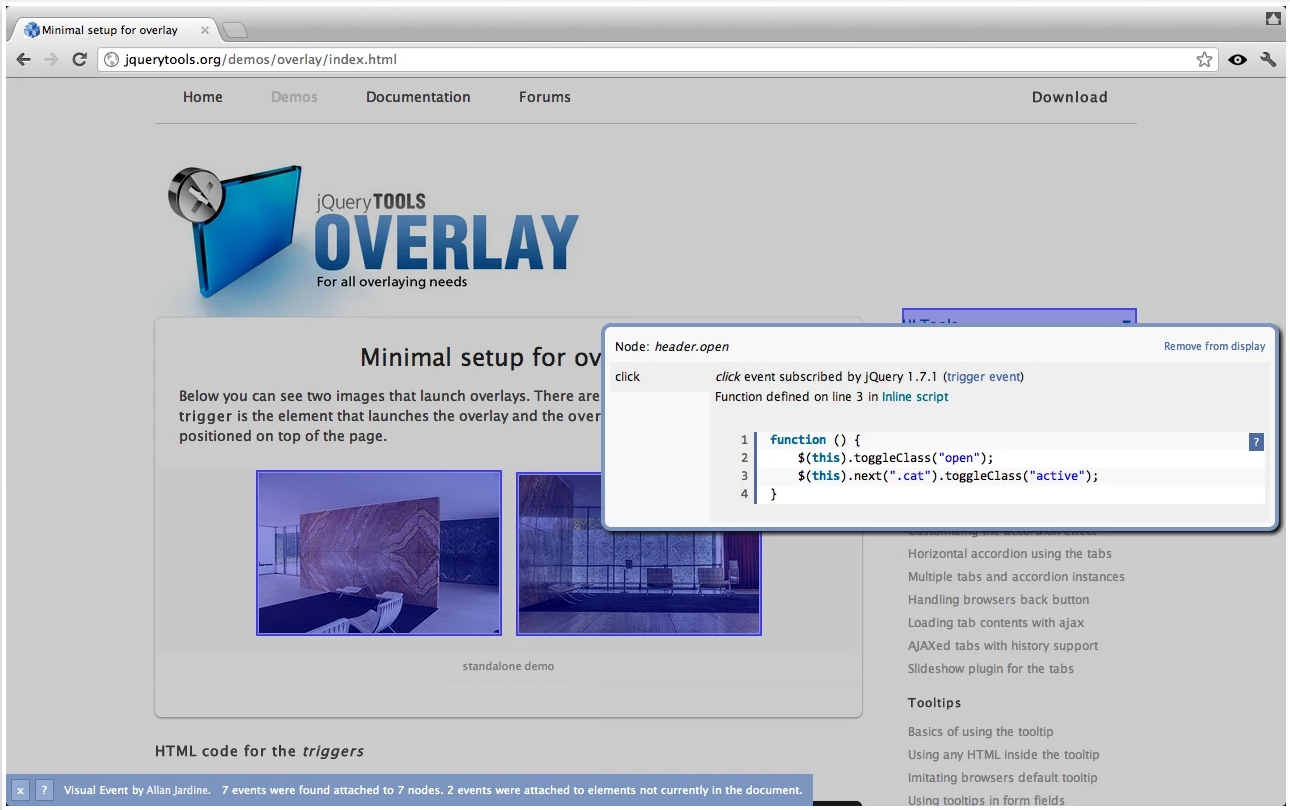
Với Visual Event bạn có thể truy ra được event nào được kết nối với từng DOm element. Extension này rất tuyệt với các lập trình viên client-side làm việc trên các project lớn, với hệ thống view phức tạp.
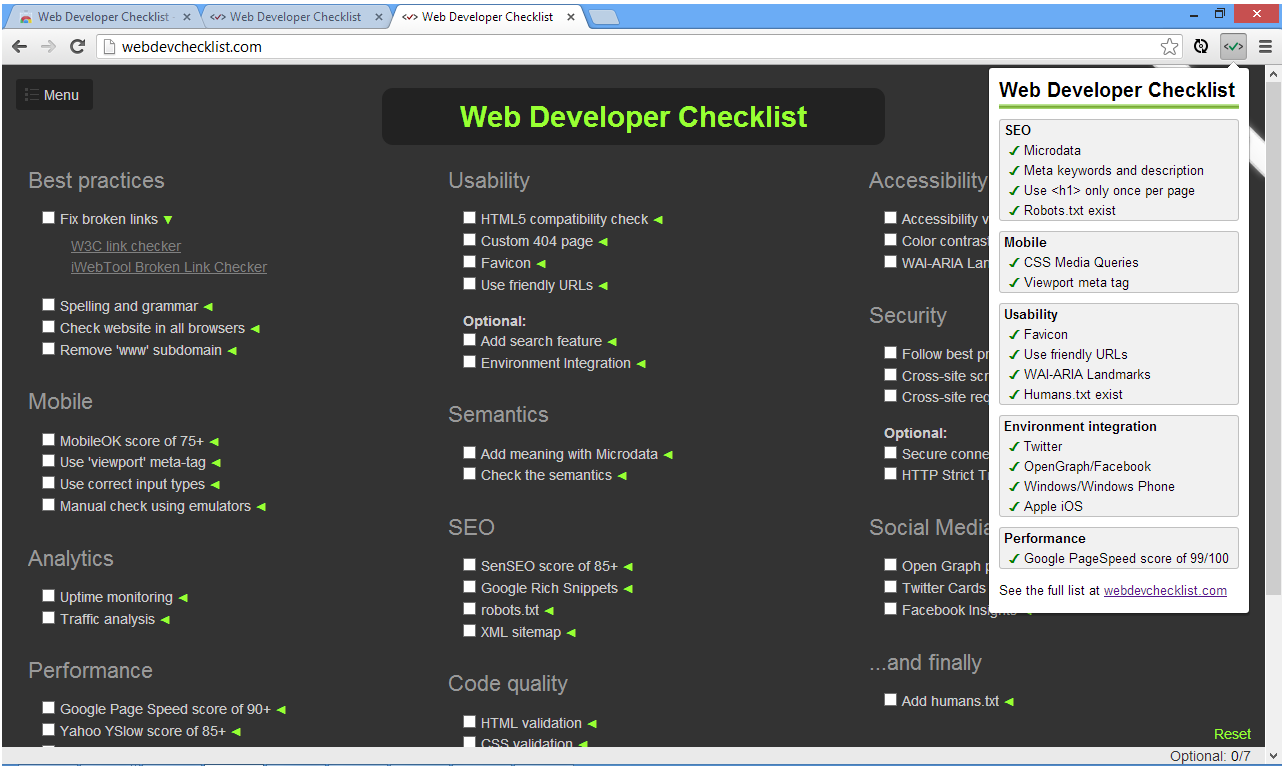
5. Web Developer Checklist

Web Developer Checklist phân tích các trang web để xem liệu chúng có vi phạm các best practice hay không. Extension này phù hợp với những lập trình viên kĩ tính, những người luôn muốn áp dụng các best practice vào sản phẩm của mình, cho phép họ khám phá các vấn đề 1 cách dễ dàng.
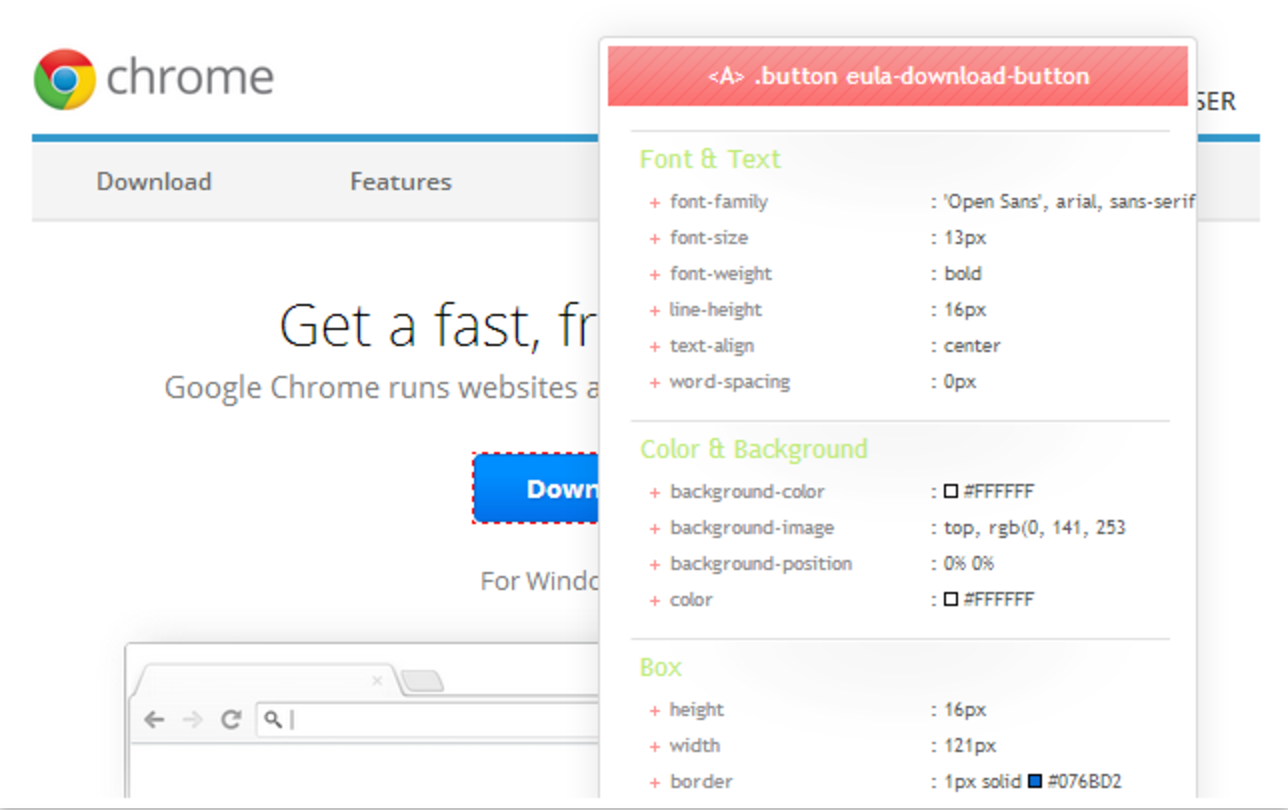
6. CSS Viewer

CSS Viewer là 1 extension giúp hiển thị các thuộc tính CSS, được tạo ra bởi Nicolas Huon.
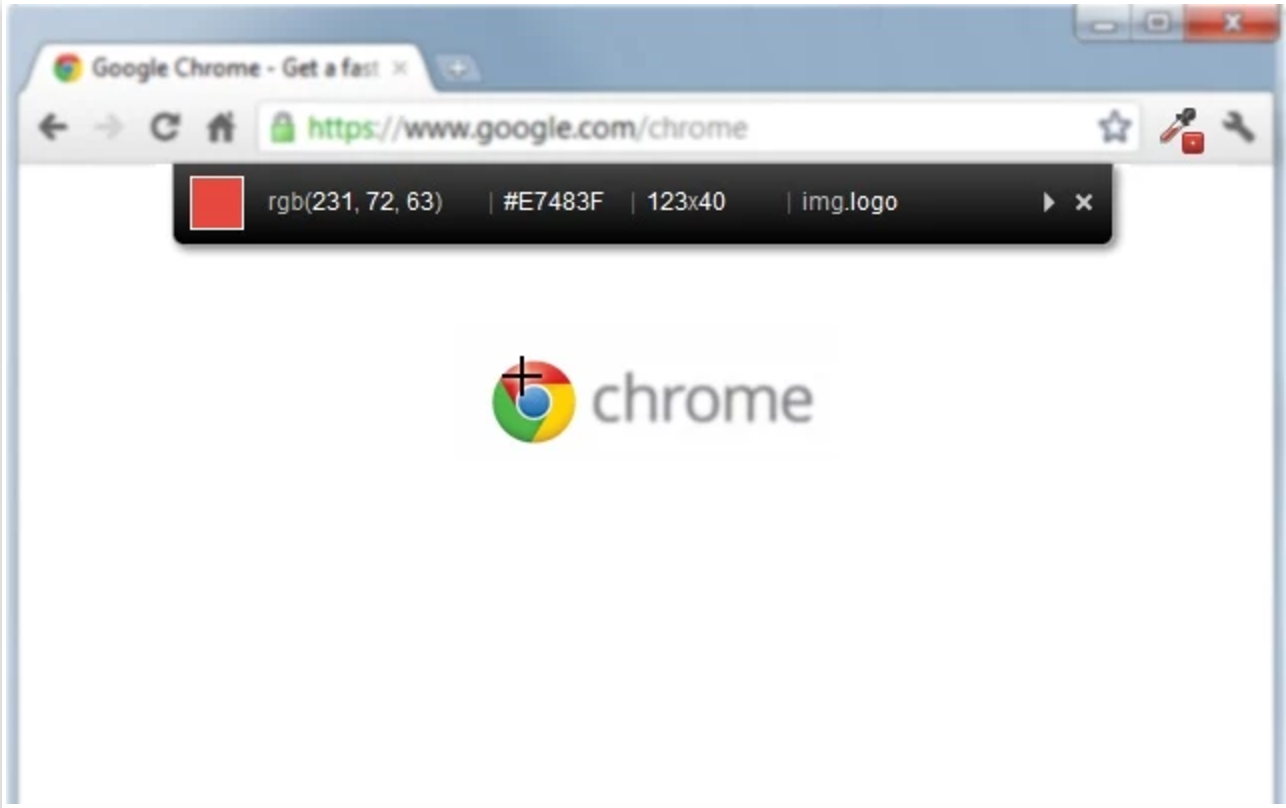
7. ColorZilla

ColorZilla, 1 trong những extension FireFox thông dụng nhất cho các lập trình viên với hơn 5 triệu lượt download cuối cùng đã cập bến Chrome! Với ColorZilla, bạn có thể trích màu từ bất cứ vị trí nào trên trình duyệt, tùy chỉnh màu nhanh chóng để sử dụng trong ứng dụng.
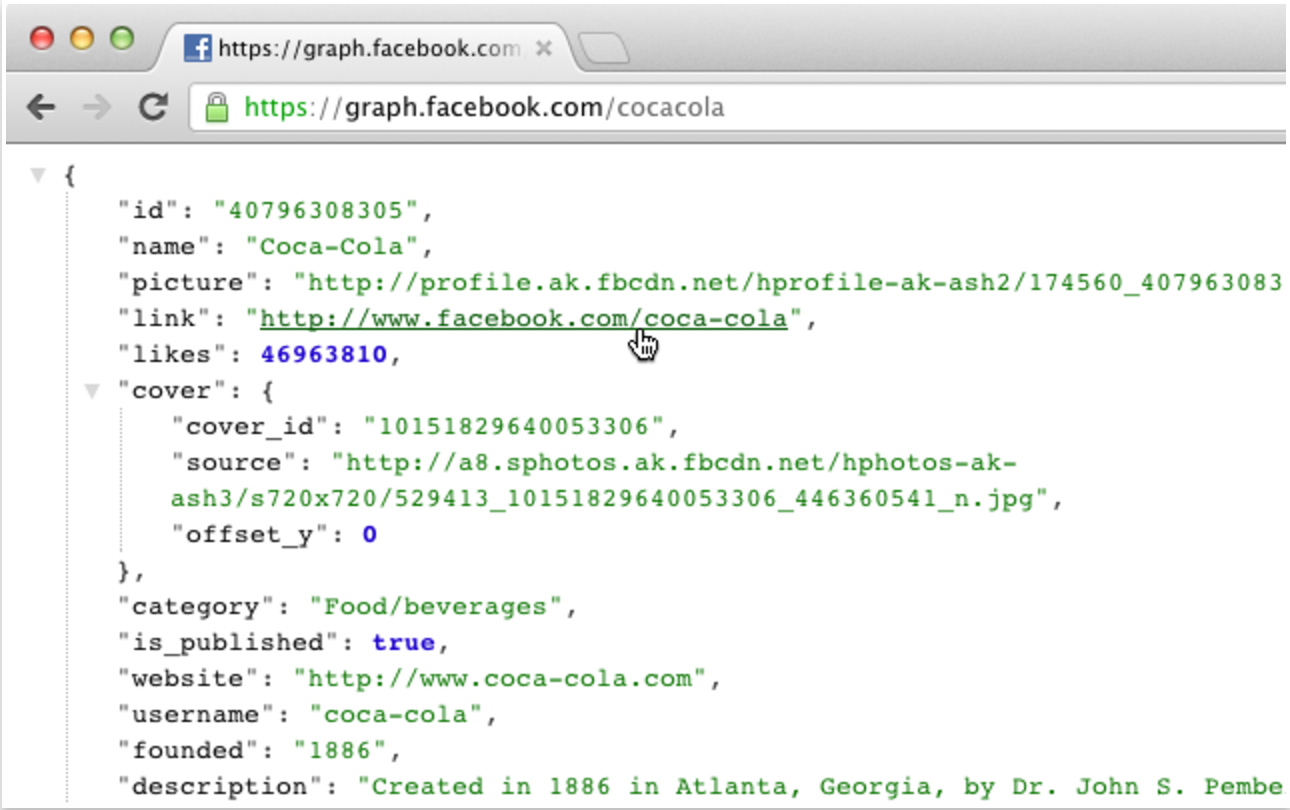
8. JSON Formater

JSON Formater là 1 extension giúp cho việc hiển thị định dạng JSON và JSONP dễ nhìn khi bạn xem trên tab trình duyệt.
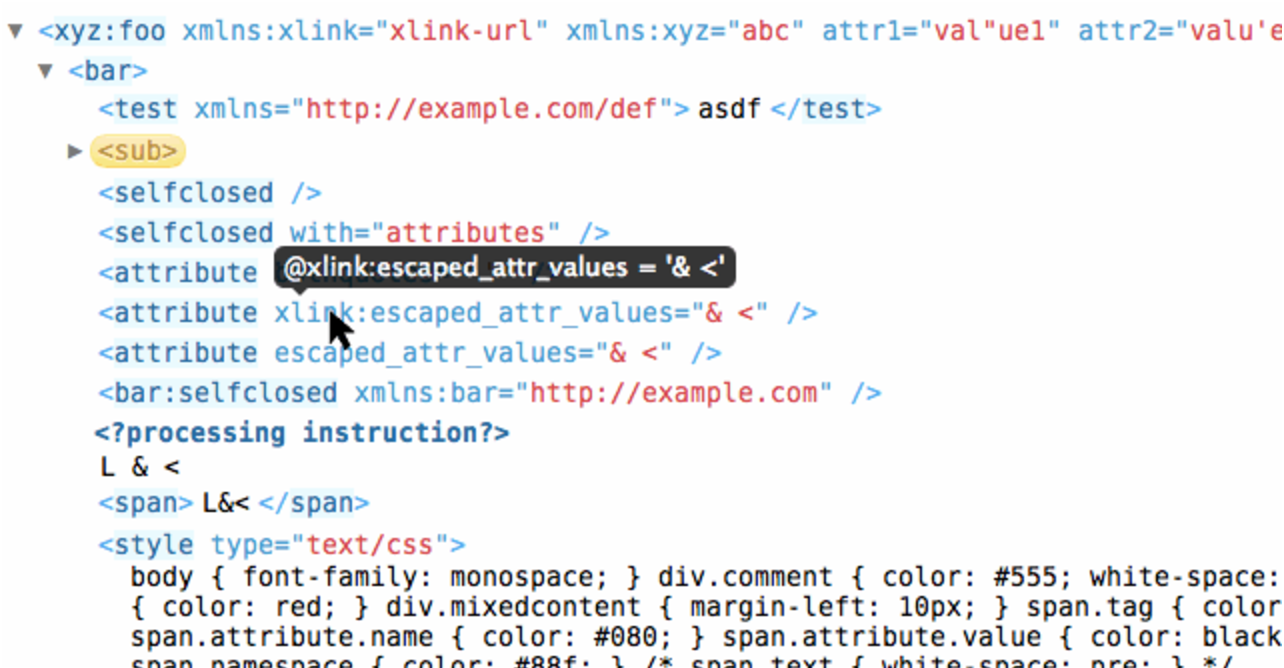
9. XV – XML Viewer

XV – XML Viewer là 1 viewer đầy mạnh mẽ cho Chrome. Nó giúp bạn xem chính xác các XML response trả về từ bất kì Web service nào. Một công cụ tuyệt vời!
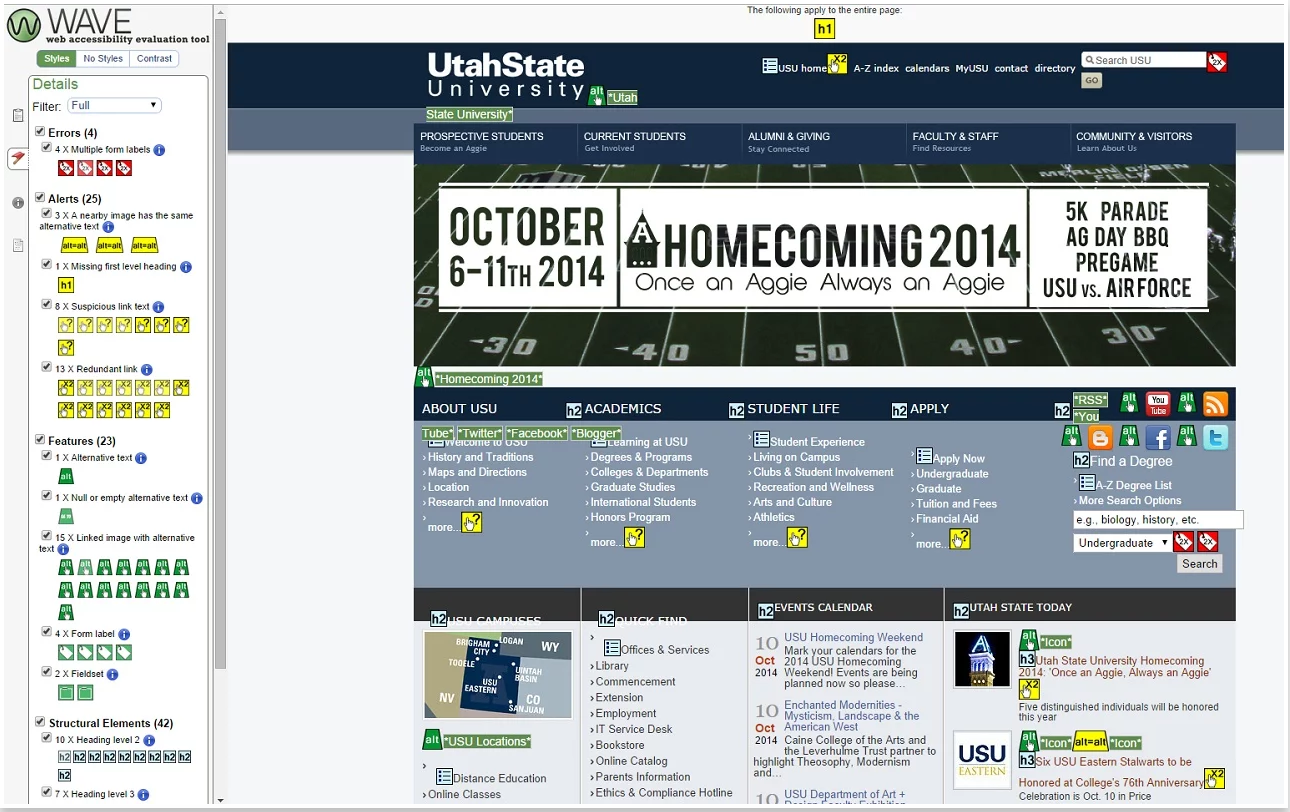
10. WAVE Evaluation Tool

WAVE là 1 công cụ đánh giá khả năng truy cập web. Nó cung cấp các phản hồi trực quan về tính truy cập vào nội dung trang web bằng cách chèn các icon và các chỉ thị vào trong web. Không có 1 công cụ tự động nào giúp kiểm tra xem liệu 1 trang web có dễ truy cập hay không, nhưng WAVE sẽ giúp cho lập trình viên đánh giá về các vấn đề về truy cập trang web.
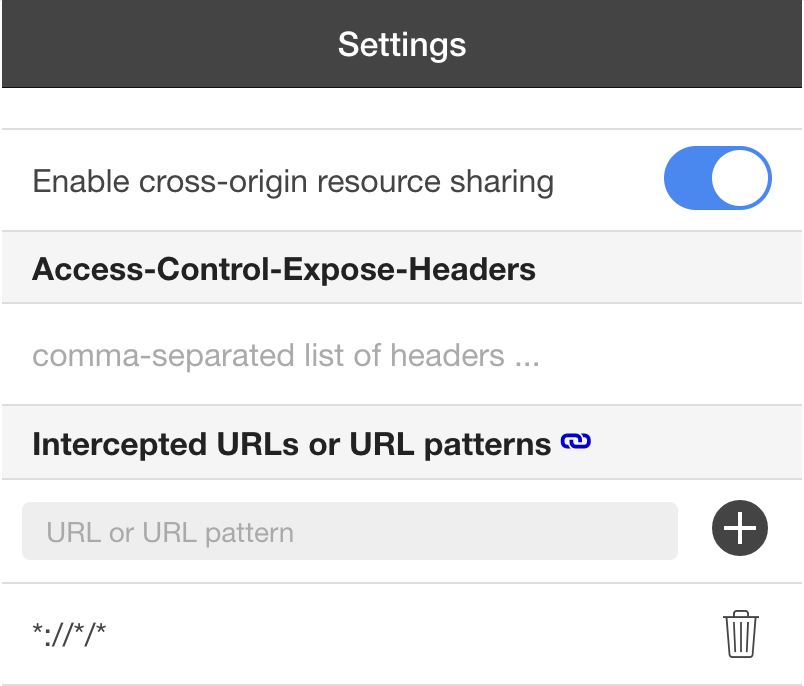
11. Allow-Control-Allow-Origin *

Extension này cho phép bạn request đến bất cứ trang web nào bằng ajax từ bất kì source nào. Hãy thêm vào header response ‘Allow-Control-Allow-Origin: *’. Extension này phải có nếu bạn đang phát triển các API.
12. Hola – Unlimited Free VPN

Truy cập vào các website bị block ở quốc gia của bạn, công ty hay trường học với Hola Free VPN.
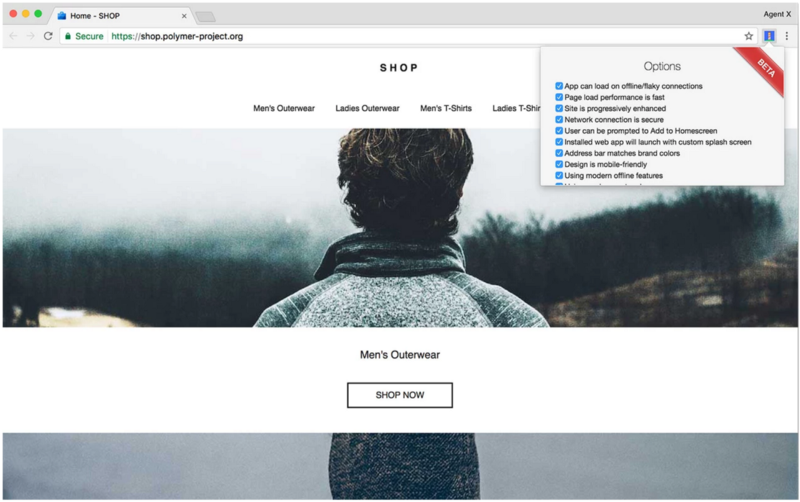
13. Lighthouse

Lighthouse là 1 công cụ opensource tự động, giúp cải thiện hiệu năng, chất lượng cũng như sự chính xác của ứng dụng web.
Khi kiểm tra 1 trang web, Lighthouse sẽ chạy 1 lớp bảo vệ để test trang, sau đó xuất ra report dựa trên mức độ tốt của trang web. Sau đó bạn có thể sử dụng các test fail như các chỉ thị để biết được cần phải làm gì để cải tiến ứng dụng.
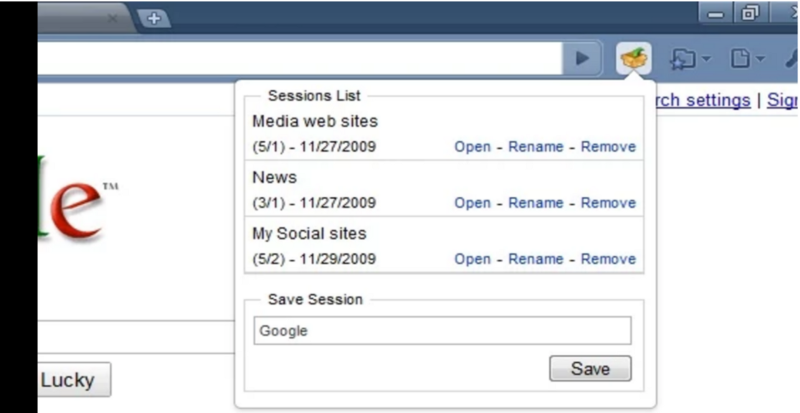
14. Session Manager

Với Session Manager, bạn có thể nhanh chóng lưu trang thái hiện tại của trình duyệt và tải lại nó bất cứ khi nào cần.
Bạn có thể quản lý nhiều session, đổi tên hay xóa chúng khỏi thư viện session.
Mỗi session sẽ ghi nhớ trang thái của trình duyệt lúc khởi tạo, ví dụ lúc mở tab và window.
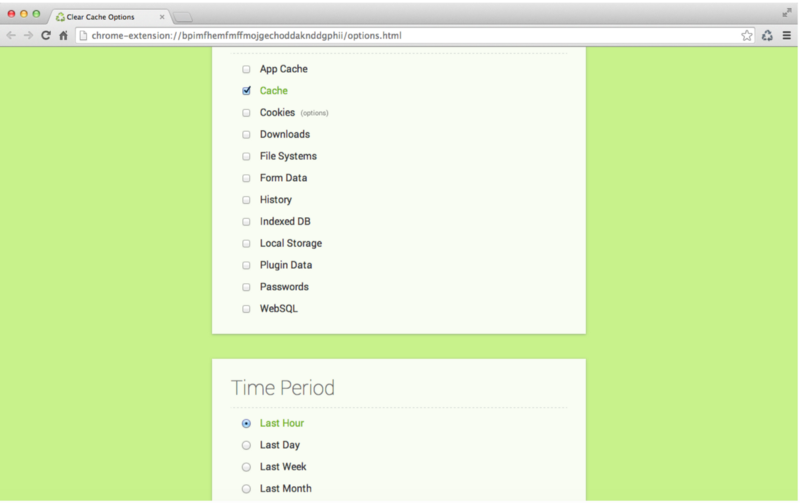
15. Clear Cache

Với extension này bạn có thể nhanh chóng xóa cache mà không cần đến các hộp thoại xác nhận, pop-up hay bất cứ hình thức làm phiền nào khác
Bài viết được dịch từ: https://codeburst.io/15-chrome-extensions-for-developers-1c35444a4d61
Techtalk Via Techmaster
