16 thư viện JavaScript hỗ trợ tạo biểu đồ đẹp
Mở đầu Trong thực tế bảng điều khiển nào đó không cần đồ thị và biểu đồ. Chúng trình bày thống kê phức tạp một cách nhanh chóng và hiệu quả. Ngoài ra, một biểu đồ tốt cũng tăng cường các thiết kế tổng thể trang web của bạn. Trong bài viết này, tôi sẽ chỉ cho bạn một số các thư viện JavaScript ...
Mở đầu
Trong thực tế bảng điều khiển nào đó không cần đồ thị và biểu đồ. Chúng trình bày thống kê phức tạp một cách nhanh chóng và hiệu quả. Ngoài ra, một biểu đồ tốt cũng tăng cường các thiết kế tổng thể trang web của bạn.
Trong bài viết này, tôi sẽ chỉ cho bạn một số các thư viện JavaScript tốt nhất cho đồ thị / biểu đồ. Các thư viện này sẽ giúp bạn tạo ra các biểu đồ đẹp và tùy biến cho các dự án trong tương lai của bạn.
Trong khi hầu hết các thư viện mã nguồn mở miễn phí, một số trong số chúng cung cấp một phiên bản trả tiền với các tính năng bổ sung.
D3.js — Data-Driven Documents

Khi chúng ta nghĩ về biểu đồ ngày hôm nay, D3.js là tên đầu tiên mà chúng ta chọn. Là một dự án mã nguồn mở, D3.js chắc chắn mang lại nhiều tính năng mạnh mẽ mà đã bị mất trong hầu hết các thư viện hiện có. Những tính năng như "Enter và Exit", quá trình chuyển đổi mạnh mẽ và quen cú pháp với jQuery hoặc thử nghiệm làm cho nó một trong những thư viện JavaScript tốt nhất cho biểu đồ. Biểu đồ trong D3.js được kết xuất thông qua HTML, SVG và CSS.
Không giống như nhiều thư viện JavaScript khác, D3.js không giống với bất kỳ biểu đồ được xây dựng trước đó. Tuy nhiên, bạn có thể xem danh sách các đồ thị được xây dựng với D3.js để có được một cái nhìn tổng quan.
D3.js không làm việc tốt với các trình duyệt cũ như IE8. Bạn luôn có thể sử dụng plugin như aight plugin cho trình duyệt tương thích chéo.
Các trang web như NYTimes, Uber và Weather.com đã sử dụng D3.js rộng rãi trong quá khứ.
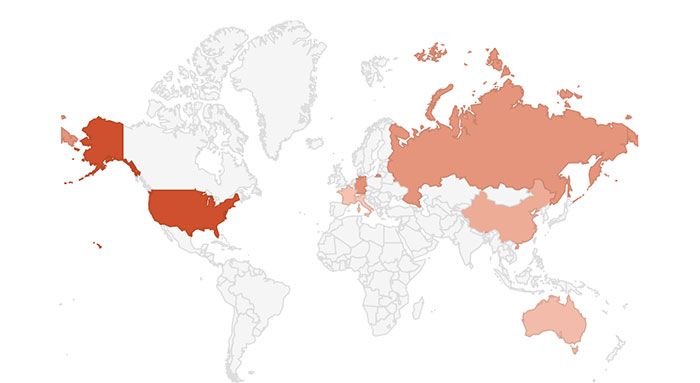
Google Charts

Google Charts là my go-to thư viện JavaScript để tạo biểu đồ một cách dễ dàng. Nó cung cấp nhiều bảng xếp hạng được xây dựng trước như biểu đồ khu vực, biểu đồ cột, biểu đồ lịch, biểu đồ tròn, biểu đồ địa lý, và nhiều hơn nữa.
Google Charts cũng đi kèm với các tùy chọn tùy biến khác nhau giúp trong việc thay đổi cái nhìn của đồ thị. Bảng xếp hạng là kết xuất sử dụng HTML5 / SVG để cung cấp khả năng tương thích qua trình duyệt và nền tảng di động chéo để iPhone, iPad, và Android. Nó cũng bao gồm VML để hỗ trợ các phiên bản IE cũ.
Dưới đây là một danh sách lớn của các ví dụ xây dựng sử dụng biểu đồ của Google.
ChartJS

ChartJS cung cấp thiết kế mặt phẳng đẹp cho biểu đồ. Nó sử dụng HTML5 canvas element cho rendering. Hỗ trợ cho các trình duyệt cũ như IE7/8 được bổ sung thông qua polyfill.
ChartJS biểu đồ mặc định là responsive. Chúng chạy tốt trong điện thoại di động và máy tính bảng. Với 6 loại biểu đồ khác nhau (core, bar, doughnut, radar, line, and polar area), ChartJS chắc chắn là một trong những thư viện biểu đồ mã nguồn mở ấn tượng nhất trong thời gian gần đây.
Chartist.js

Chartist.js cung cấp các biểu đồ responsive đẹp. Tương tự như ChartJS, Chartist.js cũng là sản phẩm của cộng đồng mà đã chống lại bằng cách sử dụng giá cao thư viện biểu đồ JavaScript. Nó sử dụng SVG để render các bảng xếp hạng. Nó có thể được kiểm soát và tùy chỉnh thông qua các truy vấn phương tiện truyền thông CSS3 và Sass. Ngoài ra, lưu ý rằng Chartist.js cung cấp hiệu ứng tuyệt vời mà sẽ chỉ làm việc trong các trình duyệt hiện đại.
n3-charts

If you are an AngularJS developer, you will definitely find n3-charts extremely useful and interesting. n3-charts is built on top of D3.js and AngularJS. It provides various standard charts in the form of customisable AngularJS directives.
Checkout list of charts built using ns-charts.
Nếu bạn là một nhà phát triển AngularJS, bạn chắc chắn sẽ tìm thấy n3-charts vô cùng hữu ích và thú vị. N3-charts được xây dựng trên đầu trang của D3.js và AngularJS. Nó cung cấp các biểu đồ chuẩn khác nhau trong các hình thức AngularJS chỉ tùy biến.
Danh sách kiểm tra của các biểu đồ được xây dựng sử dụng ns-charts.
Ember Charts

Ember Charts là một kho lưu trữ mã nguồn mở tuyệt vời được xây dựng với D3.js và Ember.js. Nó cung cấp thời gian biểu đồ hàng loạt, quầy bar, pie, và phân tán được dễ dàng tùy biến. Nó sử dụng SVG để render biểu đồ.
Smoothie Charts

Nếu bạn đang đối phó với realtime dữ liệu, Smoothie Charts có thể là hữu ích. Nó sử dụng phần HTML5 để làm cho biểu đồ. Nó là một thư viện JavaScript tinh khiết cung cấp các tùy chọn như sự chậm trễ và giật gân màu sắc để có các đồ thị realtime.
Chartkick

Chartkick là một thư viện biểu đồ JavaScript được xây dựng cho các ứng dụng Ruby. Nó cung cấp tất cả các loại biểu đồ lớn như chiếc bánh, cột, quầy bar, khu vực, địa lý, thời gian, và nhiều series. Các biểu đồ vẽ lại qua SVG.
ZingChart

ZingChart cung cấp một sản phẩm linh hoạt, tương tác, nhanh chóng, khả năng mở rộng và hiện đại để tạo ra biểu đồ một cách nhanh chóng. Sản phẩm của họ được sử dụng bởi các công ty như Apple, Microsoft, Adobe, Boeing và Walmart, và việc sử dụng Ajax, JSON, HTML5 để cung cấp biểu đồ lớn-tìm kiếm một cách nhanh chóng.
Dùng thử, ZingChart licenses cũng có thể được mua tại một loạt các giá điểm cho phù hợp với quy mô kinh doanh của bạn. Kiểm tra ZingChart ở đây.
Highcharts JS

Highcharts JS là một thư viện rất phổ biến để xây dựng đồ thị. Nó đi kèm tải với nhiều loại khác nhau của hình ảnh động mát mẻ mà là đủ để thu hút nhiều nhãn cầu đến trang web của bạn. Cũng giống như các thư viện khác, Highcharts đi kèm với nhiều đồ thị được xây dựng trước như spline, khu vực, areaspline, cột, thanh, hình bánh tròn, phân tán, vv
Một trong những lợi thế lớn nhất của việc sử dụng Highcharts JS là khả năng tương thích với các trình duyệt cũ như Internet Explorer 6. các trình duyệt tiêu chuẩn sử dụng SVG cho việc vẽ đồ họa. Trong di sản Internet Explorer, đồ họa được vẽ sử dụng VML.
Trong khi Highcharts JS là miễn phí cho sử dụng cá nhân, bạn cần phải mua một giấy phép cho sử dụng thương mại.
Fusioncharts

Ngoài các Biểu đồ JavaScript, FusionCharts còn cung cấp một jQuery plugin tập hợp tất cả các ưu điểm của FusionCharts – thiết kế và hoạt họa thông minh, đi kèm với trải nghiệm tương tác phong phú. Các biểu đồ hiển thị trơn tru trên tất cả các loại thiết bị như PCs, Macs, các thiết bị Android cũng như iPads và iPhones. Plugin này cũng tương thích ngược với các trình duyệt từ IE6 trở về trước.
JQuery plugin hỗ trợ vẽ biểu đồ này sở hữu một số tính năng thực sự hữu ích, cho phép vẽ biểu đồ từ dữ liệu dạng JSON, XML, hay bảng HTML. Nhiều sự kiện thường gặp xảy ra trong quá trình xây dựng biểu đồ đều được thể hiện (xem danh sách đầy đủ tại đây), giúp bạn dễ dàng lắng nghe và thực hiện những hành động cụ thể.
Hướng dẫn sử dụng tiện lợi sẽ giúp bạn làm quen với plugin và các live code snippets mà bạn có thể sử dụng trực tiếp. Plugin và code samples cũng có sẵn tại Github.
Flot

Flot là một biểu đồ thư viện JavaScript cho jQuery. Nó cũng là một trong những thư viện biểu đồ lâu đời nhất và phổ biến.
Flot hỗ trợ các dòng, các điểm, khu vực điền, quán bar và bất kỳ sự kết hợp của những. Nó cũng tương thích với các trình duyệt cũ như IE6 và Firefox 2.
Flot là hoàn toàn miễn phí để sử dụng và hỗ trợ thương mại được cung cấp theo yêu cầu đặc biệt cho tác giả. Dưới đây là danh sách các đồ thị ví dụ tạo ra sử dụng Flot.
amCharts

amCharts chắc chắn là một trong những thư viện biểu đồ đẹp nhất ra khỏi đó. Nó hoàn toàn cách ly bản thân thành 3 biểu đồ độc lập - Charts JavaScript, Maps Charts (Maps), và biểu đồ chứng khoán.
amMaps là yêu thích của tôi ra trên ba. Nó cung cấp các tính năng như tải các biểu tượng hoặc hình ảnh trên bản đồ của bạn, bản đồ nhiệt về, vẽ đường, và thêm văn bản trên bản đồ, phóng to thu nhỏ và những người khác.
amCharts sử dụng SVG để render biểu đồ mà chỉ hoạt động ở các trình duyệt hiện đại. Những biểu đồ có thể không hoạt động đúng sau Internet Explorer 9.
Thanh toán bộ sưu tập tuyệt vời này của bản demo mát tạo ra sử dụng amCharts.
Phiên bản miễn phí của amChart sẽ để lại một backlink cho website của mình trên đầu các bảng xếp hạng. Các giấy phép thương mại có chút đắt hơn so với hầu hết các thư viện có trên thị trường.
EJS Chart

EJS Chart claim themselves to be enterprise ready charting library. The charts look clean and readable than most of the older charting libraries. It is also compatible with IE6+ and other older browsers. Check out this list of examples.
EJS Chart comes in free and paid versions. The free version limits you to use maximum of 1 chart per page and 2 series per chart. Have a look at the pricing details here.
EJS Chart tuyên bố mình là doanh nghiệp đã sẵn sàng thư viện biểu đồ. Các biểu đồ trông sạch sẽ và dễ đọc hơn hầu hết các thư viện biểu đồ cũ. Nó cũng tương thích với IE6 + và các trình duyệt cũ khác. Kiểm tra danh sách các ví dụ.
EJS đồ đi kèm trong phiên bản miễn phí và trả tiền. Phiên bản giới hạn miễn phí bạn để sử dụng tối đa của 1 biểu đồ trên mỗi trang và 2 dòng trên biểu đồ. Có một cái nhìn tại các chi tiết giá cả ở đây.
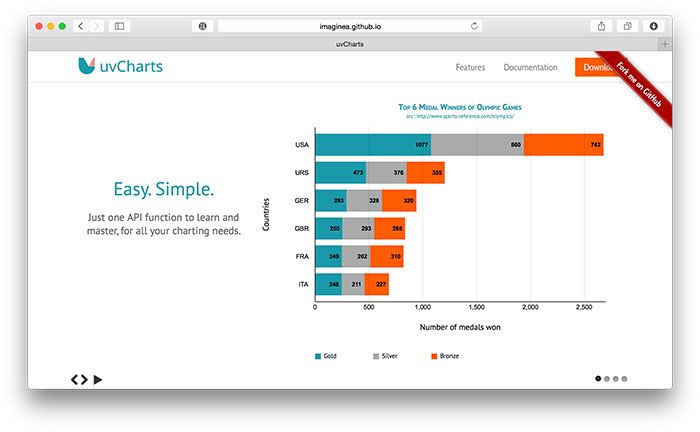
uvCharts

eCharts là một mã nguồn mở JavaScript biểu đồ thư viện mà tuyên bố để có 100 tuỳ chọn tuỳ chỉnh. Nó có 12 loại biểu đồ tiêu chuẩn khác nhau ra khỏi hộp.
eCharts được xây dựng sử dụng thư viện D3.js. Nó hứa hẹn sẽ loại bỏ tất cả các phần mã hóa khó khăn từ D3.js và cung cấp triển khai dễ dàng các loại biểu đồ tiêu chuẩn. uvCharts được kết xuất sử dụng SVG, HTML và CSS.
Plotly.js
Plotly.js là JavaScript biểu đồ khoa học thư viện đầu tiên dành cho web. Nó đã được mã nguồn mở kể từ ngày 17 tháng 11 năm 2015, nghĩa là ai cũng có thể sử dụng nó miễn phí. Plotly.js hỗ trợ 20 loại biểu đồ, bao gồm biểu đồ, lô 3d, thanh lỗi, và bản đồ. Nó cũng có thể làm tất cả các biểu đồ cơ bản như biểu đồ cột, biểu đồ đường, và bánh nướng.
Plotly.js sử dụng D3.js dưới mui xe, vì vậy một cách dễ dàng hơn để làm cho đồ thị D3.js vì sử dụng D3.js của chính nó. Đối với một số ví dụ về đồ thị được thực hiện với Plotly.js, kiểm tra Plotly nguồn tin đồ thị.
Kết luận
Nó bây giờ phụ thuộc vào bạn để chọn các thư viện biểu đồ tốt nhất cho các dự án trong tương lai của bạn. Các nhà phát triển muốn có tất cả các điều khiển trên biểu đồ của họ chắc chắn sẽ lựa chọn không cho D3.js. Hầu như tất cả các thư viện trên đã có một sự hỗ trợ tốt thông qua các diễn đàn Stackoverflow.
Nếu bạn đang tìm kiếm các công cụ để tạo ra các biểu đồ đã sẵn sàng, đi qua 5 công cụ cho việc tạo ra tuyệt vời Charts online bài viết. Bạn cũng có thể đọc Tạo dòng đơn giản và Charts Bar Sử dụng bài viết D3.js để bắt đầu với D3.js. Chúng tôi cũng có một loạt chuyên dụng về việc sử dụng bảng xếp hạng của Google với AngularJS.
Tôi hy vọng bạn thích đọc bài viết này. Chúc một ngày tốt lành.
