30+ tài liệu lập trình web “chất” nhất
ITviec tổng hợp 30+ tài liệu lập trình web “chất” giúp các Developer cập nhật những tin tức mới nhất trong ngành cũng như học hỏi và thực hành để giữ cho kỹ năng coding của mình luôn sắc bén. Developer giỏi luôn không ngừng học hỏi để cải thiện bản thân để trở nên “chất” ...

ITviec tổng hợp 30+ tài liệu lập trình web “chất” giúp các Developer cập nhật những tin tức mới nhất trong ngành cũng như học hỏi và thực hành để giữ cho kỹ năng coding của mình luôn sắc bén.
Developer giỏi luôn không ngừng học hỏi để cải thiện bản thân để trở nên “chất” hơn. Đọc và bookmark ngay 37 nguồn resource này nếu bạn là một Web Developer “chất.
Xem việc làm Web Developer tại ITviec
TIN TỨC: Cập nhật các xu hướng và thông tin mới nhất trong ngành
HTML5Weekly chọn lọc các thông tin về HTML5 và nhiều công nghệ trên nền tảng web khác. Bạn có thể đăng ký nhận tin từ HTML5Weekly vào mỗi thứ tư hàng tuần.
Hacker News là diễn đàn công nghệ web Y Combinator. Nó chứa rất nhiều tài liệu lập trình web mà các web developer cần biết. Tạo một tài khoản nếu bạn muốn tham gia bình chọn và thảo luận trong những tin tức thú vị.
Slashdot cập nhật những tin tức mới nhất về công nghệ nói chung, đặc biệt là về coding. Lọc thông tin theo mức độ “phố biến” nếu bạn chỉ vó một vài phút để lướt qua các tiêu đề.
Reddit giúp bạn cập nhật những thông tin hot nhất về front-end và thoải mái tham gia vào topic nào mà bạn quan tâm.
A List Apart. Website này đã có mặt từ năm 1998, đi sâu vào các thiết kế, và ý nghĩa sâu sắc hơn về Internet, đặc biệt dành cho những developer làm web. Đây là một điểm đến mới mẻ cho những bạn muốn tìm kiếm sự đa dạng về thông tin và nội dung kích thích tư duy.
NETWORKING: Tương tác với các developer khác
 GitHub – cộng đồng open-source lớn nhất thế giới này là một trong những nguồn tài liệu lập trình web vô giá cho mọi developer.
GitHub – cộng đồng open-source lớn nhất thế giới này là một trong những nguồn tài liệu lập trình web vô giá cho mọi developer.
Chia sẻ code với bạn bè, đồng nghiệp, người lạ… bất cứ ai mà bạn nghĩ rằng mình có thể học hỏi từ họ.
Bạn có thể lướt nhiều project từ vô số chủ đề khác nhau, xem những repo dẫn đầu xu hướng, theo dõi những nội dung mà bạn bè bạn đang quan tâm.
Coderwall là một nền tảng tương tác trực tuyến giúp developer nâng cao kiến thức lập trình.
Bạn có thể chia sẻ các đoạn code, tutorial, và cả suy nghĩ của mình để học hỏi từ các chuyên gia về nhiều ngôn ngữ, công cụ và công nghệ mới nhất.
Bạn chỉ cần đăng nhập bằng Twitter, LinkedIn, hoặc GitHub, là có thể bắt đầu tương tác và kiếm nhiều huy hiệu dựa trên thành tựu sự nghiệp của bạn để trưng bày trên profile cá nhân.
Stack Overflow giống như Quora dành cho developer.
Bạn có thể lướt tìm câu trả lời trong kho tàng câu hỏi khổng lồ, hoặc đăng câu hỏi của riêng bạn và theo dõi nếu có phản hồi.
Đây là một cơ hội tuyệt vời để tạo kết nối với những expert trong ngành từ nhiều quốc gia trên thế giới.
Geeklist là một mạng xã hội giúp developer 1) thể hiện portfolio của họ, 2) bình chọn, nhận xét về nhau, 3) chia sẻ link và resource, 4) kết nối với hơn 2000 nhóm cộng đồng nhỏ cùng những developer đẳng cấp.
CodePen giúp bạn thể hiện sự sáng tạo trong code và nhận nhiều đóng góp để cải thiện. Xem ‘pen’ của các developer khác cũng là cách hữu hiệu để tạo nguồn cảm hứng cho bạn.
CSS Community trên Google+ là một cộng đồng hoạt động sôi nổi dành cho tất cả những dev đang làm việc với CSS.
Bạn có thể lượm lặt được rất nhiều kỹ thuật, tip, trick, câu trả lời cho vô số câu hỏi, đồng thời tham khảo nội dung mà những developer khác chia sẻ.
Front-end Front là nơi mà front-end dev hỏi đáp, thảo luận, chia sẻ những link hay, và thể hiện công việc của họ với cộng đồng.
LEARN TO CODE: Chỉ cần có WiFi là bạn có thể học ở bất cứ nơi đâu
Udacity là nơi tập hợp không chỉ tài liệu lập trình web mà còn nhiều đoạn video ngắn trong vài phút nhấn mạnh vào bài học bởi nhiều câu đố và bài tập giúp bạn dễ dàng tiếp thu chúng.
Nhiều tài liệu hoàn toàn miễn phí, nhưng bạn cũng có thể trả tiền để được học riêng với giảng viên hoặc tham gia vào các project thực tế của khóa học.

Codecademy. Nếu muốn bắt đầu từ số 0 thì Codecademy là nơi dành cho bạn.
Codecademy có giao diện đơn giản, dễ sử dụng, bao gồm nhiều khóa học như HTML, CSS, Javascript, jQuery, Python, Ruby và PHP hoàn toàn miễn phí.
Mỗi khóa học đều có cam kết thời gian dự kiến để hoàn thành.
Treehouse là một nguồn thông tin khổng lồ với hơn 650 tutorials để bạn học HTML, CSS, iPhone apps… và kiếm “huân chương” làm bằng chứng cho quá trình học tập.
Code School. “Học bằng thực hành” là câu “thần chú” của Code School, cũng như của nhiều nguồn resource đã đề cập ở trên.
Nhưng điểm khác biệt là Code School không dành cho người mới bắt đầu.
Bạn có thể chuyển sang Code School sau khi đã hoàn thành khóa học tại Udacity, Codecademy hoặc thậm chí Treehouse.
Tuy nhiên điều này cũng phụ thuộc vào level của bạn và ngôn ngữ/platform/hệ điều hành bạn đang theo đuổi. Code School có bốn mảng tài liệu chính là Ruby, HTML /CSS, iOS và JavaScript.
Một số tài liệu trên Code School là miễn phí. Tuy nhiên, bạn có thể trả phí $29/tháng để có quyền truy cập vào tất cả tài liệu.
Dash là một dự án từ sở giáo dục General Assembly tập trung vào xây dựng website, đặc biệt là HTML, CSS và JavaScript.
Giống Codecademy, các khóa học được thiết kế dễ dàng tương tác ngay từ đầu. Một trong những spin-offs của Dash cho phép bạn xây dựng theme Tumblr cho riêng mình.
Bạn không thể trở thành một freelance Web Designer sau khi học Dash, nhưng Dash miễn phí và thân thiện cho người mới bắt đầu, vì vậy bạn chắc chắn sẽ có một nền tảng vững chắc về browser coding.
TUTORIAL: Cách học code nhanh nhất là thông qua tutorial
HTML5Rocks. Nguồn resource từ các kỹ sư của Google này là sân chơi dành cho các developer muốn tìm hiểu mọi thứ từ cách test sự đồng bộ phần mềm trên các thiết bị di động khác nhau cho đến cách định hình CSS.
Bạn cũng có thể tìm thấy các file thuyết trình và video tại đây.

CSS-Tricks. Nếu mục tiêu của bạn là trau dồi thêm kỹ năng CSS thì không còn website nào tuyệt vời hơn CSS-Tricks.
Học hỏi thông qua các code snippet, và hàng nghìn forum với topic đa dạng như tạo dropdown menu, khắc phục sự cố hình ảnh responsive.
Smashing Magazine. Với một thư viện gồm nhiều sách hướng dẫn bỏ túi, nhiều workshop cực kỳ đơn giản, dễ hiểu, Smashing Magazine là website tuyệt vời nhất về web development.
Developer tha hồ ngụp lặn trong vô số chủ về từ CSS, HTML, JavaScript đến mobile development, UX design, thậm chí là WordPress.
Tuts+ là một địa điểm không thể bỏ qua nếu bạn đang tìm kiếm các tutorial, khóa học, và ebook về coding.
Bạn có thể tìm kiếm dựa theo ‘có tính phí’ hoặc ‘miễn phí’ và chọn lọc theo kỹ năng cụ thể (ví dụ JavaScript, Ruby, PHP).
Geeks for Geeks có nhiều bài học cực dễ hiểu được viết bởi những geek về khoa học máy tính.
Đừng quên thử sức mình tại phần “GeekQuiz” để kiểm tra các kỹ năng lập trình hiện tại.
HTML Dog chứa đựng một kho tàng khổng lồ về HTML, CSS, JavaScript và các công nghệ mới nhất để bạn làm một web page thời thượng.
GAMES/CHALLENGES: Giữ các kỹ năng của bạn luôn nhạy bén
CodinGame.com là một nền tảng hợp nhất giữa lập trình và video game. Mục tiêu của CodinGame là để giúp developer trải nghiệm, học hỏi, cải thiện kỹ năng coding thông qua các thử thách debug game.
Đừng quên ghé qua blog và forum của CodinGame để tìm hiểu cách qua màn ở những map khó, đồng thời để cải thiện kỹ năng lập trình.

CodeCombat.com giúp nâng cấp kỹ năng coding bằng cách tham gia nhiều trò chơi online miễn phí cùng cách developer khác.
Tạo một tài khoản, chọn đấu trường của bạn rồi bắt đầu cuộc chơi để hoàn thành các thử thách. Sau mỗi cuộc đấu, ngoài niềm vui, bạn còn bất ngờ vì những điều mình học được.
Codewars. Giải quyết các thử thách, sử dụng JavaScript, CoffeeScript, Ruby, Python, Clojure, hoặc Haskell.
Đối đầu với những trận đấu khó nhằn hơn để nâng cao kỹ năng.
So sánh giải pháp của bạn với các developer khác sau mỗi trận đấu, cùng thảo luận đâu là giải pháp tốt nhất và nâng cao kỹ năng cùng nhau.
HackerRank. Đăng nhập bằng Facebook, Google+ hoặc GitHub để cùng tranh đấu trong các codesprint và xem bạn đang ở mức độ nào so với các developer cùng cấp.
So tài và sưu tầm huy chương trong năm lĩnh vực: Artificial Intelligence, Algorithms, Functional Programming, Code, và Machine Learning.
Bạn còn có thể tìm thấy cơ hội việc làm tại HackerRank. Nhiều công ty, bao gồm Amazon, Yahoo, Microsoft, Skype, và Square tuyển dụng nhân tài bằng cách tổ chức các game có bảng xếp hạng trực tiếp và một code editor giúp họ interview về kỹ thuật trực tiếp với người chơi.
HackerEarth cũng đầy những thử thách về code với nhiều cơ hội thể hiện kỹ năng của bạn. Để thật sự chứng tỏ bản thân mình, bạn đừng quên tham gia vào các thử thách real-time!
UI-UX Design
GoodUI là website hiện tại đang tập hợp 71 tip về cách tạo một UI tốt cho website.
Điểm nổi bật của trang này là mọi thứ được trình bày đơn giản, dễ hiểu với hình ảnh minh họa. Nhớ bookmark GoodUI lại, vì hai tác giả Jakub và Vlad vẫn đang cập nhật các tip hàng tháng.

UI Do’s & Don’ts. Apple nổi tiếng bởi thiết kế tinh tế từ sản phẩm cho đến giao diện của website.
Vì vậy sẽ là một thiếu sót đáng kể nếu bạn bỏ qua các quy tắc nên và không nên áp dụng trong UI design từ các developer đẳng cấp của Apple.
7 Rules for Creating Gorgeous UI với hai phần một & hai tổng hợp những quy tắc căn bản nhất để tạo được một website với thiết kế đẹp mắt và dễ sử dụng cho người dùng.
UX Magazine là điểm đến tập hợp mọi resource liên quan đến trải nghiệm người dùng cho cả website và mobile.
Sách lập trình web
Core HTML5 Canvas – David Geary. Cuốn sách này được biên soạn cẩn thận với nhiều đoạn code minh họa và syntax được highligh cụ thể, là một tài liệu lập trình web không thể thiếu.
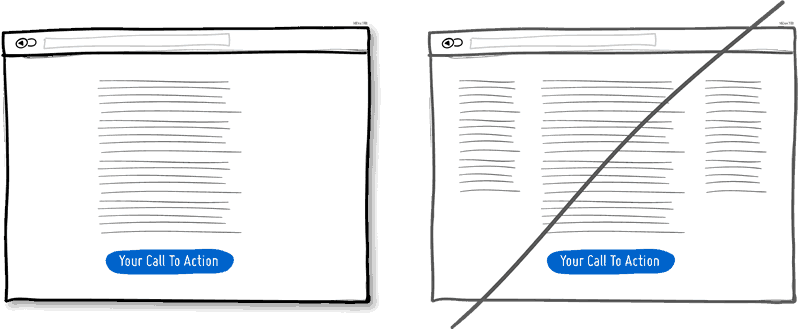
 Don’t Make Me Think – Steve Krug dạy bạn cách nghĩ như một người dùng để có thể tạo website không chỉ đẹp mắt mà còn dễ sử dụng nhất.
Don’t Make Me Think – Steve Krug dạy bạn cách nghĩ như một người dùng để có thể tạo website không chỉ đẹp mắt mà còn dễ sử dụng nhất.
JavaScript: The Good Parts – Douglas Crockford. Đây là quyển sách dành cho người có nhiều năm kinh nghiệm lập trình, muốn tìm hiểu cách tốt nhất để tạo và sử dụng objects, arrays, types, v.v…
Ngoài ra bạn còn học được nhiều kỹ thuật, cách code hữu ích từ kinh nghiệm thực tế của Douglas.
HTML & CSS – Jon Ducket giới thiệu về HTML và CSS trong quyển sách này theo một cách mà ai cũng có thể đọc, hiểu, áp dụng – từ học sinh đến các chuyên gia.
Ông sử dụng nhiều infographic và hình ảnh sống động để giải thích các chủ đề đơn giản, dễ hiểu hơn.
CƠ HỘI VIỆC LÀM dành cho Web Developer
ITviec. Với 200+ việc làm chất lượng cao dành riêng cho web developer, ITviec.com là một trong những lựa chọn hàng đầu cho những bạn có nhiều năm kinh nghiệm, tìm kiếm một công việc tốt với lương và lợi ích hấp dẫn.
LinkedIn. Với 332 triệu người sử dụng trên 200 quốc gia, LinkedIn là một trong những điểm đến không thể bỏ qua cho developer.
Một vài bí quyết giúp bạn có được công việc nhanh chóng hơn là: 1) cập nhật thông tin cá nhân thường xuyên, 2) trau chuốt đoạn summary thật ấn tượng, 3) tham gia vào các cộng đồng phù hợp với kỹ năng, 4) tạo độ tin cậy cho bản thân bằng cách nhờ khách hàng hoặc đồng nghiệp, sếp cũ viết nhận xét cho bạn, 5) phản hồi các tin nhắn nhanh chóng.
Guru. Khu vực Web, Software & IT trên Guru là một mỏ vàng cho các freelancer.
Cố gắng nhận được job, làm tốt, và được nhiều đánh giá cao từ nhà tuyển dụng, có khi số tiền bạn kiếm được còn cao hơn cả từ công việc chính thức hàng ngày.
Freelancer. Tạo một tài khoản và tha hồ tìm kiếm các công việc về Web Development, Web Design tại freelancer.
Elance cũng là một trong những điểm đến hàng đầu của các developer freelance với gần 100,000 job thường trực trên website.
Tham khảo các việc làm Web Developer tại ITviec