26/08/2018, 17:04
5 công cụ giúp bạn kiểm tra chất lượng website ngay lập tức
Triển khai một website là một công việc không hề dễ dàng và cần quan tâm đến nhiều khía cạnh. May mắn là trên Internet có vô số công cụ hỗ trợ chúng ta. Hãy cùng “điểm danh” 5 công cụ online miễn phí chắc chắn sẽ là những “trợ lí” đắc lực để củng cố tốc độ, ...

Triển khai một website là một công việc không hề dễ dàng và cần quan tâm đến nhiều khía cạnh. May mắn là trên Internet có vô số công cụ hỗ trợ chúng ta. Hãy cùng “điểm danh” 5 công cụ online miễn phí chắc chắn sẽ là những “trợ lí” đắc lực để củng cố tốc độ, khả năng tiếp cận và còn nhiều hơn thế cho website của bạn nhé!
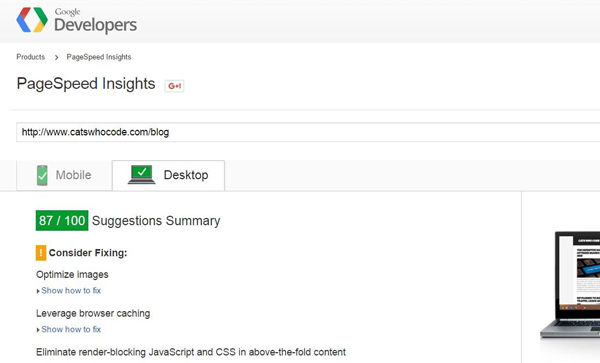
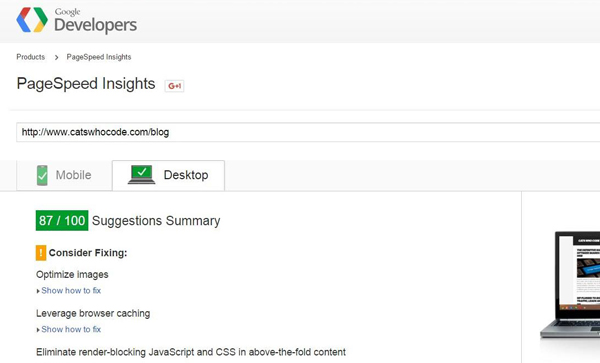
1. GOOGLE PAGESPEED INSIGHTS

Hầu hết chúng ta đều biết rằng, ngày nay trình duyệt di động đã vượt xa trình duyệt của desktop. Đây là lý do tại sao tốc độ load của website là một yếu tố cực kỳ quan trọng trong chất lượng chung của website đó. Google đã tạo ra một công cụ cho phép chúng ta kiểm tra xem tốc độ load của website như thế nào.
Có rất nhiều công cụ có thể giúp bạn kiểm tra và từ đó có thể cải thiện tốc độ load của website, ví dụ Pingdom. Bạn nên lựa chọn của Google bởi vì công cụ tìm kiếm này xem xét tốc độ như một yếu tố quan trọng của chất lượng và ảnh hưởng đến xếp hạng website của bạn.
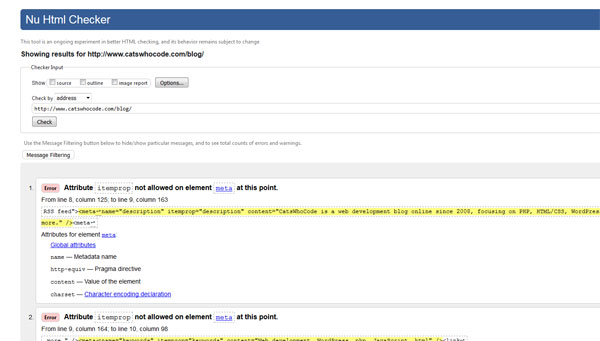
2. W3C VALIDATOR

Tuy không còn là yếu tố cực kì quan trọng để đánh giá chất lượng website nữa nhưng code hợp lệ, đúng chuẩn là dấu hiệu nhận biết được nhà phát triển website tỉ mỉ và tự hào về công việc của mình không.
Code không hợp lệ sẽ không ảnh hưởng đến kết quả SEO và không ảnh hưởng lắm đến trải nghiệm của người dùng. Nhưng cần phải có 1 sự cân đối : chắc chắn rồi, 100% HTML hợp lệ không còn quan trọng và được thổi phồng lên như trong năm 2009. Nhưng nó vẫn là vấn đề bạn cần phải quan tâm.
Bạn có thể tham khảo công cụ cho phép kiểm tra chất lượng HTML & CSS là W3C validator.

Tham gia cộng đồng lập trình Web lớn nhất Việt Nam: Vietnamwebsummit.com
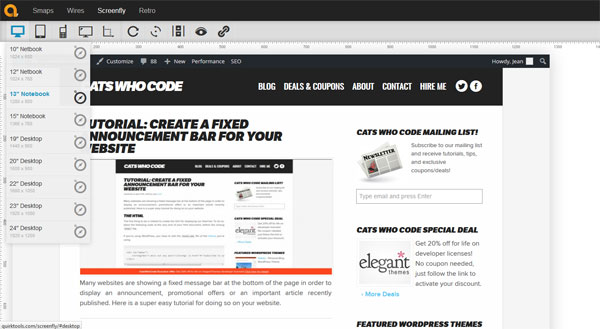
3. SCREENFLY

Bạn muốn website hiển thị thật sự hoàn hảo, nhưng liệu nó có hoàn hảo trên nhiều thiết bị? Bạn không thể sở hữu 5 chiếc smartphone, 10 chiếc laptop hay 5 chiếc màn hình vi tính để bàn, vậy cách nào là tốt nhất để kiểm tra xem website của bạn trên nhiều thiết bị? Giải pháp chính là sử dụng một công cụ cho phép bạn hiển thị một URL với nhiều thiết bị khác nhau
Có rất nhiều công cụ cạnh tranh khác nhau nhưng công cụ đáng chú ý là ScreenFly, bởi vì sự hiện đại, giao diện dễ sử dụng cũng như thư viện các mẫu giao diện để kiểm tra trên ScreenFly.
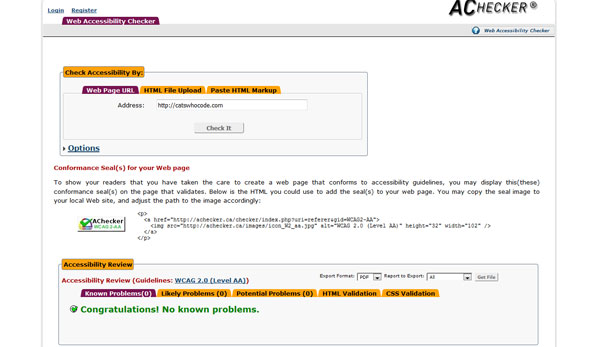
4. ACHECKER

Theo tiêu chuẩn W3C, “Khả năng tiếp cận website nghĩa là người khuyết tật có thể sử dụng trang Web đó. Cụ thể hơn, nó có nghĩa rằng người khuyết tật có thể nhận thức, hiểu, điều hướng và tương tác với website đó, và họ có thể đóng góp cho Web.” Vì thế về mặt nhân văn, đây chắc chắn là một khía cạnh quan trọng của chất lượng trang web.
AChecker là một công cụ trực tuyến kiểm tra các trang HTML cho phù hợp với các tiêu chuẩn tiếp cận để đảm bảo nội dung có thể được truy cập bởi tất cả mọi người..
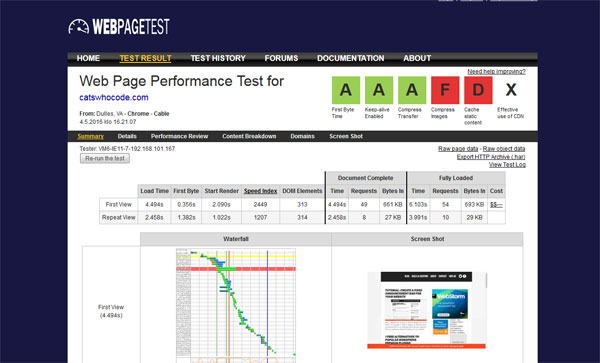
5. WEBPAGETEST

Đây là một công cụ trực tuyến miễn phí cho phép bạn chạy một thử nghiệm tốc độ load của website từ nhiều vị trí trên toàn cầu sử dụng các trình duyệt thực (IE và Chrome) và ở tốc độ kết nối người dùng thực sự.
Bạn có thể chạy các thử nghiệm đơn giản hoặc nâng cao bao gồm các tương tác nhiều bước, quay video, chặn nội dung và nhiều hơn thế nữa. Bạn sẽ nhận được thông tin khảo sát website giá trị thông qua các biểu đồ thác nước về việc load các tài nguyên, những kiểm tra tối ưu tốc độ trang và các gợi ý để cải tiến.
Techtalk via t3h
