5 Lưu Ý Khi Thiết Kế Hộp Tìm Kiếm Search Box
Hộp tìm kiếm (search box) là sự kết hợp của các trường input và nút bấm tìm kiếm (search button). Do sự phổ biến của nó nên không ít người đã bỏ qua sự quan trọng của nó. Tuy nhiên chúng ta cần nhớ rằng với các website có nhiều nội dung thì tìm kiếm là một trong những chức năng được sử dụng rất ...
Hộp tìm kiếm (search box) là sự kết hợp của các trường input và nút bấm tìm kiếm (search button). Do sự phổ biến của nó nên không ít người đã bỏ qua sự quan trọng của nó. Tuy nhiên chúng ta cần nhớ rằng với các website có nhiều nội dung thì tìm kiếm là một trong những chức năng được sử dụng rất nhiều nhất bởi người dùng. Trong bài viết này chúng ta sẽ cùng tìm hiểu 5 điểm lưu ý khi thiết kế hộp tìm kiếm.
Sử Dụng Icon Kính Lúp
Icon kính lúp (magnifying-glass icon) được sử dụng phổ biến trong hộp tìm kiếm. Người dùng cũng quen thuộc với icon này và do đó mỗi khi nhìn thấy icon như vậy họ sẽ biết rằng đây là khu vực dùng cho việc tìm kiếm.

Hiển Thị Ở Vị Trí Dễ Thấy
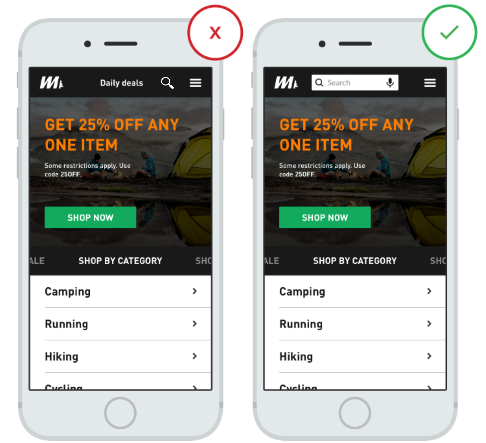
Việc hiển thị hộp tìm kiếm ở vị trí dễ nhìn thấy sẽ giúp người dùng có thể dễ dàng định vị được nơi nào trên ứng dụng họ có thể thực hiện việc tìm kiếm. Bạn thử hình dung người dùng sẽ cảm thấy như thế nào khi họ muốn tìm kiếm một bài viết nào đó bằng tiêu đề nhưng lại không thể tìm ra hộp tìm kiếm ở đâu.

Trong một số trường hợp việc sử dụng chức năng tìm kiếm trong ứng dụng của bạn trở lên không cần thiết hoặc có quá ít diện tích để thể hiện thì bạn có thể thu nhỏ hộp tìm kiếm và chỉ hiển thị icon. Tuy nhiên, bạn cũng cần chắc chắn rằng icon tìm kiếm được đặt ở vị trí dễ dàng cho người dùng có thể tìm thấy.

Sử Dụng Search Button Nếu Có Thể
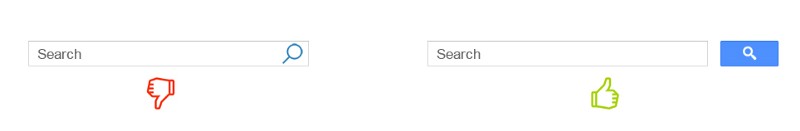
Bạn cũng nên sử dụng button cho phép người dùng click vào để thực hiện việc tìm kiếm thay vì bấm Enter. Rất nhiều người dùng hiện nay vẫn giữ thói quen click vào search button để thực hiện việc tìm kiếm thay vì gõ Enter. Tất nhiên trong trường hợp sử dụng button thì bạn cũng cần hỗ trợ thực hiện tìm kiếm khi người dùng bấm Enter thay vì click.

Lưu ý:
- Đặt kích thước cho button phù hợp tránh để quá nhỏ gây khó khăn cho người dùng khi click. Ngoài ra cần đảm bảo việc tìm kiếm được thực hiện khi người dùng click vào bất cứ vị trí nào trên button chứ không nhất thiết phải click vào chính giữa hoặc click đúng vào icon search trong button.
- Thực hiện việc tìm kiếm trong cả hai trường hợp người dùng bấm Enter hoặc click vào button.
Đặt Hộp Tìm Kiếm Ở Mọi Trang
Bạn nên đặt hộp tìm kiếm ở mọi trang để bất cứ khi người dùng muốn thực hiện việc tìm kiếm họ không phải bấm quay sang trang khác mà có thể tìm ngay trên trang họ đang mở.
Thiết Kế Hộp Tìm Kiếm Đơn Giản
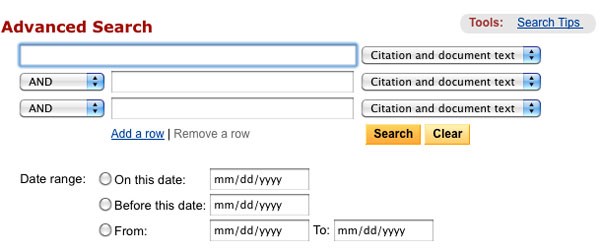
Khi thiết kế các search box có chức năng phức tạp bạn cần lưu ý nên ẩn các ô tìm kiếm nâng cao theo mặc định và chỉ hiển thị các ô này khi người dùng muốn thực hiện chức năng tìm kiếm nâng cao.

Theo một nghiên cứu gần đây về UX/UI thì người dùng cảm thấy bị bối rối khi phải thực hiện việc tìm kiếm nâng cao. Hãy tham khảo hộp search box của Google bạn sẽ thấy nó được thiết kế đơn giản như thế nào.
