Hướng dẫn tạo modal trong Twitter Bootstrap
Trong bài viết này chúng ta sẽ tìm hiểu cách tạo một popup modal đơn giản sử dụng HTML framework nổi tiếng là Twtitter Bootstrap. Nếu bạn chưa từng nghe về cái tên Twitter Bootstrap thì tôi khuyên bạn nên tham khảo khoá học Twitter Bootstrap cơ bản trước khi tham khảo nội dung chi tiết của bài viết ...
Trong bài viết này chúng ta sẽ tìm hiểu cách tạo một popup modal đơn giản sử dụng HTML framework nổi tiếng là Twtitter Bootstrap. Nếu bạn chưa từng nghe về cái tên Twitter Bootstrap thì tôi khuyên bạn nên tham khảo khoá học Twitter Bootstrap cơ bản trước khi tham khảo nội dung chi tiết của bài viết này.
Modal Là Gì
Một modal là một hộp thoại thông báo (popup) giống như hộp thoại cảnh báo alert popup khi bạn gọi hàm alert() hay hàm prompt() sử dụng JavaScript. Tuy nhiên khác với alert popup thì khi sử dụng modal lập trình viên có thể tuỳ biến nội dung hiển thị trong hộp thoại.

Tạo Trang Twitter Bootstrap
Để modal hoạt động được thì ngoài việc sử dụng CSS và font của Bootstrap chúng ta cần sử dụng cả thư viện JavaScript của framework này. Chúng ta sẽ sử dụng một cấu trúc HTML cơ bản của Twitter Bootstrap để hoàn thành bài học này như ví dụ sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="awidth=device-awidth, initial-scale=1">
<title>Hướng dẫn tạo Bootstrap Modal - CodeHub.vn</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Lưu ý trong đoạn code tham chiếu tới các tập tin css/bootstrap.css, js/bootstrap.min.js... ở local do đó bạn cần phải tải về Twitter Bootstrap về máy để khi chạy trang không gặp phải lỗi.
Các đoạn code tiếp theo đây sẽ đươcj đưa vào bên trong phần tử body của trang.
Tạo Button Hiển Thị Modal
Một modal trong Twitter Bootstrap có thể được hiển thị theo nhiều cách khác nhau. Cách đơn giản nhất là sử dụng một nút bấm button với cấu trúc HTMLnhư sau:
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> Mở Modal </button>
Ở đoạn HTML trên bạn cần lưu ý thuộc tính data-target="#myModal" của phần tử button. Thuộc tính này sẽ quy định khi người dùng nhấp vào button này thì phần tử HTML có giá trị thuộc tính id="myModal" sẽ được hiển thị trên trang dưới dạng modal popup.

Phần tử HTML của modal như vậy chưa có và ở những phần tiếp theo đây chúng ta sẽ cần thêm đoạn code HTML để cho modal này.
Cấu Trúc Nội Dung Của Modal
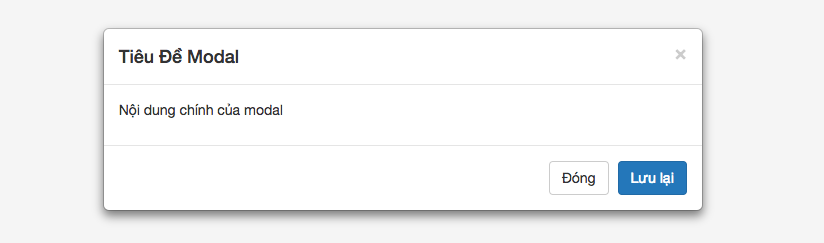
Một modal gồm có 3 phần chính:
- Modal header: Phần này thường dùng để chứa tiêu đề của modal và nút biểu tượng đóng hộp thoại modal.
- Modal body: Phần này thường dùng để chứa nội dung chính của modal.
- Modal footer: Phần này thường được dùng để chứa các nút hành động (action bottom) như đóng modal hoặc một hành động khác.
Bạn có thể tham khảo ảnh phía trên để hiểu được cấu trúc gồm 3 thành phần trên của một modal.
Cấu Trúc HTML Của Modal
Cấu trúc HTML của modal cũng tương tự như cấu trúc phần nội dung của modal và gồm 3 phần như bạn thấy trong đoạn code phía dưới đây:
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Tiêu Đề Modal</h4>
</div>
<div class="modal-body">
Nội dung chính của modal...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Đóng</button>
<button type="button" class="btn btn-primary">Lưu Lại</button>
</div>
Ở trên bạn có thể thấy trong phần header của modal chúng ta sử dụng một HTML entity là ×. Khi hiển thị trang trên trình duyệt thì entity này sẽ có hình dạng tương tự chữ x. Bạn có thể sử dụng bất cứ biển tượng nào khác để thay thế cho entity này.
Bạn cũng có thể thay đổi hoặc thêm vào các nội dung cho tiêu đề của modal, phần body của modal hoặc văn bản hiển thị cho hai button trong phần footer.
Ngoài ra chúng ta cũng cần bọc đoạn HTML trên cần bên trong cấu trúc sau:
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
...
</div>
</div>
</div>
Kiểm Tra Lại
Bây giờ nếu bạn mở trang HTML trên trình duyệt và sau đó bấm vào nút button nền xạnh đậm bạn sẽ thấy một cửa sổ thông báo hiển thị.
