5 tính năng cần để tâm trong Visual Studio 2017
Đội ngũ kỹ thuật Visual Studio đã chuyển sang chế độ hoạt động công suất nhất khi họ sắp xếp phiên bản mới nhất cho IDE hàng đầu của họ. Thay vì nghỉ ngơi trên thành công các phiên bản trước, họ đang đưa ra những quyết định sáng suốt trong khi vẫn giữ được tốc độ khác thường với mức ...

Đội ngũ kỹ thuật Visual Studio đã chuyển sang chế độ hoạt động công suất nhất khi họ sắp xếp phiên bản mới nhất cho IDE hàng đầu của họ. Thay vì nghỉ ngơi trên thành công các phiên bản trước, họ đang đưa ra những quyết định sáng suốt trong khi vẫn giữ được tốc độ khác thường với mức độ cao về chất lượng và sự đổi mới.
VS 2017 không chỉ đánh dấu kỷ niệm lần thứ 20 của sản phẩm, mà còn là thành quả của sự lao động không ngừng. Bài viết này nhằm mục đích nâng cao nhận thức hiểu biết về một số tính năng và những cải tiến đáng kể trong Visual Studio 2017. Chúng ta sẽ đi qua một cách tổng quát nó. Không có cái nào là quan trọng nhất, gồm 5 phần sau:
- Live Unit Testing
- Code Style Configuration
- .NET Core Migration Tooling for project.json/XPROJ
- Bower & npm Package Restore Settings
- Refreshed JavaScript Editor
1. Live Unit Testing
Đối với các developer đã sử dụng NCrunch, tính năng Live Unit Testing mới có thể không gây ra nhiều bất ngờ. Công bằng mà nói Live Unit Testing không gần như có đủ mọi tính năng như NCrunch … ít nhất là chưa được nêu ra. Nhưng đối với những người không sử dụng một công cụ kiểm tra đồng thời tự động, tính năng này là sự đột phá.
Hãy tưởng tượng khả năng đánh giá mức độ bảo mât code dựa trên cơ sở mỗi dòng, từ trong một tệp C# bằng các dấu hiệu trực quan trong text editor’s left margin. Điều này đã trở thành hiện thực. Tính năng này cũng loại bỏ sự cần thiết phải tự chạy các unit tests thích hợp từ cửa sổ Test Explorer. Các dấu hiệu trực quan. được thực hiện dưới dạng glyphs, tự động điều chỉnh như những thay đổi code để phản ánh tình hình hiện tại của công việc.
Ví dụ thực tế, ta có một lớp C# đơn giản đại diện cho một nhân viên:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
public class Employee { public string FirstName { get; set; } public decimal HourlyWage { get; set; } public string LastName { get; set; } public int GetSalaryGrade() { int salaryGrade; if (HourlyWage <= 20.00M) salaryGrade = 100; else if (HourlyWage >= 20.01M && HourlyWage <= 35.00M) salaryGrade = 200; else salaryGrade = 300; return salaryGrade; } public override string ToString() { return $"{LastName?.Trim().ToUpper()}, {FirstName?.Trim().ToUpper()}"; } } |
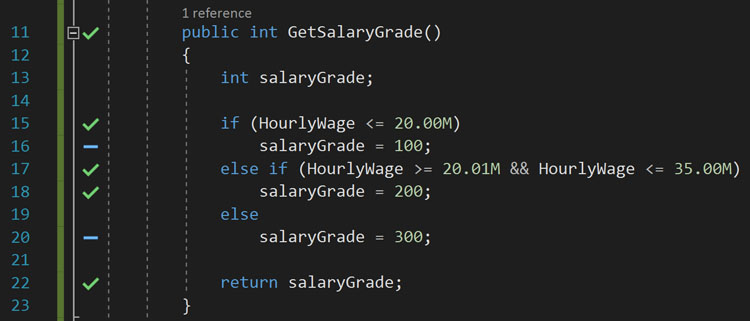
Với một unit test được đặt tại một vị trí and Live Unit Testing được kích hoạt, IDE cho chúng ta biết:

Dấu gạch ngang màu xanh lam trong ảnh chụp màn hình ở trên cho thấy hai đường dẫn khác biệt mà không có vùng phủ sóng code nào tồn tại. Có một cơ hội để tạo thêm hai unit tests: một cho mức lương 100 và một cho mức lương 300 . Biểu tượng dấu kiểm tra màu xanh lá hiển thị vì phương thức GetSalaryGrade của lớp Employee đang được kiểm tra bằng phương thức Salary_Grade_Is_200:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[TestClass] public class EmployeeTests { private Employee _employee; [TestInitialize] public void Setup() { _employee = new Employee { FirstName = "John", LastName = "Doe", HourlyWage = 24.30M }; } [TestMethod] public void Salary_Grade_Is_200() { Assert.AreEqual<decimal>(200, _employee.GetSalaryGrade()); } } |
Tính năng Live Unit Testing chỉ dành riêng cho Enterprise của VS 2017, và nó hỗ trợ đầy đủ các dự án C # và Visual Basic nhằm vào .NET Framework. .NET Standard và .NET Core không được hỗ trợ tại thời điểm này nhưng đang hoàn thành trong tương lai gần. Ngoài MSTest unit testing framework được sử dụng trong ví dụ trên, xUnit.net và NUnit đều được hỗ trợ đầy đủ.
2. Code Style Configuration
Dự án EditorConfig đã tồn tại từ nhiều năm nay, nhưng sử dụng nó trong VS 2010 đến năm 2015 yêu cầu cài đặt một phần mở rộng (đọc thêm ở đây). Cho đến khi phát hành VS 2017 RC1, IDE đã bắt đầu vận chuyển với sự hỗ trợ EditorConfig riêng.
Tóm lại, EditorConfig thực thi sự đồng nhất trong các style code. Điều này được thực hiện thông qua một cơ chế overrides cài đặt riêng code style ưa thích của developer như được định nghĩa trong editors / IDE. Để đi xa hơn, những cài đặt tạo code style này có thể được thực thi trên các editors / IDE khác nhau. Trong hệ sinh thái của nhà phát triển Microsoft, điều này trở nên cực kỳ hữu ích cho các dự án ASP.NET Core, trên đó các dev trong một team được chia ra các hệ điều hành ưa thích và editors / IDE. Tham vọng của Microsoft kết hợp VS Code với OmniSharp trên Linux và VS phù hợp trên Windows mà không xẩy ra vấn đề nào.
Công cụ này được tận dụng trong VS 2017 thông qua việc tạo ra một file .editorconfig dựa trên INI. Trước khi Microsoft phát triển công cụ này, tập hợp các tùy chọn style có sẵn trong file .editorconfig phần lớn không đủ để tạo nên sự thu hút đáng kể. Mặc dù không đầy đủ về các lựa chọn, nhưng sự đơn giản và hỗ trợ cộng đồng làm cho nó được để ý hơn. Như đã giải thích bởi Visual Studio và .NET Program Manager, Kasey Uhlenhuth, trong một bài đăng trên blog, “Sự đơn giản và tính phổ biến của EditorConfig làm nó trở thành một lựa chọn hấp dẫn cho các thiết lập theo code style dựa trên một team trong Visual Studio (và hơn thế nữa).”
Microsoft đã tham gia cộng đồng EditorConfig để mở rộng bộ tùy chọn nhằm hỗ trợ tốt hơn yêu cầu của hệ sinh thái .NET. Kết quả là toàn diện hơn, cấp doanh nghiệp của .NET-centric code style settings. Ví dụ, nếu đơn giản hóa cú pháp C # đối với team của bạn, dưới đây là một ví dụ về việc áp dụng C# 6 expression-bodied members cấp độ phương thức.
|
1 2 3 4 5 6 7 |
# top-most EditorConfig file root = true [*.cs] csharp_style_expression_bodied_methods = true : error |
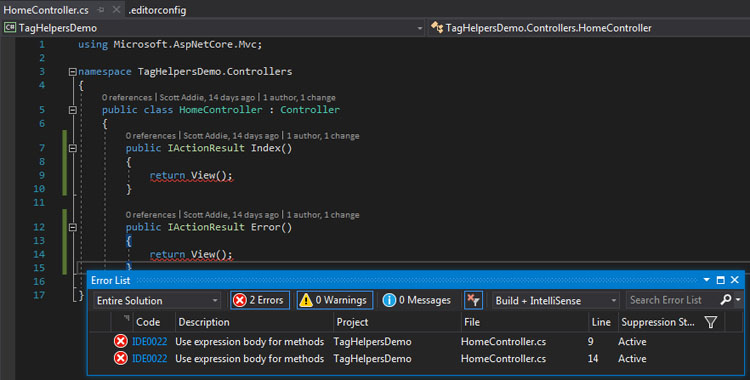
Sau dấu hai chấm định nghĩa quy tắc là chỉ dẫn về cách xử lý các vi phạm với quy tắc cụ thể. Bởi vì chuỗi “error” được sử dụng, lỗi được dẫn đến Error List window’s Error panel. Kết quả của file .editorconfig này là:

Để có một ví dụ về .editorconfig thuyết phục hơn, hãy xem file được sử dụng trong Roslyn language compiler’s GitHub repository.
Đối với những hạn chế trong bước lặp hiện tại, chúng là:
- Hỗ trợ tích hợp liên tục (CI) build không có sẵn, do đó việc thực thi các code styles thông qua EditorConfig bị cô lập với môi trường phát triển.
- Vi phạm quy tắc dẫn đến lỗi không làm local VS build..
- Các quy tắc chỉ áp dụng cho code mới; Không có cơ chế để cập nhật code hiện có.
May mắn thay, đây là những điểm yếu mà team có thể sẽ giải quyết. Cuối cùng, cuộc tranh luận sôi nổi về định dạng code là phần còn lại:

3. .NET Core Migration Tooling for project.json/XPROJ
Các developer trên toàn thế giới sở hữu các ứng dụng ASP.NET Core nhắm đến .NET Core đang chạy trong môi trường sản xuất. Vào thời điểm viết, phần lớn các ứng dụng đó đã được tạo ra trong VS 2015 bằng Preview 2 tooling.
Công cụ .NET Core RTM sẽ được sử dụng trong VS 2017 RTM, và nó liên quan đến sự dịch chuyển từ các file project.json và * .xproj sang file * .csproj dựa trên hệ thống MSBuild mới. Di chuyển như thế nào?
VS 2017 dễ dàng di chuyển các ứng dụng .NET Core cũ hơn để đáp ứng các yêu cầu hệ thống dự án mới. Tất nhiên, điều này giả định khối lượng công của việc cài đặt NET. Core. Khối lượng công việc chứa bản cập nhật .NET Core SDK, và SDK cập nhật này cung cấp câu lệnh “dotnet migrate” trong CLI (được hỗ trợ trong các phiên bản 1.0.0-preview3 và mới hơn).
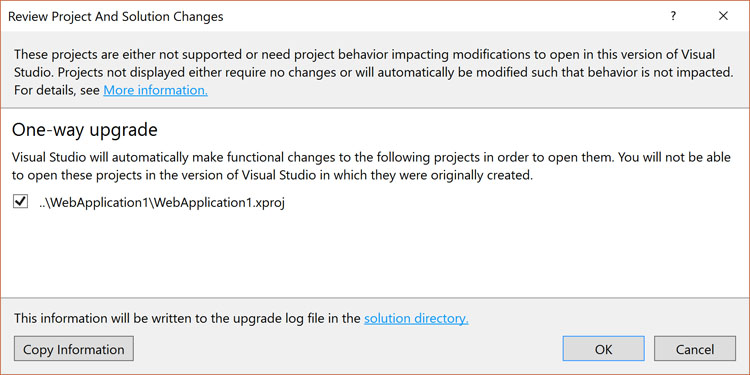
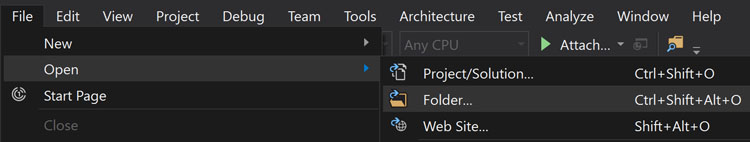
Khi mở một solution VS 2015 cũ trong VS 2017, hộp thoại sau xuất hiện:

Thư mục backup sẽ được tạo cùng với file solution.. Nó chứa mọi file đã cũ và đã nâng cấp, chẳng hạn như global.json, project.json, file * .xproj và file solution. Về bổ sung, một file * .csproj mới sẽ được tạo cho mỗi dự án đã nâng cấp.
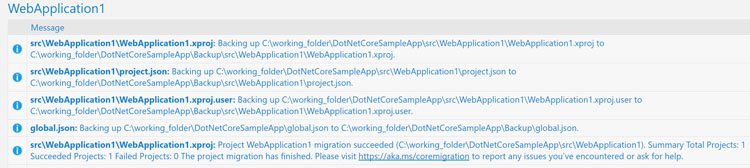
Đối với những người đã theo dõi các phiên bản phát hành khác, RC3 sẽ bao gồm file runtimeconfig.template.json. Tệp JSON này đã bị xóa khỏi các web templates để giúp ích cho thuộc tính MSBuild ServerGarbageCollection. Kết quả là có ít file hơn để quản lý. Ngoài ra, một file migration log có tên UpgradeLog.htm được tạo cùng với file solution để bạn tham khảo. Phần đáng lưu ý của migration log sẽ như sau:

Dễ thấy rằng file project.json hoàn toàn đã được backup. “Thông báo việc di chuyển mà không gọi ra rõ ràng” là nội dung của file project.json đã được ánh xạ tới các vị trí thích hợp trong file * .csproj mới được tạo. Nate McMaster, của team .NET ở Redmond, có một vài bài viết rất chi tiết ở đây và ở đây để giúp điều hướng những thay đổi này.
Khi so sánh với “người tiền nhiệm” của nó, định dạng file * .csproj đã được hiện đại hóa không có mức độ. Như bên dưới, file project đã được phân loại thành một class “nhân tạo” mà các dev có thể muốn tự chỉnh sửa qua. Tiếp đến GUIDs và kiểm kê đầy đủ các file được bao gồm. Oh, và tôi đã đề cập đến những thay đổi cho cập nhật tập file project VS trong thời gian thực?
Để có cái nhìn toàn diện về các cải tiến và thay đổi được giới thiệu với định dạng file * .csproj mới, hãy đọc danh sách của David Kean trên kho MSBuild GitHub.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp1.0</TargetFramework> <PreserveCompilationContext>true</PreserveCompilationContext> <AssemblyName>WebApplication1</AssemblyName> <OutputType>Exe</OutputType> <PackageId>WebApplication1</PackageId> <RuntimeFrameworkVersion>1.0.3</RuntimeFrameworkVersion> <PackageTargetFallback>$(PackageTargetFallback);dotnet5.6;portable-net45+win8</PackageTargetFallback> </PropertyGroup> <ItemGroup> <Content Update="wwwroot***;***.cshtml;appsettings.json;web.config"> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> </ItemGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Diagnostics" Version="1.0.1" /> <PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.0.2" /> <PackageReference Include="Microsoft.AspNetCore.Server.IISIntegration" Version="1.0.1" /> <PackageReference Include="Microsoft.AspNetCore.Server.Kestrel" Version="1.0.2" /> <PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.0.1" /> <PackageReference Include="Microsoft.Extensions.Configuration.EnvironmentVariables" Version="1.0.1" /> <PackageReference Include="Microsoft.Extensions.Configuration.Json" Version="1.0.1" /> <PackageReference Include="Microsoft.Extensions.Logging" Version="1.0.1" /> <PackageReference Include="Microsoft.Extensions.Logging.Console" Version="1.0.1" /> <PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="1.0.1" /> <PackageReference Include="Microsoft.Extensions.Options.ConfigurationExtensions" Version="1.0.1" /> <PackageReference Include="Microsoft.VisualStudio.Web.BrowserLink.Loader" Version="14.0.1" /> <PackageReference Include="Autofac" Version="4.0.0" /> <PackageReference Include="Autofac.Extensions.DependencyInjection" Version="4.0.0" /> </ItemGroup> <Target Name="PrepublishScript" BeforeTargets="PrepareForPublish"> <Exec Command="bower install" /> <Exec Command="dotnet bundle" /> </Target> <ItemGroup> <DotNetCliToolReference Include="BundlerMinifier.Core" Version="2.2.301" /> </ItemGroup> </Project> |
Một điểm cuối cùng của quá trình di chuyển cần chú ý là file global.json, nếu có, sẽ được gỡ bỏ khỏi solution. Trừ khi có yêu cầu đến một phiên bản cụ thể của SDK, file global.json trở nên không cần thiết.
4. Bower & npm Package Restore Settings
Kể từ VS 2015, sản phẩm bắt đầu được vận chuyển với Bower và npm (và các thành phần Node.js cần thiết để hỗ trợ chúng). Việc tích hợp với các nhà quản lý package bên thứ ba này là tuyệt vời, nhưng có một lỗ hổng thiết kế dễ thấy – sửa đổi bất cứ thứ gì trong file package.json của npm và sau đó lưu file triggered thực hiện lệnh “npm install”. Không có khái niệm về flag chuyển sang true khi các thuộc tính devDependencies hoặc dependencies của tệp package.json bị thay đổi. Tương tự như vậy, sửa đổi bất cứ thứ gì trong file bower.json của Bower và sau đó lưu file triggered thực hiện lệnh “bower install”.
Đối với các ứng dụng cấp doanh nghiệp, hậu quả là số phút bị mất hiệu năng trong khi đợi cài đặt package hoàn tất. Thời gian tốt để làm một ly cafe, hoặc có lẽ ngồi trò chuyên với các đồng nghiệp !

VS 2017 giải quyết các vấn đề đau đầu trên bằng cách giới thiệu một vài thiết lập hữu ích:
- Restore On Project
- Restore On Save
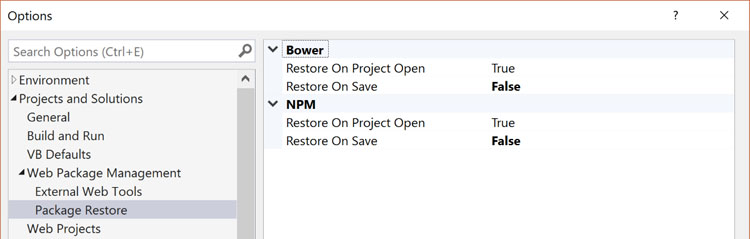
Trong IDE, điều hướng đến Tools -> Options ->Project and solution -> Web Package Management -> Package Restore:

Vì cài đặt được mô tả ở trên đều được đặt thành True, phản ứng của VS 2015 đã được nhân đôi hiệu quả. Bằng cách thay đổi một trong hai giá trị Restore On Save thành False, lệnh “install” liên quan không được thực hiện khi lưu file.
Nhược điểm của sự thay đổi như vậy là trách nhiệm cài đặt các dependencies được dành cho developer. May mắn thay, vấn đề này được giải quyết dễ dàng bằng cách chạy hoặc cài đặt NPM hoặc cài đặt bower từ thư mục thích hợp trong cửa sổ Package Manager Console. Trong trường hợp của NPM, một giải pháp nhẹ nhàng hơn là cài đặt phần mở rộng NPM Task Runner và để chạy “install” từ cửa sổ Task Runner Explorer .
Restore On Project Open chặn việc cài đặt tự động các phụ thuộc của Bower và / hoặc NPM khi mở dự án trong VS. Khi thay đổi giá trị này thành False, lợi ích được cải thiện. Một lợi ích của việc giữ tùy chọn này được kích hoạt là việc tích hợp các developer mới vào team dự án sẽ được giảm bớt, vì việc cài đặt dependencies hoàn toàn tự động. Package managers ngoài NuGet có thể cảm thấy xa lạ với cộng đồng lớn của cộng đồng NET, vì vậy hãy lựa chọn một cách khôn ngoan.
5. Refreshed JavaScript Editor
Hãy nhớ rằng đang cố gắng phát triển ECMAScript 6/2015 (ES6) trong VS 2015? Hoặc những gì về React với JSX? Nếu bạn đã cố gắng một trong hai, bạn goi nó là một trải nghiệm không mong muốn – có thể bạn đã bỏ VS để tìm tới VS Code hoặc editor tương tự. Xây dựng Single Page Application (SPA) với các công nghệ mới nhất là một nỗ lực gian nan bởi vì legacy JavaScript editor’s antiquated, execution-based model.
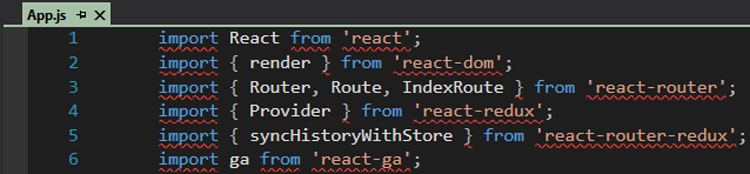
Cụ thể, VS 2015 thiếu sự hỗ trợ đầy đủ cho các tính năng của ES6 chẳng hạn nhập và xuất module. Developer sẽ gặp các dòng màu đỏ, đánh dấu cú pháp kém và IntelliSense bị hỏng khi sử dụng hệ thống mô-đun ES6 và / hoặc JSX:

Đi theo sự thành công của VS Code, VS 2017 sử dụng “Salsa” JavaScript language service để cung cấp sự hỗ trợ phong phú cho các công nghệ như ES6 đến ES7, JSX, Node, và JsDoc! Trong ngắn hạn, VS đúng là gần hơn để đạt được tính năng tương đương với VS Code liên quan đến kinh nghiệm phát triển JavaScript hiện đại của nó. Chi tiết bổ sung về nâng cao này có thể được tìm thấy trong bài viết này từ Blog VS.
Sau khi xây dựng một React SPA mới sử dụng công cụ create-react-app của Facebook, mở thư mục kết quả trong VS 2017 để tự tìm. Chờ một phút … mở một thư mục !? Đúng rồi. IDE bây giờ hiểu được làm thế nào để mở một project dựa trên thư mục. Không cần thêm một file project hoặc solution, phù hợp hơn với sự phát triển của SPA.

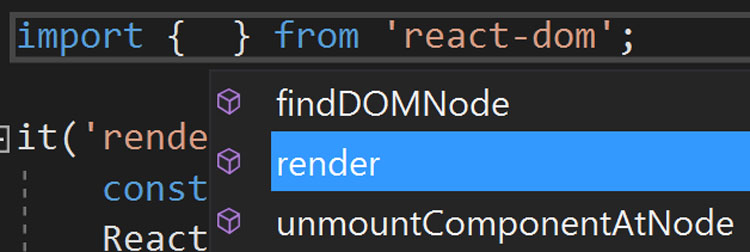
VS cuối cùng cung cấp IntelliSense cho xuất ra có tên trong một báo cáo nhập ES6. Dưới đây là một ví dụ về IDE cho chúng ta biết những gì đã được xuất ra từ module react-dom:

5. Cuối cùng
Bản phát hành VS 2017 RTM đã sẵn sàng để cho những phiên bản trước như “đồ chơi của trẻ con” thông qua một loạt các tính năng ấn tượng, sửa lỗi và cải tiến. Sự cải tiến này dường như tập trung đặc biệt vào việc tăng năng suất và giải quyết các vấn đề về hiệu suất với các giải pháp lớn, cấp doanh nghiệp. Rất may, những thứ này làm cho việc nâng cấp dễ dàng hơn.
Techtalk via developer.telerik.com
