6 QUY TẮC CƠ BẢN VỀ DESIGN MÀ MỘT NON- DESIGNER CẦN BIẾT
Link bài viết: https://ferret-plus.com/641 Với một người non-designer, thì những vấn đề liên quan đến khả năng cảm thụ trong thế giới design là nguyên nhân khiến cho họ gặp khó khăn trong bước đầu nhập môn, và cũng có không ít người bị chê là kiến thức cơ bản còn nghèo nàn. Thực tế, một design ...
Link bài viết: https://ferret-plus.com/641
Với một người non-designer, thì những vấn đề liên quan đến khả năng cảm thụ trong thế giới design là nguyên nhân khiến cho họ gặp khó khăn trong bước đầu nhập môn, và cũng có không ít người bị chê là kiến thức cơ bản còn nghèo nàn.
Thực tế, một design đẹp luôn tồn tại những quy tắc design nhất định. Và chỉ cần người non-designer có thể lý giải thấu hiểu những quy tắc design nền tảng đó thì họ có khả năng thiết kế những thứ cơ bản nhất.
Trong bài viết này sẽ tổng hợp những nguyên tắc nền tảng về design mà một non-designer cần phải học hỏi.
TRƯỜNG HỢP CẦN DESIGN ĐÚNG QUY TẮC
1. Quy tắc lặp lại

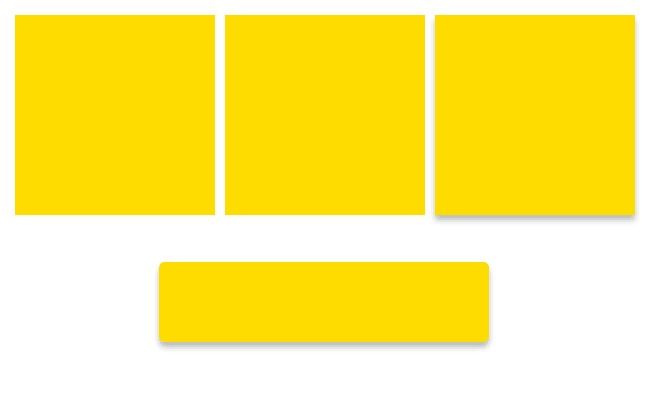
Giả sử đặt 2 khối vuông giống nhau ở trên xếp cạnh nhau thì khi nhìn vào bạn sẽ cảm thấy thế nào. Rất nhiều người đã trả lời rằng “ Tôi hoàn toàn không hiểu khi chỉ đặt 2 khối vuông như vậy”.

Và nếu tiếp tục gia tăng số lượng khối vuông lên thì câu trả lời sẽ khác. Đó là “ Tôi cảm thấy đây là những hình khối giống nhau về kích cỡ đang được xếp thành một hàng, cảm giác như bị lặp đi lặp lại”.
Tại sao câu trả lời lại thay đổi như vậy. Bởi vì chính nhờ việc xếp nhiều khối giống nhau, kích cỡ như nhau đã hình thành nên quy tắc xếp thành một đường thẳng, mà chỉ cần nhìn thoáng qua là có thể hiểu được tính chất lặp đi lặp lại của quy tắc đó.
Tóm lại là con người có khuynh hướng chỉ cần đánh giá thông tin qua thị giác thì sẽ dễ dàng thấu hiểu và lý giải được những quy tắc tiềm ẩn trong đó.
2. Quy tắc tạo nhịp điệu
Vừa rồi, thông qua quy tắc lặp đi lặp lại, chúng ta mơ hồ cảm nhận được tính thống nhất trong đó, thế nhưng thực tế chúng ta vẫn cảm thấy thiêu thiếu yếu tố nào đó. Đó là trong chuỗi lặp đi lặp lại đó, khi chúng ta muốn nhấn mạnh cái gì đó thì “ quy tắc tạo nhip điệu” chính là giải pháp tốt nhất.

Trong chuỗi những ảnh giống nhau về hình dạng và kích cỡ, một khi ta thêm vào những ảnh có kích cỡ lớn hơn thì tức là ta đã thay đổi cách bài trí xếp hàng của tổng thế các ảnh. Một điều chắc chắn được đảm bảo ở đây là chỉ cần cho to kích cỡ lên, thay đổi màu sắc, góc cạnh thì chúng ta đã tạo nên được nhịp điệu riêng và khiến cho ta dễ phân biệt được các thứ tự ưu tiên bằng thị giác và cảm thấy bắt mắt hơn nhiều.
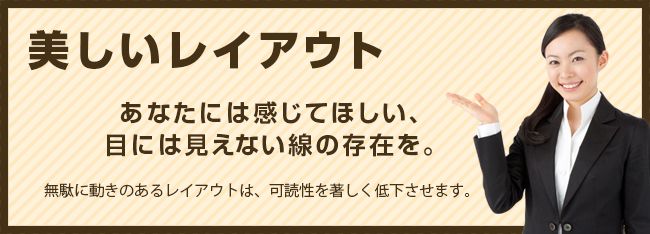
3. Quy tắc sắp xếp thiên về bên trái dọc theo 1 đường thẳng vô hình.

Theo như ảnh trên, thì hiện giờ phần chữ đang được sắp xếp bất quy tắc, không cân đối trên dưới trái phải. Đặc biệt là trong trường hợp đoạn text bị sắp xếp bất quy tắc như thế thì phải di chuyển hướng mắt liên tục để có thể vừa đọc vừa hiểu được nội dung.
Tình huống đó sẽ khiến cho người đọc cảm giác khó nắm bắt, gây ra tâm lý khó chịu.
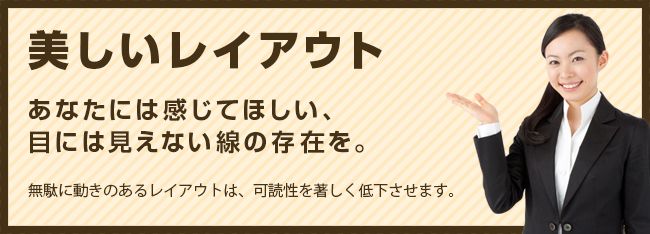
Do đó, chúng ta sẽ áp dụng quy tắc sắp xếp thiên về bên trái dựa theo một đường thẳng vô hình như đã nói ở trên.

Tức là đã chỉnh layout bất quy tắc thành layout có xu hướng sắp xếp thiên về bên trái, đúng quy tắc Nhờ việc sắp xếp thiên về bên trái, thông tin đã được sắp xếp hợp lý hơn, tạo cảm giác dễ nhìn dễ đọc hơn.
Đây là kiểu layout cơ bản có áp dụng quy tắc sắp xếp thiên về bên trái dọc theo 1 đường thẳng vô hình giúp giảm bớt sự chuyển động của nhiều đường line phức tạp.
TRƯỜNG HỢP CẦN DESIGN BẤT QUY TẮC
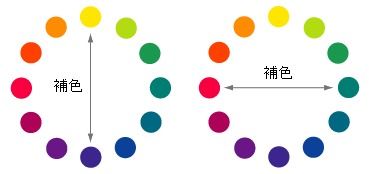
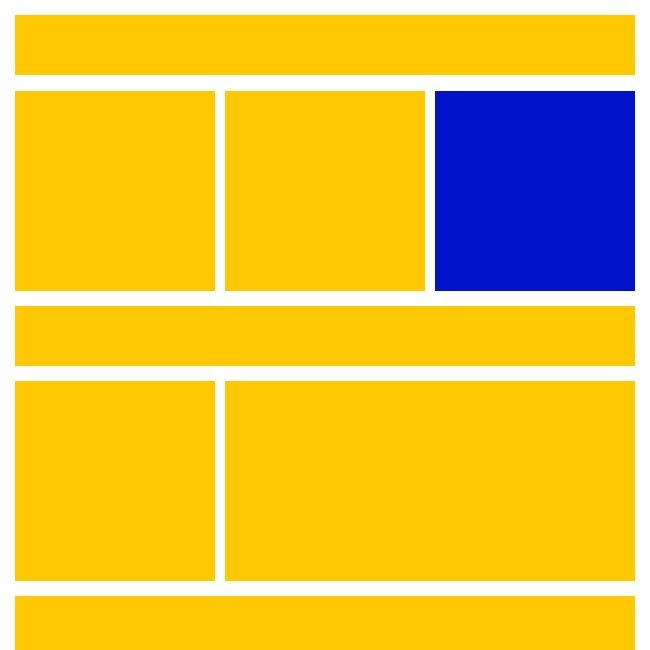
4. Dùng màu bổ sung để làm nổi bật
Về phương diện màu, có trường hợp khi áp dụng quy tắc dùng các hệ màu giống nhau thì sẽ không làm nổi bật được nội dung cần truyền tải. Chính vì thế, bằng việc sử dụng màu bổ sung, ta có thể làm nổi bật lên nội dung muốn nhấn mạnh tới.

Link ảnh tham khảo:http://rock77.fc2web.com/main/color/color1-2.html
Thêm màu bổ sung là việc phối hợp với các màu có liên quan đặt ở vị trí nghịch nhau.( ví dụ: “Red/ Blue Green”, hoặc “Yellow/ Blue Purple”)
Ví dụ: tại homepage đã có nhiều tone màu cam thì khi đặt thử mấy màu bổ sung như xanh da trời, xanh nước biển ở những vị trí đối nghịch như là thanh banner thì sẽ làm cho người dùng cảm thấy dễ nhìn hơn.

5. Phương thức chỉ sử dụng mỗi text
Khi có nhiều nội dung cần trình bày (vi dụ như nhiều ảnh) thì kỹ xảo ở đây là sử dụng phương pháp bất quy tắc-đó là chỉ dùng text không để tạo điểm thu hút sự chú ý của người dùng.

6. Sử dụng tính chất lập thể
Giống với trường hợp các bức ảnh ở trên,khi mà có nhiều kiểu design thì bằng “hiệu ứng lập thể, hiệu ứng kết cấu” sẽ đem lại hiệu quả tốt. Theo hình dưới đây, trong số các design mang tính bằng phẳng thì có bổ sung thêm design mang tính chất lập thể.

TỔNG KẾT
Design không chỉ dựa vào cảm tính và kinh nghiệm của người designer mà có nhiều trường hợp dựa trên những quy định cơ bản ( ví dụ như các design trong bài này).
Trong số đó, với vai trò là nền tảng của design, việc “ chỉnh lý thông tin” dựa trên tính quy tắc và bất quy tắc là cực kỳ quan trọng.
Cho nên người làm kinh doanh chẳng hạn, có thể áp dụng những quy tắc design cơ bản trên để nhấn mạnh một cách tự nhiên nhất những thông tin muốn truyền tải tới công chúng.
