7 packages hữu ích của Atom Editor dành cho Web Developer
Bạn đã thử coding với editor là Atom chưa? Một text editor được làm bởi Github và nó hoàn toàn miễn phí. Atom khi cài đặt đã có sẵn 1 vài plugins, tuy nhiên để phục vụ tốt nhất trong khi phát triển 1 dự án của web developer thì chúng ta cần thêm những packages hữu ích khác. Ở bài dưới đâu chúng ...
Bạn đã thử coding với editor là Atom chưa? Một text editor được làm bởi Github và nó hoàn toàn miễn phí. Atom khi cài đặt đã có sẵn 1 vài plugins, tuy nhiên để phục vụ tốt nhất trong khi phát triển 1 dự án của web developer thì chúng ta cần thêm những packages hữu ích khác.
Ở bài dưới đâu chúng ta sẽ đi qua giới thiệu một vài package mà một Web Developer cần phải có. Mục đích để giúp cho code của chúng ta gọn gàng hơn, thời gian gõ code nhanh hơn và nhiều lợi ích khác. Dưới đây là 7 Atom packages cần phải có.
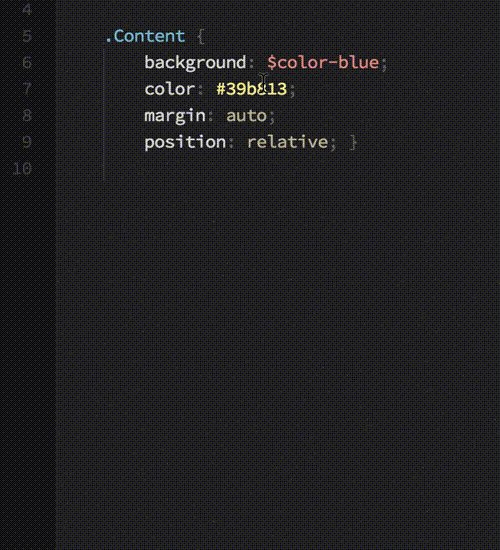
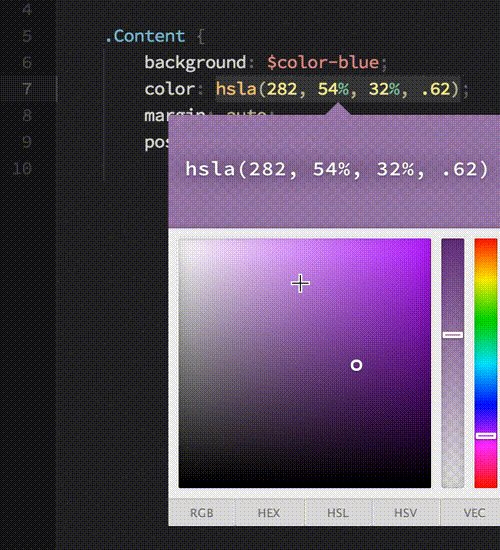
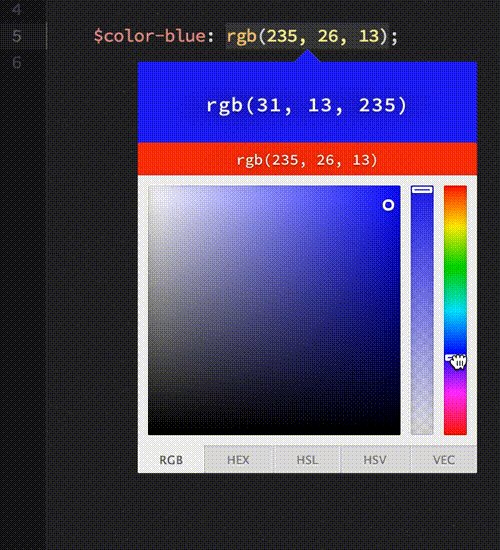
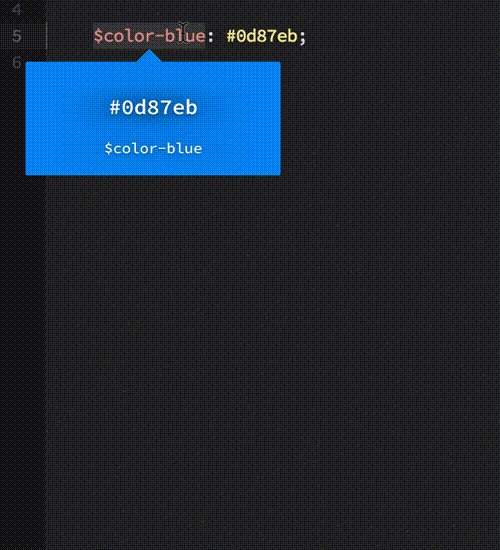
1. Color Picker
Như tên gọi của nó, package này cho phép bạn chọn mã màu và đơn giản chỉ cần nhấn phải chuột và chọn Color Picker. Bạn cũng có thể sử dụng nhanh với phím tắt là Cmd/Ctrl+Shift+C. Color Picker chỉ làm việc khi con trỏ chuột của bạn đang nằm trên những mã màu có định dạng như HEX, RGB, RGBa, HSL, HSLa..v.v hoặc là biến màu trong SASS trong những file là CSS/SASS/LESS. Nó cũng có khả năng chuyển đổi giữa các kiểu mã màu.

2. Emmet
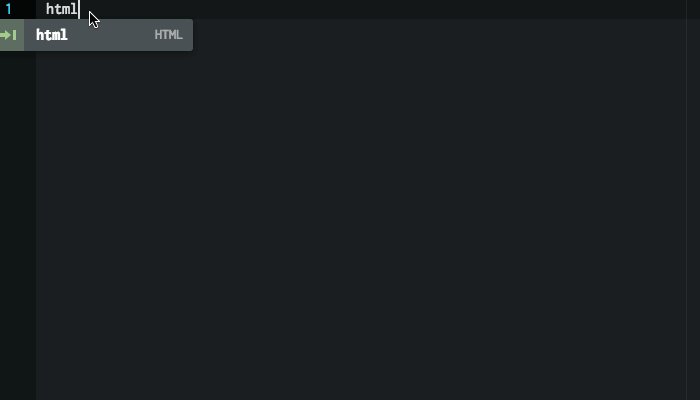
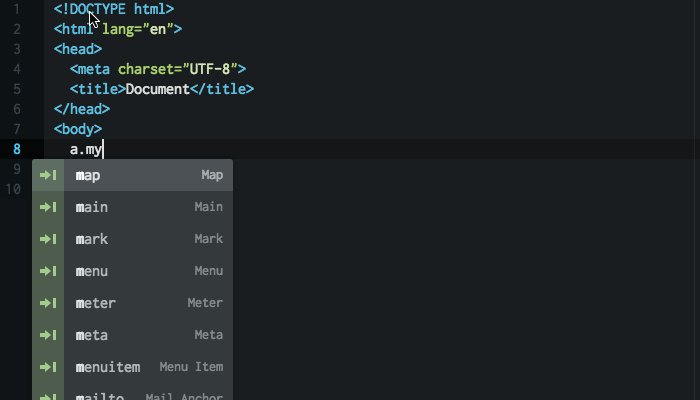
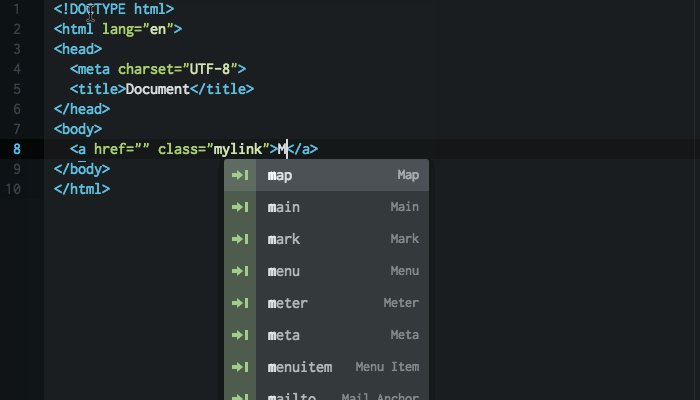
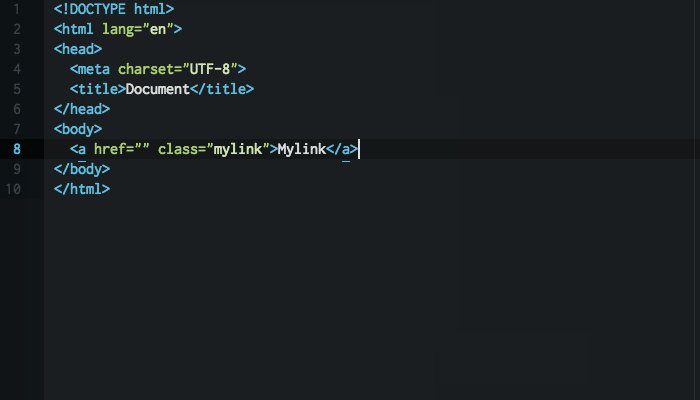
Emmet dường như là 1 plugin mà không thể thiếu cho web developer, không chỉ Atom mà ở các editor khác Emmet luôn cần được cài đặt vào. Emmet có nhiều tính năng cho phép chúng ta gõ nhanh những đoạn code HTML, CSS/SASS/LESS. Để hiểu rõ hơn về cách hoạt động của Emmet bạn tham khảo link sau. Và đây là Cheatsheet sẽ giúp bạn nhanh chóng học được những syntax của Emmet.

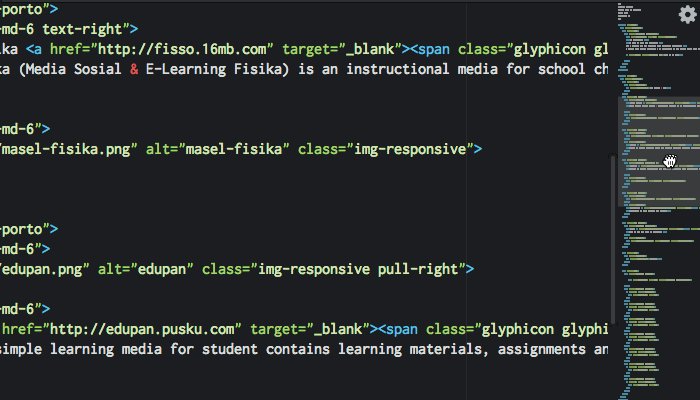
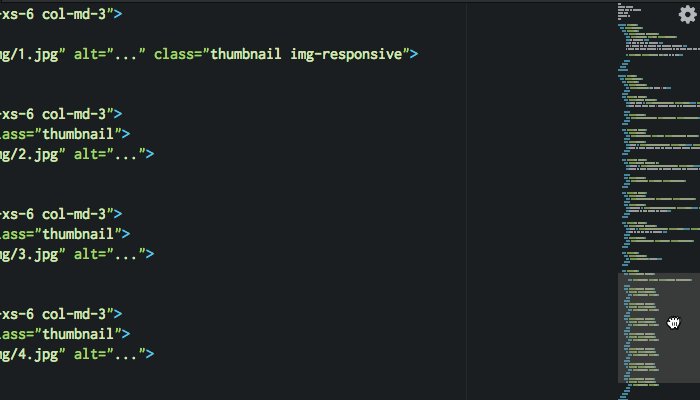
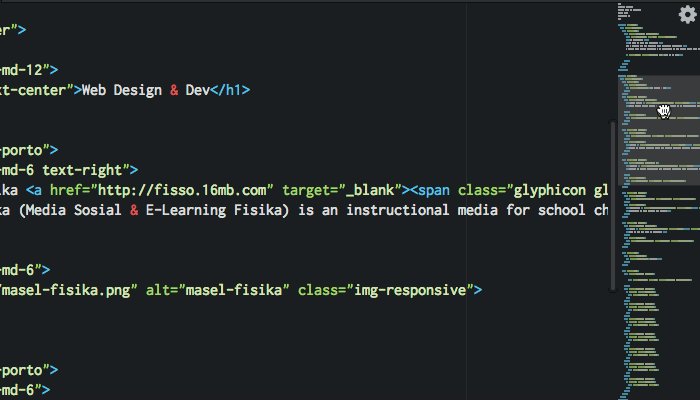
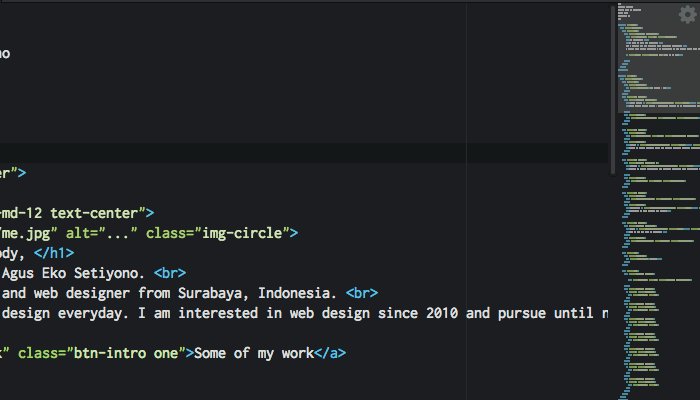
3. Minimap
Nếu bạn đã từng sử dụng Sublime Text thì có lẽ đã quen thuộc với cái minimap preview ở phía bên phải của màn hình. Tính năng này thật sự rất hữu ích khi bạn muốn kéo chuột lên xuống xem code của 1 đoạn source code dài.

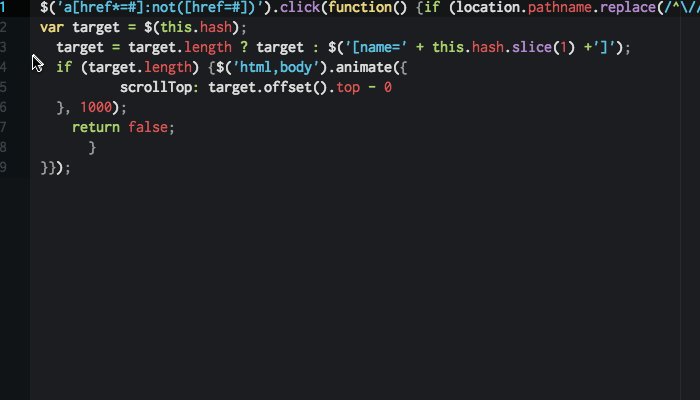
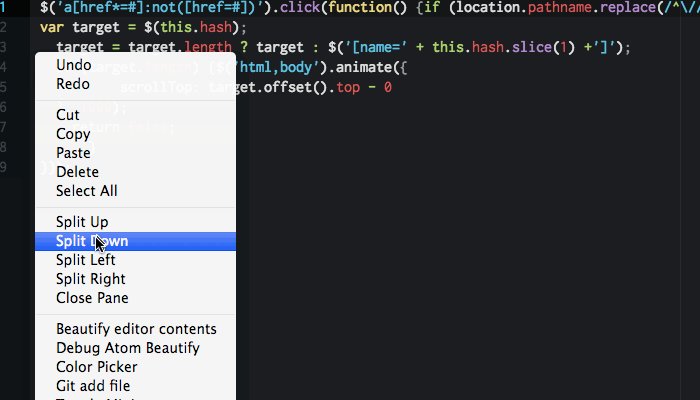
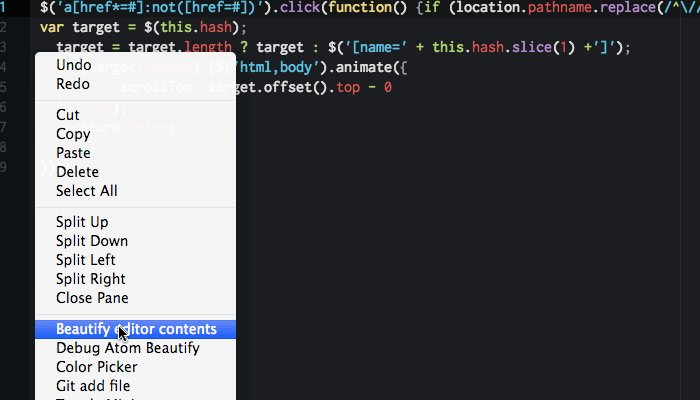
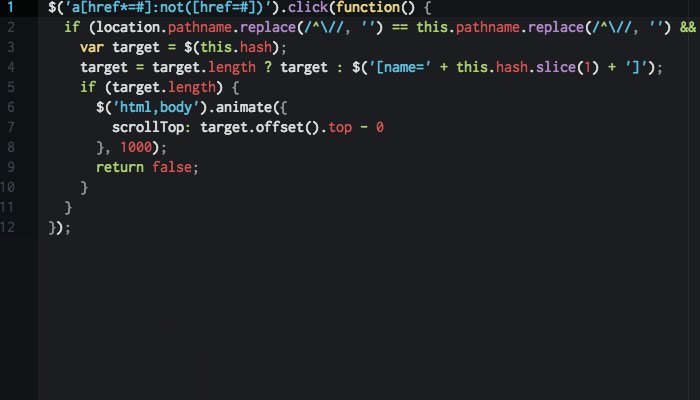
4. Beautify
Beautify giúp bạn format chuẩn cho 1 mớ code hỗn độn không đúng indent, newline. Package này rất được cộng đồng Atom ưa chuộng bởi tính năng của nó support cho rất nhiều ngôn ngữ như HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript và SQL. Sau khi cài đặt nó chỉ cần click phải chuột chọn Beautify editor contents thì ngay lập tức đoạn code của bạn đã được sắp xếp lại rất rõ ràng và đẹp.

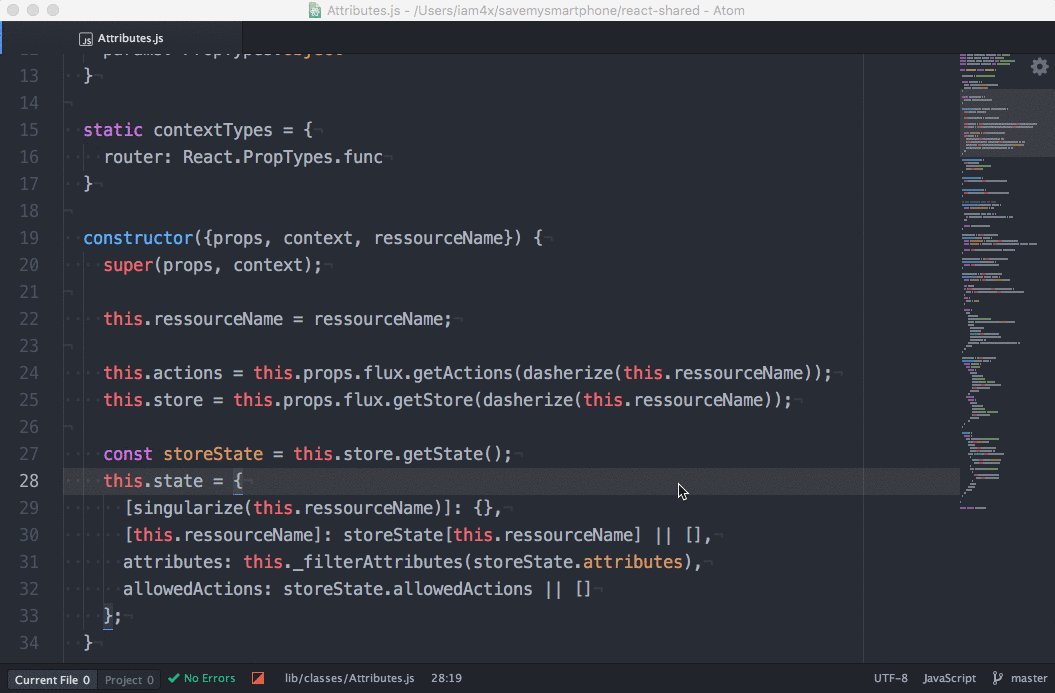
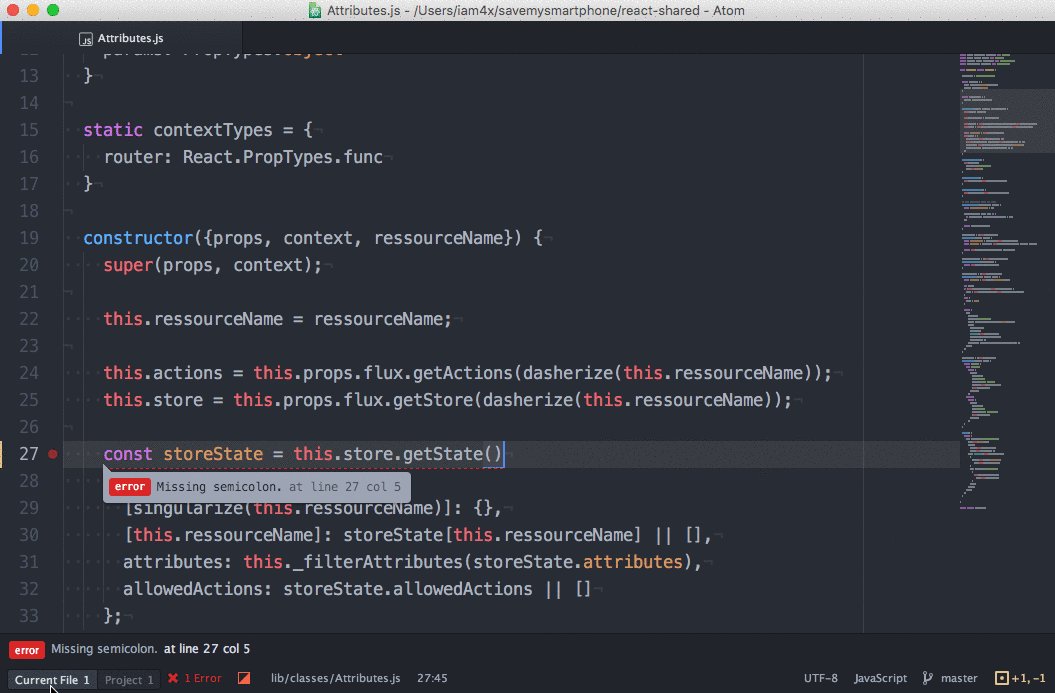
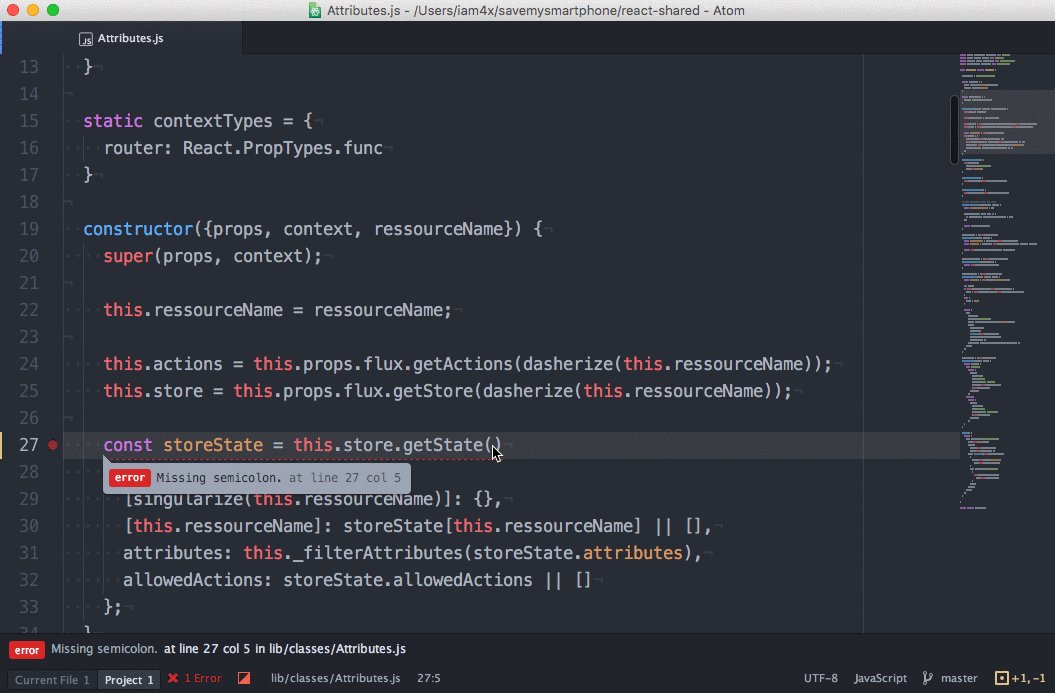
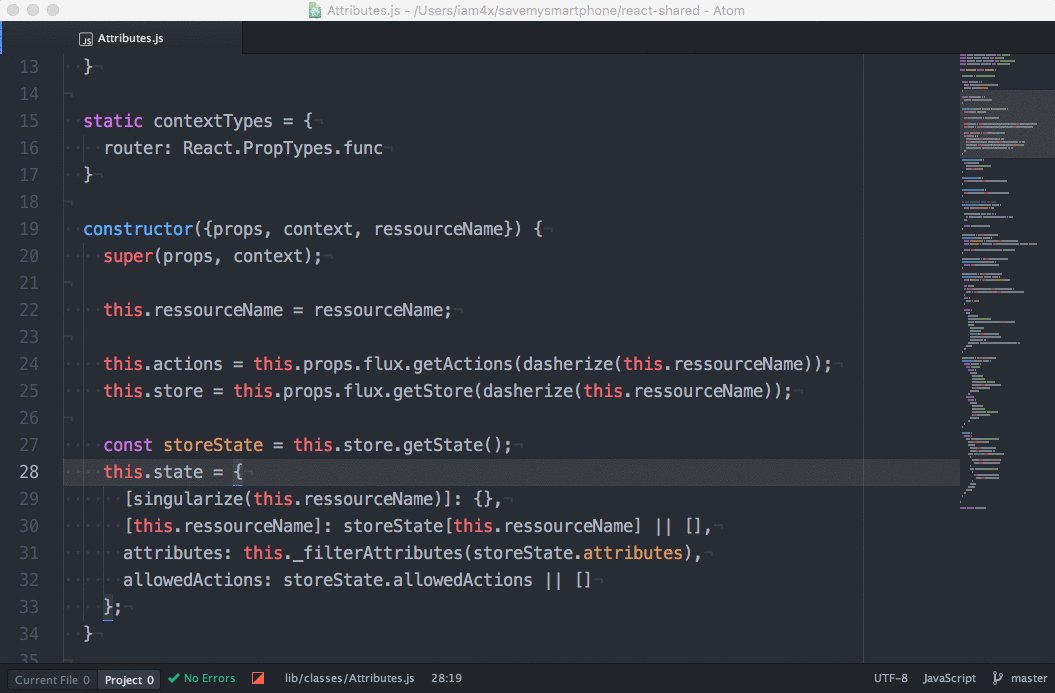
5. Linter
Khi viết code chúng ta thường hay viết lỗi, viết thiếu, viết không đúng chuẩn dẫn đến việc debug tốn thời gian thì điều này đã được hỗ trợ bởi 1 thứ gọi là Linter, linter sẽ giúp bạn check lỗi cú pháp, đưa ra các lời khuyên để cải thiện chất lượng code. Có thể nói Atom Linter như là 1 ngôi nhà của các plugins linting. Hiện tại linting đang hỗ trợ cho các ngôn ngữ như JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Để sử dụng tính năng này sau khi cài đặt package chính là Linter, bạn cần cài đặt thêm package riêng cho ngôn ngữ bạn đang là việc, ví dụ như bạn đang viết Javascript thì bạn nên cài linter-jshint, nếu bạn đang viết SASS thì bạn nên cài linter-scss-lint.

6. File Icons
File icons sẽ add đến tên file 1 icon tương ứng với kiểu file đó, giúp bạn có cái nhìn trực quan hơn, giúp nhận biết nhanh hơn file đang mở trên tab hoặc là trên cây thư mục phía bên trái.

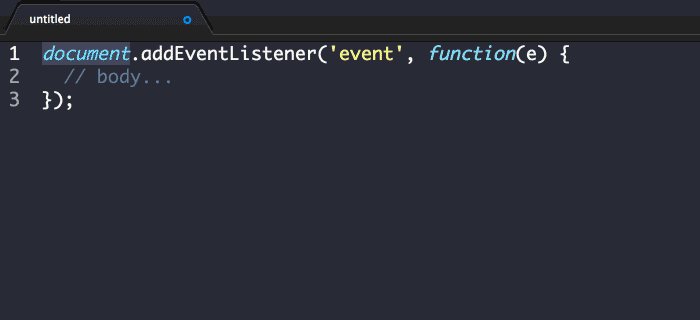
7. JavaScript Snippets
JavaScript Snippets cho phép bạn viết nhanh code Javascript, bạn không cần phải gõ từng chữ từng chữ như console.log chỉ cần gõ là cl rồi nhấn Tab, bạn sẽ tiết kiệm được rất là nhiều thời gian khi viết code.
Lời khuyên là package này nên chỉ dùng khi đã quá thân thuộc với javascript, còn đối với ai mới tiếp xúc với javascript thì nên tự viết từng chữ sẽ tốt hơn trong việc nhớ mã code.

Tổng kết
Trên đó là phần giới thiệu qua 7 packages của Atom hữu ích cho Web Developer, đặc biệt là dành cho Front-End Developer. Bài viết gần như là được dịch lại từ bài viết 10 Most Useful Atom Packages for Web Developers của tác giả Agus trên blog http://www.hongkiat.com/ cộng với 1 vài lời khuyên mà tôi nghĩ sẽ hữu ích cho bạn khi sử dụng nó. Tuy nhiên bạn sẽ thấy còn 3 packages cuối chưa được nêu ra là vì 3 packages cuối tôi chưa trải nghiệm nó nên không biết nó có thực sự hữu ích hay không nên không dám dịch tiếp ra đây, 7 plugins còn lại được giới thiệu ở bài này thật sự tôi đã và đang dùng và thấy rất hữu ích. Hi vọng bạn cũng sẽ thử đến với Atom và trải nghiệm với những packages này của nó.
Happy coding!
