8 Chrome Extensions hữu ích dành cho Front End Developer
Trong số các trình duyệt để phát triển web thì Chrome được nhiều Developer lựa chọn nhất, đặc biệt là Front End Developer. Bởi lẽ Chrome được phát triển bởi ông trùm Google và có Chrome Dev Tools, một công cụ để debug hiệu quả. Bên cạnh đó Chrome còn có cộng đồng đông đảo viết extensions từ bản ...
Trong số các trình duyệt để phát triển web thì Chrome được nhiều Developer lựa chọn nhất, đặc biệt là Front End Developer.
Bởi lẽ Chrome được phát triển bởi ông trùm Google và có Chrome Dev Tools, một công cụ để debug hiệu quả.
Bên cạnh đó Chrome còn có cộng đồng đông đảo viết extensions từ bản free đến có phí, chắc chắn là nếu một bạn Dev dùng Chrome là trình duyệt chính để development thì ít nhất là có install hơn 3 extensions trên Chrome.
Hôm nay mình xin giới thiệu qua 8 extensions mà mình add vào Chrome phục vụ cho công việc của một Front End Dev
1. ColorZilla

ColorZilla dùng để kiểm tra mã màu trên trang web, 1 công cụ cực kỳ hữu dụng khi bạn muốn xem màu của bất kỳ 1 trang web nào đó. Bạn chỉ cần click chọn 1 màu nào đó thì sẽ copy vào clipboard và paste vào code CSS.
2. Wappalyzer

Ghé xem 1 trang web đẹp, có animation mượt mà, người làm Front End rất tò mò liệu rằng trang web này đang sử dụng những công nghệ nào để làm được như vậy. Thì Wappalyzer đây chính là công cụ cho phép chúng ta biết được các công nghệ được sử dụng trong 1 trang web
3. Fontface Ninja

Fontface Ninja là extension cho phép chúng ta biết loại font được sử dụng ở bất kỳ 1 trang web nào đó. Công cụ hiển thị được name, size, line spacing và letter spacing của font
4. simple-debug.css

Debug layout với 1 dòng code CSS và 1 cú click, đó là điều mà extension này mang lại Bản thân ta có thể đặt dòng code CSS debug layout này ở trong code của chúng ta và bật khi cần, nhưng đặt vào source code và đóng mở comment code mỗi khi cần sử dụng thì quả thật hơi bất tiện Công cụ này cho phép toggle nhanh chóng add CSS vào để debug layout.
5. Page Ruler

Page Ruler là công cụ có được lượt bình chọn khá cao trong các extensions được giới thiệu ở trên. Sở dĩ được cộng đồng Dev ưa chuộng là vì nó rất hữu ích cho việc đo kích thước của 1 thành phần trên trang. Hơn hết đối với Front End nó là công cụ mang lại sự chuẩn xác về khoảng cách và kích thước của thành phần giữa bản thiết kế với HTML
6. JSONView

Ngoài công việc là làm Markup, Front end ngày nay sử dụng các JS Framework như Angular, React...để tương tác với API JSON. Cho nên việc add 1 extension vào Chrome để hỗ trợ hiển thị JSON ở dạng dễ đọc hơn là điều cần thiết Đây cũng là công cụ có lượt bình chọn cao, còn cao hơn hẳn extension Page Ruler vừa được giới thiệu qua
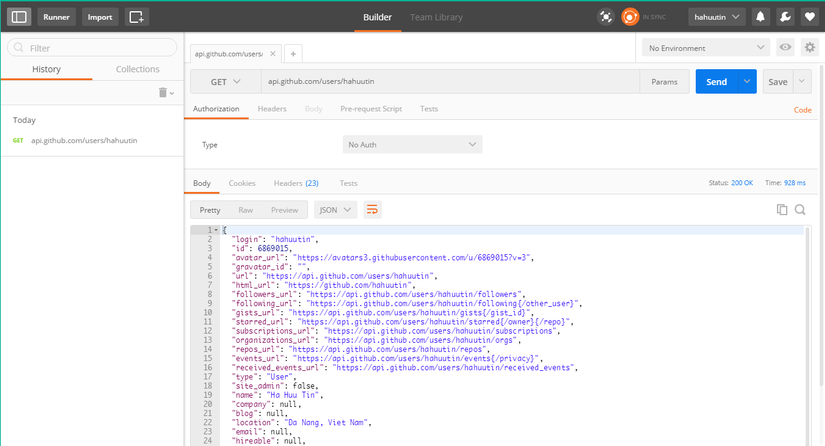
7. Postman

Trong quá trình làm Front end developer, chúng ta thường phải query API. Thì Postman chính là công cụ tiện lợi giúp chúng ta request đến API.
Công cụ này còn không chỉ dành riêng cho Front end mà còn cho Backend với cả QA phục vụ build, test các API
8. Full Page Screen Capture

Full Page Screen Capture cho phép chụp trang hiện tại từ đầu đến cuối trang, rất hữu dụng thi cần chụp toàn bộ trang đã làm HTML so sánh với bản design xem có chuẩn chưa
Đó là các extensions của Chrome hiện tại mình đang sử dụng để phục vụ công việc cho công việc của 1 Front end. Nếu bạn đã và đang dùng extensions nào hay, đừng ngại để lại comment ngay dưới bài viết để chia sẻ cho mình và mọi người cùng được biết và sử dụng. Xin cảm ơn!
