9 Essential CSS tricks everyone should know
Một số lời khuyên, thủ thuật kỹ thuật đôi khi có thể giúp bạn xây dựng nên những thiết kế mà bạn mong muốn: 1. Absolute positioning Nếu bạn muốn kiểm soát nơi mà một phần tử hiển thị trên website của bạn mọi lúc, Absolute positioning sẽ giúp bạn thực hiện điều đó. Tưởng tượng cửa sổ trình duyệt ...
Một số lời khuyên, thủ thuật kỹ thuật đôi khi có thể giúp bạn xây dựng nên những thiết kế mà bạn mong muốn:
1. Absolute positioning
Nếu bạn muốn kiểm soát nơi mà một phần tử hiển thị trên website của bạn mọi lúc, Absolute positioning sẽ giúp bạn thực hiện điều đó. Tưởng tượng cửa sổ trình duyệt của bạn là một cái hộp lớn bao bên ngoài, Absolute positioning cho phép bạn kiểm soát một cách chính xác vị trí của phần tử đó trong cái hộp lớn. Sử dụng top, right, bottom, left cùng với giá trị pixel để kiểm soát vị trí của phần tử.
position:absolute; top:20px; right:20px;
Đoạn CSS trên đặt vị trí của một phần tử sẽ nằm ở 20 pixel tính từ cạnh trên và cạnh phải của cửa sổ trình duyệt. Bạn cũng có thể sử dụng Absolute positioning bên trong một div.
2. Overriding all styles
Nếu bạn muốn ghi đè lên CSS style của một phần tử mặc định nào đó, sử dụng !important phía sau style trong dòng code css của bạn để thực hiện điều này:
.section h2 {
color: red !important;
}
3. Centering
Centering có thể coi là một mẹo khi bạn muốn căn giữa một element nào đó. Thông thường có thể dùng text-align: center trong nhiều trường hợp, tuy nhiên nếu bạn muốn element đó phải nằm chính giữa cả về chiều dài lẫn chiều rộng của cửa sổ màn hình, hãy sử dụng position: absoulute như ở trên cùng với thuộc tính transform:
position: absolute; top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%);
4. Vertical alignment (for one line of text)
Nếu bạn sử dụng text-align: center như ở trên thì text của bạn sẽ được căn giữa tuy nhiên nó chỉ căn giữa theo chiều ngang. Còn chiều dọc, đối với nhưng đoạn text chỉ có 1 dòng, nhanh nhất bạn hay sử dụng line-height. Ví dụ khi bạn làm 1 thanh menu, hãy set chiều cao của menu bằng với line-height để đạt kết quả như mong muốn:
.nav li{
line-height:50px;
height:50px;
}
5. Hover effects
Hiệu ứng khi hover sử dụng cho buttons, links, icons ....Nếu bạn muốn button của bạn đổi màu khi người dùng di chuột qua nó, hãy sử dụng cùng css như bình thường và thêm :hover vào để thay đổi style:
.entry h2{
font-size:36px;
color:#000;
font-weight:800;
}
.entry h2:hover{
color:#f00;
}
Nếu bạn thấy hiệu ứng chuyển màu quá nhanh hay quá đơn điệu, thêm thuộc tính transition để thay đổi animation của hover:
.entry h2:hover{
color:#f00;
transition: all 0.3s ease;
}
6. Direct children
Sử dụng > để chọn phần tử con của một phần tử:
#footer > a
thao tác này sẽ chọn ra tất cả những thẻ <a> nằm trong element có id là footer
Specific child elements
Rất tiện dụng khi bạn đang style cho một list. Bạn chỉ phải đếm xem phần tử mà bạn muốn chỉnh sửa đứng thứ mấy trong danh sách và sau đó chỉnh sửa nó.
li:nth-child(2) {
font-weight:800;
color: blue;
text-style:underline;
}
nth-child(2) sẽ chọn tất cả các thẻ li thứ 2 trong các list vào áp dụng css cho chúng như trên.
7. Apply CSS to multiple classes, selectors
Đơn giản, hãy liệt kê những class đó ra vào style cho chúng
.blog, img, .sidebar {
border: 1px solid #000;
}
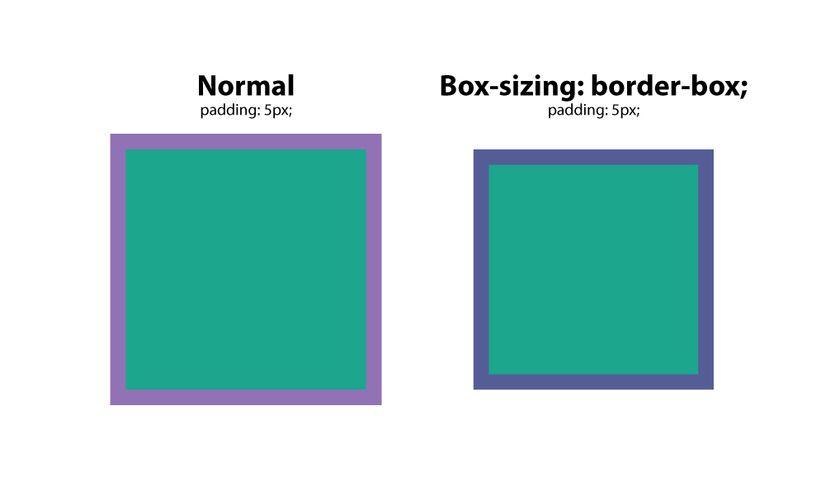
8. box-sizing: border-box;
Một thuộc tính tuyệt vời giúp giải quyết vấn đề padding và lộn xộn layout. Về cơ bản, khi bạn thêm padding cho 1 box đã có size được thiết lập, padding sẽ làm tăng kích thước của box đó. Khi sử dụng box-sizing: border-box; kích thước của box sẽ không bị thay đổi

9. Easily resize images to fit
Đôi khi bạn cần ảnh của bạn phải vừa một chiều rộng nhất định nhưng lại không biết đặt tỉ lệ thế nào cho chiều cao để ảnh không bị méo mó, cách dễ dàng nhất để xử lý trường hợp đó:
img {
max-awidth:100%;
height:auto;
}
Chiều rộng của ảnh lớn nhất là 100% và chiều cao sẽ được tự động tính dựa trên chiều rộng thực tế.
Trên đấy là một số tricks cơ bản, hi vọng nó có thể giúp bạn khi mới bắt đầu học CSS.
