AJAX là gì?
JavaScript là gì? Ajax là gì? Ajax là viết tắt của cụm từ “ A synchronous J avaScript A nd X ML”. Ajax không phải là một ngôn ngữ lập trình hay công cụ. Ajax là phương thức trao đổi dữ liệu với máy chủ và cập nhật các phần của trang web – mà không cần ...
Ajax là gì?
Ajax là viết tắt của cụm từ “Asynchronous JavaScript And XML”.
Ajax không phải là một ngôn ngữ lập trình hay công cụ.
Ajax là phương thức trao đổi dữ liệu với máy chủ và cập nhật các phần của trang web – mà không cần tải lại toàn bộ trang. Ajax chính nó là một thuật ngữ chung cho các kỹ thuật JavaScript khác nhau được sử dụng để kết nối với máy chủ web tự động mà không nhất thiết phải tải lại trang. Về mặt kỹ thuật, nó đề cập đến việc sử dụng các đối tượng XmlHttpRequest để tương tác với một máy chủ web động thông qua JavaScript.

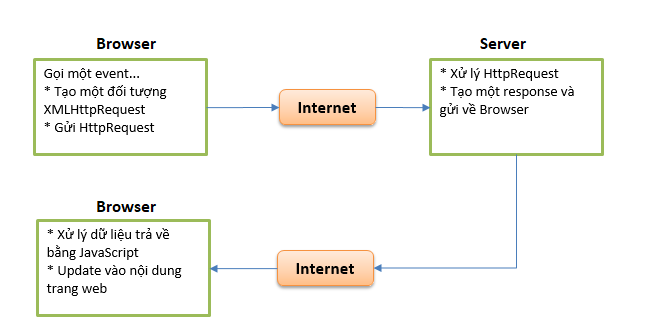
Ajax làm việc như thế nào?

- Gọi một sự kiện (event) trên trang web (trang web được tải xong, click button,…).
- Một đối tượng XMLHttpRequest được tạo ra bởi JavaScript.
- Đối tượng XMLHttpRequest gửi một request tới web server.
- Server xử lý request.
- Server gửi một response trả lại trang web.
- Response này được đọc bởi JavaScript.
- Cập nhật thay đổi lên trang web (không cần tải lại trang web).
Lợi ích của Ajax
Có 4 lợi ích chính của việc sử dụng Ajax trong các ứng dụng web:
- Callbacks: Ajax được sử dụng để thực hiện một cuộc gọi lại, thực hiện việc truy xuất và / hoặc lưu dữ liệu mà không gửi toàn bộ trang trở lại máy chủ. Bằng cách gửi lại một phần trang web đến máy chủ, việc sử dụng mạng được giảm thiểu và các hoạt động diễn ra nhanh hơn. Trong các trang web băng thông hạn chế, điều này có thể cải thiện đáng kể hiệu suất mạng. Dữ liệu được gửi đến và đi từ máy chủ một cách tối thiểu.
- Thực hiện các cuộc gọi không đồng bộ: Ajax cho phép bạn thực hiện các cuộc gọi không đồng bộ đến một máy chủ web. Điều này cho phép trình duyệt của người dùng tránh phải chờ tất cả dữ liệu đến trước khi cho phép người dùng hành động một lần nữa.
- Thân thiện với người dùng: Vì không phải post lại trang lên server, các ứng dụng hỗ trợ Ajax sẽ luôn nhanh hơn và thân thiện với người dùng hơn.
- Tăng tốc độ: Mục đích chính của Ajax là cải thiện tốc độ, hiệu suất và khả năng sử dụng của một ứng dụng web. Một ví dụ tuyệt vời của Ajax là tính năng xếp hạng phim trên Netflix. Người dùng đánh giá một bộ phim và xếp hạng cá nhân của họ cho bộ phim đó sẽ được lưu vào cơ sở dữ liệu của họ mà không cần chờ trang làm mới hoặc tải lại.
Ajax nên được sử dụng ở đâu?
Ajax nên được sử dụng ở bất cứ nơi nào trong một ứng dụng web, nơi một lượng nhỏ thông tin có thể được lưu hoặc lấy ra từ máy chủ mà không cần tải lại toàn bộ trang web. Ví dụ, với một trang web bán hàng, khi người dùng chọn thành phố giao hàng giao hàng một hộp thoại dropdown được tải lại và chỉ chứa giá trị là tên các huyện của thành phố đã được chọn.
