Ấn tượng với mẫu Modal Popup làm bằng CSS
Modal Popup là một trong những chức năng thường xuất hiện trên trang web, trước đây , để tạo hiệu ứng popup loại này , chúng ta thường sử dụng javascript. Tuy nhiên, với sự phát triển của CSS thì giờ đây, các bạn có thể tạo những popup này mà không cần phải sử dụng bất kì đoạn script nào. ...
Modal Popup là một trong những chức năng thường xuất hiện trên trang web, trước đây , để tạo hiệu ứng popup loại này , chúng ta thường sử dụng javascript. Tuy nhiên, với sự phát triển của CSS thì giờ đây, các bạn có thể tạo những popup này mà không cần phải sử dụng bất kì đoạn script nào.

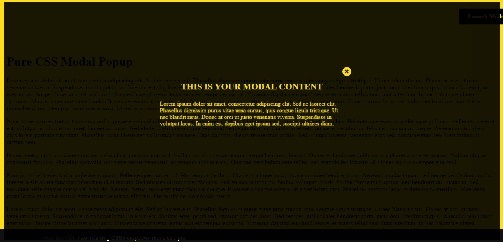
Xem Demo | Download
HTML
Các bạn copy khung chuẩn html bên dưới cho việc tạo link bấm làm xuất hiện popup cũng như chèn nội dung trong popup.
<div class="modal">
<input id="modal" type="checkbox" name="modal" tab-index="1">
<label for="modal" >Launch Modal</label>
<div class="modal__overlay">
<div class="modal__box">
<label for="modal">✖</label>
<h2>This is your modal content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac laoreet elit. Phasellus dignissim purus vitae urna cursus, quis congue ligula tristique. Ut nec blandit risus. Donec at orci ut justo venenatis viverra. Suspendisse in volutpat lacus. In enim est, dapibus eget ipsum sed, suscipit ultrices diam.</p>
</div>
</div>
</div>
CSS
Và đây là toàn bộ đoạn css giúp các bạn tạo Modal popup mà không cần phải sử dụng bất kì đoạn script nào.
.modal {
display: block;
padding: 0 1em;
text-align: center;
awidth: 100%;
}
@media (min-awidth: 43.75em) {
.modal {
padding: 1em 2em;
text-align: right;
}
}
.modal > label {
background: #000;
border-radius: .2em;
color: #FFDE16;
cursor: pointer;
display: inline-block;
font-weight: bold;
margin: 0.5em 1em;
padding: 0.75em 1.5em;
transition: all 0.55s;
}
.modal > label:hover {
transform: scale(0.97);
}
.modal input {
position: absolute;
right: 100px;
top: 30px;
z-index: -10;
}
.modal__overlay {
background: black;
bottom: 0;
left: 0;
position: fixed;
right: 0;
text-align: center;
top: 0;
z-index: -800;
}
.modal__box {
padding: 1em .75em;
position: relative;
margin: 1em auto;
max-awidth: 500px;
awidth: 90%;
}
@media (min-height: 37.5em) {
.modal__box {
left: 50%;
position: absolute;
top: 50%;
transform: translate(-50%, -80%);
}
}
@media (min-awidth: 50em) {
.modal__box {
padding: 1.75em;
}
}
.modal__box label {
background: #FFDE16;
border-radius: 50%;
color: black;
cursor: pointer;
display: inline-block;
height: 1.5em;
line-height: 1.5em;
position: absolute;
right: .5em;
top: .5em;
awidth: 1.5em;
}
.modal__box h2 {
color: #FFDE16;
margin-bottom: 1em;
text-transform: uppercase;
}
.modal__box p {
color: #FFDE16;
text-align: left;
}
.modal__overlay {
opacity: 0;
overflow: hidden;
transform: scale(0.5);
transition: all 0.75s cubic-bezier(0.19, 1, 0.22, 1);
}
input:checked ~ .modal__overlay {
opacity: 1;
transform: scale(1);
transition: all 0.75s cubic-bezier(0.19, 1, 0.22, 1);
z-index: 800;
}
input:focus + label {
transform: scale(0.97);
}
Bài viết này chỉ mang đến cho các bạn đang tìm hiểu CSS có thêm kinh nghiệm trong việc sử dụng nó, đồng thời các bạn cũng có thể sử dụng popup loại này vào trong các trang web hay blog của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
