[Android] CardView trong Android
[Android] CardView trong Android Tháng Sáu 20, 2015 nguyenvanquan7826 LT Android 5 responses Hôm trước mình đã gới thiệu và hướng dẫn các bạn sử dụng RecyclerView trong Android. Bài viết này sẽ tiếp tục hướng dẫn các bạn sử dụng ...
[Android] CardView trong Android
Hôm trước mình đã gới thiệu và hướng dẫn các bạn sử dụng RecyclerView trong Android. Bài viết này sẽ tiếp tục hướng dẫn các bạn sử dụng CardView – một View thường dùng kết hợp với RecyclerView hoặc ListView.
CardView là gì
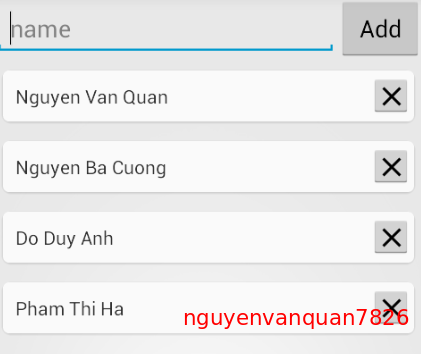
CardView cho phép các bạn hiển thị nội dung một cách nổi bật hơn, hiệu ứng đổ bóng, bo góc đẹp hơn. Và nhất là khi kết hợp với RecyclerView. Nếu bạn có sử dụng android 4.0 trở lên thì thường nhìn thấy các app có danh sách dạng như thế này.

Sử dụng CardView trong Eclipse
Dành cho những bạn nào máy yếu không dùng được Android Studio mà phải dùng Eclipse
Bước 1: Import CardView
Chọn menu File -> Import -> Existing Android code into workspace –> Browse (Go to sdk/extras/android/support/v7/cardview) –> Click ok –> Click Finish
Bước 2: Định nghĩa CardView là 1 thư viện.
Click chuột phải vào Cardview project –> Properties –> Android –> Enable isLibrary (tick the checkbox) –> Apply –> ok
Bước 3: Sử dụng cardview trong Project chính
Click chuột phải vào project của bạn –> Properties –> Android –> Add –> cardview –> apply –> ok
Vậy là xong.
Sử dụng CardView trong Android Studio
Thêm dòng sau vào file build.grade
compile 'com.android.support:cardview-v7:21.0.+'
Vậy là xong…
Code tạo CardView trong xml
Giả sử chúng ta làm tiếp ví dụ về RecyclerView trong Android như hôm trước và giờ chúng ta cho mỗi item là 1 cardview. (như ảnh đầu bài)
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/card_view"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_margin="5dp"
card_view:cardCornerRadius="4dp" >
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_awidth="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:id="@+id/tv_name"
android:layout_awidth="0dp"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_weight="1" />
<ImageButton
android:id="@+id/btn_delete"
android:layout_awidth="32dp"
android:layout_height="32dp"
android:src="@drawable/ic_delete" />
</LinearLayout>
</android.support.v7.widget.CardView>
Trong đó các bạn để ý card_view:cardCornerRadius=”4dp” giúp chúng ta tạo các item có bo góc 4dp.
Download code hoàn chỉnh RecyclerView_with_CardView
