Android và Material Design
Bạn có thể đã nghe về Android Material Design . Đã được giới thiệu trong phiên bản Android Lollipop . Trong Android Material Design có rất nhiều thứ mới mà đã được giới thiệu như Material Theme New Widgets,Custom Shadows, Vector drawbles, Custom Animations . Nếu bạn chưa từng làm ...

Bạn có thể đã nghe về Android Material Design . Đã được giới thiệu trong phiên bản Android Lollipop . Trong Android Material Design có rất nhiều thứ mới mà đã được giới thiệu nhưMaterial Theme New Widgets,Custom Shadows, Vector drawbles, Custom Animations. Nếu bạn chưa từng làm việc với Android Material Design thì có lẽ bài viết này sẽ là sự khởi đầu tốt cho bạn. Trong bài viết này tôi sẽ giới thiệu những bước cơ bản nhất của Android Material Design. Những link bên dưới có thể giúp bạn hiểu hơn về Material Design.
- Material Design Specifications
- Creating Apps with Material Design
Material Design Color Customization
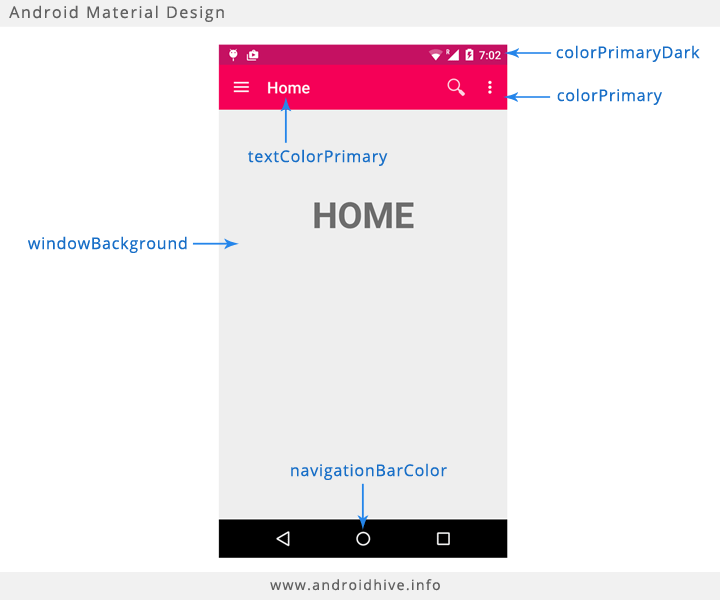
Material Design cung cấp một bộ những thuộc tính cho việc tuỳ chỉnh Material Design Color Theme. Nhưng chúng ta chỉ sử dụng 5 thuộc tính chính trong việc tuỳ chỉnh tất cả các Theme.
- colorPrimaryDark đây là màu cơ bản nhất của ứng dụng, chủ yếu được áp dụng cho background của notification bar.
- colorPrimary đây là màu chính của app , màu này sẽ được áp như là toolbar background.
- textColorPrimary đây là màu chính của text, thường áp dụng cho title của toolbar.
- windowBackground đây là màu background mặc định của app.
- navigationBarColor định nghĩ màu background của footer navigation bar.

Bạn có thể chọn cho ứng dụng của mình một bộ thuộc tính màu sắc mà bạn yêu thích tại đây
Creating Material Design Theme
- Trong Android sau khi bạn đã tạo một new project.
- Bước tiếp theo bạn cần làm là mở res ⇒ values ⇒ strings.xml và thêm những giá trị bên dưới.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
strings.xml <resources> <string name="app_name">Material Design</string> <string name="action_settings">Settings</string> <string name="action_search">Search</string> <string name="drawer_open">Open</string> <string name="drawer_close">Close</string> <string name="nav_item_home">Home</string> <string name="nav_item_friends">Friends</string> <string name="nav_item_notifications">Messages</string> <!-- navigation drawer item labels --> <string-array name="nav_drawer_labels"> <item>@string/nav_item_home</item> <item>@string/nav_item_friends</item> <item>@string/nav_item_notifications</item> </string-array> <string name="title_messages">Messages</string> <string name="title_friends">Friends</string> <string name="title_home">Home</string> </resources> |
Mở res ⇒ values ⇒ colors.xml và thêm những giá trị color .Nếu bạn không tìm thấy file colors.xml thì bạn hãy tạo 1 file mới với cùng tên.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
colors.xml <?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#F50057</color> <color name="colorPrimaryDark">#C51162</color> <color name="textColorPrimary">#FFFFFF</color> <color name="windowBackground">#FFFFFF</color> <color name="navigationBarColor">#000000</color> <color name="colorAccent">#FF80AB</color> </resources> |
- Mở res ⇒ values ⇒ dimens.xml và thêm những giá trị bên dưới.
|
1 2 3 4 5 6 7 8 9 |
dimens.xml <resources> <!-- Default screen margins, per the Android Design guidelines. --> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <dimen name="nav_drawer_awidth">260dp</dimen> </resources> |
- Mở styles.xml bên dưới res ⇒ values và thêm những giá trị styles bên dưới.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
styles.xml <resources> <style name="MyMaterialTheme" parent="MyMaterialTheme.Base"> </style> <style name="MyMaterialTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="windowNoTitle">true</item> <item name="windowActionBar">false</item> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources> |
- Bây giờ bên dưới res tạo một folder values-v21. Bên trong folder này tạo một file styleskhác với giá trị như bên dưới. Những styles này được áp dụng duy nhất tới Android Lollipop.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
styles.xml <resources> <style name="MyMaterialTheme" parent="MyMaterialTheme.Base"> <item name="android:windowContentTransitions">true</item> <item name="android:windowAllowEnterTransitionOverlap">true</item> <item name="android:windowAllowReturnTransitionOverlap">true</item> <item name="android:windowSharedElementEnterTransition">@android:transition/move</item> <item name="android:windowSharedElementExitTransition">@android:transition/move</item> </style> </resources> |
- Bây giờ chúng ta đã có một Material Design Styles đơn giản . Để áp dụng tới Theme mởAndroidManifest.xml và chỉnh sửa lại thuộc tính của Tag <application>android:theme="@style/MyMaterialTheme" Sau khi áp dụng ThemeAndroidManifest.xml sẽ trông giống như bên dưới:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="info.androidhive.materialdesign" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/MyMaterialTheme" > <activity android:name=".activity.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest> |
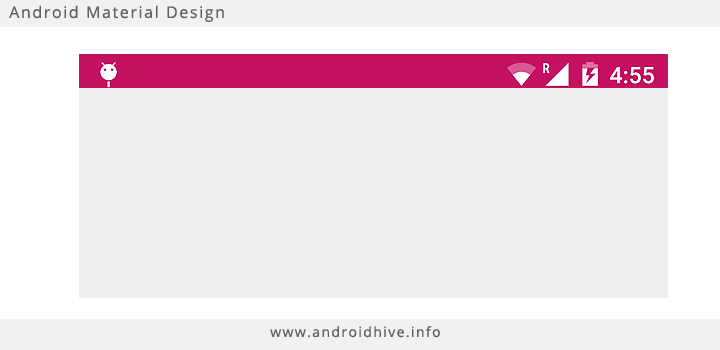
Bây giờ nếu bạn chạy project, bạn sẽ nhìn thấy color của notification bar thay đổi theo màu sắc chúng ta đã đề cập styles trên.

Adding the Toolbar (Action Bar)
Việc adding toolbar là rất dễ dàng. Tất cả những gì bạn cần làm là tạo ra 1 file layout riêng, và thêm vào file layout đó những thành phần bạn muốn hiển thị trên toolbar.
- Tạo 1 file layout có tên là toolbar.xml dưới folder res ⇒ layout và thêm thành phầnandroid.support.v7.widget.Toolbar. Bên dưới chúng ta sẽ tạo toolbar với chiều cao và theme xác định.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:local="http://schemas.android.com/apk/res-auto" android:id="@+id/toolbar" android:layout_awidth="match_parent" android:layout_height="wrap_content" android:minHeight="?attr/actionBarSize" android:background="?attr/colorPrimary" local:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" local:popupTheme="@style/ThemeOverlay.AppCompat.Light" /> |
- Mở file layout của Activity MainActivity.class và add toolbar bằng cách sử dụng tag <include> như bên dưới .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
activity_main.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_awidth="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <LinearLayout android:layout_awidth="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:orientation="vertical"> <include android:id="@+id/toolbar" layout="@layout/toolbar" /> </LinearLayout> </RelativeLayout> |
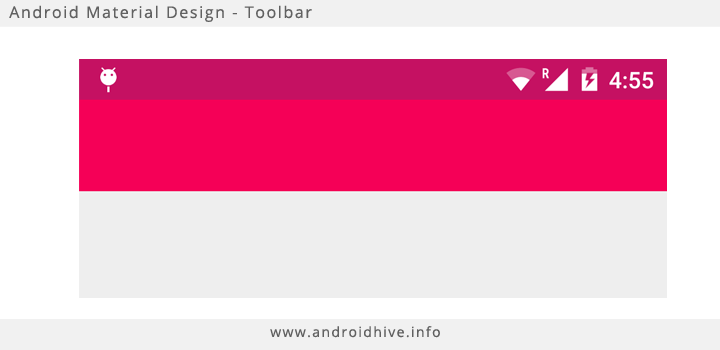
Bây giờ chạy ứng dụng và bạn sẽ nhìn thấy toolbar được hiển thi như bên dưới:

- Download icon search và import nó vào trong android studio như một Image Asset
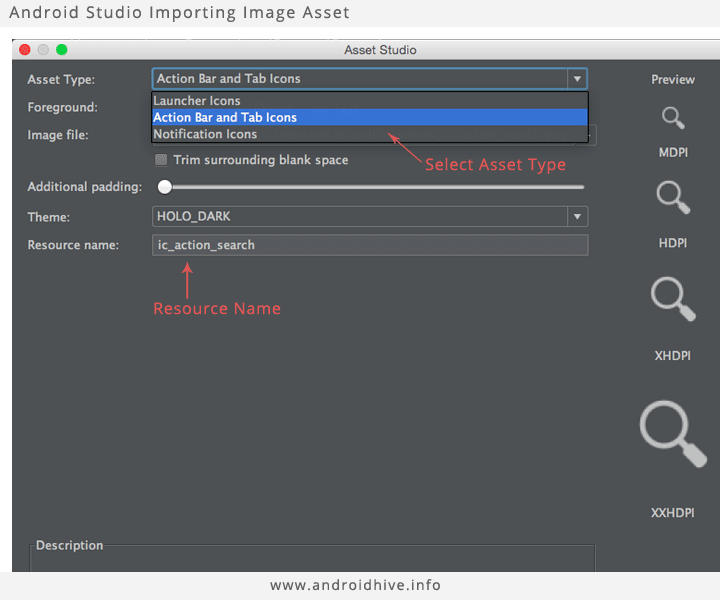
- Import một Image Asset vào trong Android Studio : click chuột phải trên res ⇒ New ⇒ Image Asset. Nó sẽ hiển thị một bạn 1 cửa sổ popup để import resource. Browse tới icon search mà bạn đã download về trước đó. Lựa chọn Action Bar and Tab Icons cho Asset Type và resouce name là ic_search_action .

- Khi icon đã được import, mở menu_main.xml được đặt res ⇒ menu và thêm menu item search như bên dưới .
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
menu_main.xml <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_search" android:title="@string/action_search" android:orderInCategory="100" android:icon="@drawable/ic_action_search" app:showAsAction="ifRoom" /> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="never" /> </menu> |
- Bây giờ mở MainActivity.java và thêm những thay đổi.
