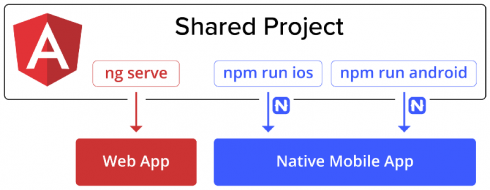
Angular cho phép developer chia sẽ code giữa web và mobile app
Mục tiêu của Angular chính là việc có thể chia sẻ code giữa các ứng dụng web và mobile app đang trở thành hiện thực. Nhóm nghiên cứu đã đưa ra thông báo rằng hiện lập trình viên đã có thể xây dựng các ứng dụng web – di động với Angular và NativeScript, thay vì phải xây dựng cả hai như ...

Mục tiêu của Angular chính là việc có thể chia sẻ code giữa các ứng dụng web và mobile app đang trở thành hiện thực. Nhóm nghiên cứu đã đưa ra thông báo rằng hiện lập trình viên đã có thể xây dựng các ứng dụng web – di động với Angular và NativeScript, thay vì phải xây dựng cả hai như trước.

Theo nhóm phát triển, các lập trình viên luôn có thể sử dụng NativeScript để xây dựng các ứng dụng di động với Angular. NativeScript là Progress’ open-source framework dành cho các native mobile apps. Dù rằng chúng ta có thể xây dựng một ứng dụng web và sau đó xây dựng một ứng dụng di động và duy trì chúng riêng biệt nhưng rõ ràng là chúng ta vẫn có thể làm tốt hơn nữa.
“Thách thức này dẫn đến giấc mơ của một dự án chia sẻ code. Một thứ sẽ cho phép bạn chia sẽ code cho web và mobile app ở một nơi. Nhờ đó mà bạn có thể tạo ra một ứng dụng mobile mà vẫn có thể hoạt động như một web app ” – Sebastian Witalec, senior developer cho Progress, viết trong một bài đăng trên blog về Angular.
Nhóm đã thực hiện được điều này với Angular’s Schematics và ng add features. “Schematic cho phép bạn xây dựng một web và mobile app từ một project duy nhất”. Thêm vào đó, nhóm cũng chia web code ra khỏi mobile code. Nhờ vậy mà developers có thể chọn cụ thể một NativeScript code với .tns và web code mà không cần tới .tns extension.
“Mục tiêu của chúng tôi là giúp việc chia sẻ code diễn ra càng nhiều càng tốt, cũng như là chia các code của platform thành những file riêng biệt” Witalec nhấn mạnh.
Nhóm cũng cung cấp hỗ trợ cho nativescript-schematics trong Angular CLI để tạo ra các code-sharing project mới, convert một web project có sẵn để có thể chia sẻ code cũng như là biến components và modules thành các format chia sẻ code.
“Như bạn đã thấy, việc tạo một web và mobile từ một project duy nhất là cực kì ngắn gọn. Bạn có thể bắt đầu với một project hoàn toàn mới (bằng cách sử dụng ng new), hoặc thêm mobile vào một project đã có sẵn (sử dụng ng add)”, Witalec chia sẻ.
Techtalk via sdtimes
