Angularfaces - Part 1
What is AngularFaces? AngularFaces nhằm đơn giản hóa các nhiệm vụ của JSF programming. Mục đích chính của nó là thêm AngularJs vào JSF, nhưng không chỉ dừng lại tại đấy. Nó add thêm các labels, mesages tự động tới input fileds, sử dụng các annotation api atrributes( @max,@min,@size,@notnull) từ ...
What is AngularFaces?
AngularFaces nhằm đơn giản hóa các nhiệm vụ của JSF programming. Mục đích chính của nó là thêm AngularJs vào JSF, nhưng không chỉ dừng lại tại đấy. Nó add thêm các labels, mesages tự động tới input fileds, sử dụng các annotation api atrributes( @max,@min,@size,@notnull) từ phía client, hay support đa ngôn ngữ - nhiệm vụ của bạn chỉ cần cung cấp các file dữ liệu translate, AngularFace sẽ thực hiện phần còn lại cho bạn. Thêm 1 điều nữa, AnglarFaces thay đổi kĩ thuật Ajax của JSF. Một request ajax của AngularFaces sẽ không gửi HTML code đến client. Nó chỉ gửi dữ liệu, điều này sẽ tiết kiệm rất nhiều băng thông. Trong bài viết này giúp bạn làm quen với AngularFaces. Để biết thêm thông tin bạn có thể đọc thêm trong BeyondJava.net.
What is new in AngularFaces 2.0?
AngularFaces 1.0 bắt nguồn từ JSF và PrimeFaces. Tuy nhiên với primefaces chưa sẵn sàng cho việc thiết kế các thành phần với nó. Thêm vào đó, JSf 2.2 đã đưa html5 style phổ biến trong thế giới JSF. Nhiều người đã dừng sử dụng bởi nó yêu cầu import thư viện nặng vào dự án của bạn. (Ex primefaces )
Với AngluarFaces 2.0 đã giải quyết vấn đề này từ 1 hướng khác, thay vì tạo ra các công cụ mới, nó tích hợp trên các công cụ cung cấp sẵn bởi primefaces, Mojrra , My Face, Html5 và hầu hết các thành phần JSF.
Do I have to be familiar with AngularJS to benefit from AngularFaces?
Không. AngularFace cung cấp một bộ các chức năng bạn có thể dùng mà không sử dụng AngularJS. Hỗ trợ đa ngôn ngữ, Client side bean validation, tự động tạo label, mesage mà không yêu cầu hiểu biết về AngularJs. Thậm chí có thể sử dụng AngularFaces giống như làm việc với Javascript không cần hiểu biết nhiều về AngularJs. Có lẽ chỉ có 1 điều bạn nên quan tâm là cách thao tác với JQuery Doom . AngularJs thao tác với Doom theo cách của nó, nên điều đó có thể gây ra sự nhầm lẫn.
About the tutorial
Trong bài viết này tôi sẽ giới thiệu với bạn từng bước làm việc với AngularFaces. Ba chap đầu tiên sẽ giúp cho bạn làm quen với các chức năng, không yêu cầu hiểu biết về Javascropt. Chap 5 se bảo gồm chức năng đoen giản: AngularFaces đọc JSR303 annotations from jsf beans và đưa nó đến client. Thông tin về AngularJs sẽ converd trong các chap 3,4,6,7
Bootstrapping
Getting started Cách đơn giản nhất để bắt đầu với AngularFaces là thêm file jar vào project của bạn. Đôi khi đây chính là tất cả nhưng điều bạn cần làm, cho khởi tạo, Việc tự động khởi tạo labels và mesages làm việc mà không cần cấu hình thêm bất kì điều gì nữa. Trong hầu hết các trường hợp bạn chỉ cần thêm 1 context parameter tới web.xml .
<context-param>
<param-name>javax.faces.FACELETS_DECORATORS</param-name>
<param-value>
de.beyondjava.angularFaces.core.tagTransformer.AngularTagDecorator
</param-value>
</context-param>
Nếu bạn quên mất việc khai báo context parammeter, AngularFaces sẽ nhắc bạn. 1 thông báo lỗi sẽ được gửi đến log file và trong môi trường phát triển, 1 thông báo lỗi sẽ được hiện lên trên các trang JSF của bạn.
AngularFaces sử dụng AnglarJS 1.2.22 và Jquery 1.11.1. Với version hiện tại không có cách nào cấu hình Angularfaces để load các các thư viện của các version khác. Trong môi trường sản phẩm
( ex: i. e. web.xml context parameter javax.faces.PROJECT_STAGE set to "Production")
version rút gọn sẽ được sử dụng
Prerequisites
Phiên bản AngularFaces 2.0 hiện tại yêu cầu java 6 trở lên. Và cho client side nó supports Javascript and AngularJs. Trong tương lại AngularFace sẽ phát triển phiên bản hỗ trợ Dart và AngularDart.
Angularfaces hô trợ PrimeFaces 5.0 trở lên. Nhưng primeFaces không phải là bắt buộc cho AngularFaces, nó chỉ là 1 lựa chọn tuyệt vời( higly welcome).
Hầu hết các ví dụ được xây dựng với Maven. Đôi khi 1 vài ví dụ base với Spring boot và Gradle. Nhưng thực tế AngularFace không yêu cầu sử dụng chúng. Maven and Gradle chỉ là nhưng công cụ tuyệt vời cho việc biên dịch và đóng gọi jar and war files.
Brief introduction for the experts
Có hai cách để sử dụng AngularFace : download từ Maven hoặc build từ Source. Download AngularFaces from Maven Central: Bạn chỉ cần thêm dependency tới file pom.xml.
<dependencies>
<dependency>
<groupId>de.beyondjava</groupId>
<artifactId>angularFaces-core</artifactId>
<version>2.0.0</version>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-api</artifactId>
<version>2.2.7</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>com.sun.faces</groupId>
<artifactId>jsf-impl</artifactId>
<version>2.2.7</version>
<scope>compile</scope>
</dependency>
</dependencies>
Downloading AngularFaces with Git
Github được xây dựng trên Git, có lẽ cách dễ nhất để bắt đầu là clone AngularFaces repository về máy của bạn.
C: md AngularFaces cd AngularFaces git clone git@github.com:stephanrauh/AngularFaces.git
Compile the projects using Maven
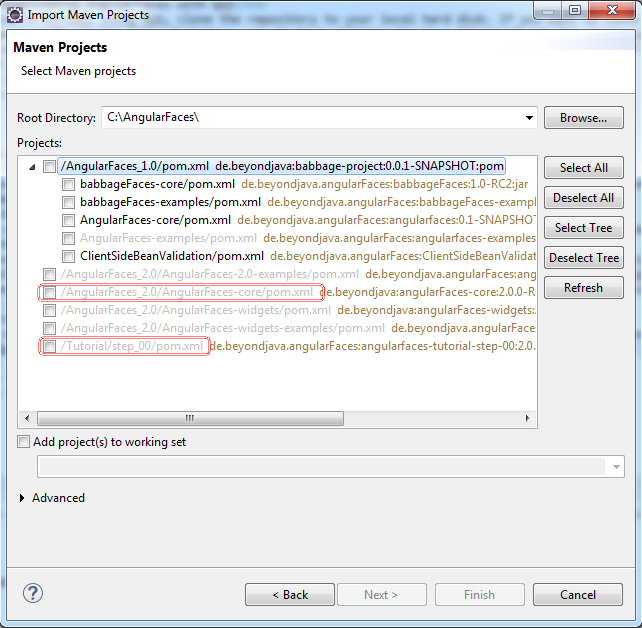
Bước tiếp theo để import project vào ide. Ngoài ra bạn cũng có thể biên dịch project bằng command line.
Sau khi import vào eclipse bạn có thể thấy các thư viện được import như hình

Bước tiếp theo chúng ta cần cài đặt Apache tomcat server và deploy project lên đó. Sau khi start tomcat bạn có thể chạy thử tại : http://127.0.0.1:8080/angularfaces-tutorial-step-00/index.jsf
P/s: Bắt đầu từ JSF2.2 bạn có thể viết <body> để khởi tạo <H:body>
Project setup Mặc định project setup thêm các thư viện AngularFaces vào các thư viện của bạn- và đồng nghĩa Anglarface sẽ bắt đầu và cố cải thiện các file jsf của bạn. Đối với bài viết này chỉ giúp bạn làm quen và setup project với Angularface, nó chưa thể giúp bản cải thiện các file jsfs , nhưng bạn cũng có thể thấy sự xuất hiện của vài thông báo trong của số windown (hoặc catalina.out file).
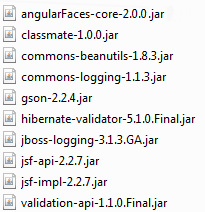
Trong folder angularfaces-tutorial-step-00//WEB-INF/lib của tomcat sẽ chưa các thư viện sau:

Gson, classmate, commons-beanutils, commons-logging và 2 validation API jars được thêm bơi AngularFaces 2.0 core.
