AngularJS part 1
Trong bài này tôi xin giới thiệu với bạn về AngularJS AngularJS(AJS) là một javascript framework mạnh mẽ.Nó mở rộng HTML DOM với các thuộc tính mới và khiến nó trở nên responsive đối với người dùng.AngularJS là framework mã nguồn mở,hoàn toàn miễn phí.Nó được phát triển vào năm 2009 và giời ...
Trong bài này tôi xin giới thiệu với bạn về AngularJS
-
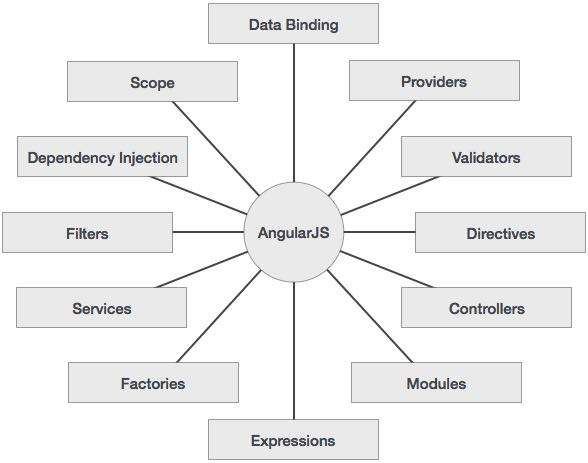
AngularJS(AJS) là một javascript framework mạnh mẽ.Nó mở rộng HTML DOM với các thuộc tính mới và khiến nó trở nên responsive đối với người dùng.AngularJS là framework mã nguồn mở,hoàn toàn miễn phí.Nó được phát triển vào năm 2009 và giời được Google maintain a. Đặc điểm -AngularJS cung cấp cho các developers các options để viết ứng dụng phía clinet side theo MVC -Ứng dụng được với AngularJS phù hợp với nhiều trình duyệt. -Nó là open source và miễn phí. b.Các đặc điểm quan trong nhất của AngularJS -Data-binding :nó tự động đồng bộ dữ liệu giữa thành phần model và view . -Scope: Có những refer tới model,chúng hoạt động như keo gắn giữa controller và view. -Controller: Các hàm javascript được ràng buộc với một scope cụ thể. -Services: AngularJS xuất hiện có một số service,ví dụ $$ttps: để gửi request,.Có những đối tượng signleton chỉ được khởi tạo một lần trong app -Filters: lựa chọn tập con từ một array và trả lại một array mới -Directive:là các makers trên DOM element. -Templates: view được rended với thông tin từ controller và model,chúng có thể là các single hoặc multiple view trong một page sử dụng partials . -Rounting: là một khái niệm trong việc chuyển view. -Deep linking:cho phép bạn endcode trạng thái của application trong url vì vậy nó có thể được bookmarked,appication có thể restored từ url với cùng trạng thái -Dependency injection
 c.Các ưu,nhược điểm của AngularJS
+Ưu điểm:
-Cung cấp khả năng tạo ra một single page rõ ràng và dễ bao trì .
-Khả năng biding dữ liệu tới html của ajs làm cho người dùng có được trải nghiệm tốt hơn
-AngularJS có thể unit test
-AngularJS cung câp các componet có thể tái sử dụng
-Developer sẽ viết ít code hơn và có nhiều tính năng hơn
-Các view sẽ là thuần html và controller được viết trong javascript thực hiện việc xử lý logic
-Nó có thể chạy trên tất cả các trình duyệt chính và smart phone bao gồm android và ios
+Nhược điểm:
-Không bảo mật
-Nếu user tắt javascript trên trình duyệt thì trang sẽ ko hoạt động
c.Các ưu,nhược điểm của AngularJS
+Ưu điểm:
-Cung cấp khả năng tạo ra một single page rõ ràng và dễ bao trì .
-Khả năng biding dữ liệu tới html của ajs làm cho người dùng có được trải nghiệm tốt hơn
-AngularJS có thể unit test
-AngularJS cung câp các componet có thể tái sử dụng
-Developer sẽ viết ít code hơn và có nhiều tính năng hơn
-Các view sẽ là thuần html và controller được viết trong javascript thực hiện việc xử lý logic
-Nó có thể chạy trên tất cả các trình duyệt chính và smart phone bao gồm android và ios
+Nhược điểm:
-Không bảo mật
-Nếu user tắt javascript trên trình duyệt thì trang sẽ ko hoạt động2.Ví dụ về AngularJS
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
Trong ví dụ ta khai báo thư viện angularJS là.
<script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
<body ng-app = "myapp"> </body>
Chỉ ra phần html chứa angularJS App.
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
Đây là view,chỉ ra controller cho view này bằng ng-controller = "HelloController" ,chỉ ra model bằng cách {{helloTo.title}}. Triển khai controller
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
Trong đó parameter scope là model được truyền vào.Thêm một object javaScript vào scope.helloTo và thêm một trường vào object đó là title. Trình tự khi page được load là: Khởi tạo angular global,sau đó javascript sẽ đăng ký các hàm controller để thực thi. Tiếp đó AngularJS sẽ scan html để tìm kiếm các app và view,một khi view được load,nó kết nối view với hàm controller . Tiếp đến AngularJS thực thi hàm controler,view được render từ model được polulate bởi controller. 3.Angularjs Directives 3.1 Angularjs Directives được dùng để mở rộng HTML,đó là những thuộc tính đặc biệt bắt đầu bằng ng- 3.2 có một số directive như sau ng-app : bắt đầu một AJS app ví dụ:
<div ng-app = ""></div>
ng-init :Khởi tạo dữ liệu app,thiết lập các giá trị tới các biến sử dụng trong app ví dụ:
<div ng-app = "" ng-init = "countries = [{locale:'en-US',name:'United States'}, {locale:'en-GB',name:'United Kingdom'}, {locale:'en-FR',name:'France'}]"></div>
ng-model : bind dữ liệu của AJS app tới các input control ví dụ:
<div ng-app = ""><p>Enter your Name: <input type = "text" ng-model = "name"></p></div>
ng-repeat :lặp các thẻ html với mỗi item trong một collection ví dụ:
<div ng-app = "">
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat = "country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
4.Expression 4.1 Expression thường được sử dụng để bing dữ liệu app vào html.Expression được viết bên trong hai dấu ngoặc kép {{expression}} . Expression hoạt động giống như ng-bind directives -Sử dụng với number:
<p>Expense on Books : {{cost * quantity}} Rs</p>
Sử dụng với strings :
<p>Hello {{student.firstname + " " + student.lastname}}!</p>
Using object :
<p>Roll No: {{student.rollno}}</p>
Using array :
<p>Marks(Math): {{marks[3]}}</p
Ứng dụng ajs chủ yếu dựa vào các controller để điều khiển luồng dữ liệu trong app,một controller được định nghĩa bằng việc sử dụng ng-controller directive.một controller có là một đối tượng javascript chứa các thuộc tính và hàm.mỗi controller chấp nhận $$cope như là một parameter tham chiếu tới app/module mà controller đó quản lý
<div ng-app = "" ng-controller = "studentController"> </div>
Tiếp theo chứng ta sẽ định nghĩa studentController
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>
StudentController được định nghĩa là một object javascript với $$cope là một đối số
$$cope.student là một thuộc tính của studentController object.
firstName and lastName là hai thuộc tính của $$cope.student object. chúng ta truyền giá trị mặc định tới chúng.
fullName là một hàm của $$cope.student object ,hàm nay trả về fullname từ hai thuộc tính firstname và lastName.
chúng ta có thể định nghĩa controller nay ở một file khác và gọi đến từ trang html này.
Trên đây là một số khái niệm và ví dụ cơ bản về angularJS,tôi xin được trình bày các khái niệm khác trong bài tiếp theo.Cảm ơn bạn đã đọc bài viết này,hi vọng nó có thể giúp bạn được trong quá trình học tập và công tác.
