[AngularJS toàn tập] Phần 6 : Table
Khi làm việc với các trang web chắc hẳn bạn sẽ gặp rất nhiều trường hợp hiển thị data theo kiểu bảng, các dữ liệu có yếu tố lặp đi lặp lại thường hay được sử dụng với bảng. Các dữ liệu bảng thường được lặp lại theo thứ tự tự nhiên. Vậy làm sao để ...

Khi làm việc với các trang web chắc hẳn bạn sẽ gặp rất nhiều trường hợp hiển thị data theo kiểu bảng, các dữ liệu có yếu tố lặp đi lặp lại thường hay được sử dụng với bảng. Các dữ liệu bảng thường được lặp lại theo thứ tự tự nhiên. Vậy làm sao để bạn có thể hiển thị và xử lý với các đối tượng đó?
Ở trong angularJs, bạn sẽ được hỗ trợ làm việc với bảng bằng ng-repeat directive, nó được sử dụng để vẽ các bảng một cách dễ dàng. Bạn có thể xem ví dụ dưới đây.
<table border="0"> <tr><td>Last name:</td><td><input type="text" ng-model="employee.last_name"></td></tr> <tr><td>First name: </td><td><input type="text" ng-model="employee.first_name"></td></tr> <tr><td>Full name: </td><td>{{employee.full_name()}}</td></tr> <tr><td>Rank details:</td><td> <table> <tr> <th>Criteria</th> <th>Rank</th> </tr> <tr ng-repeat="record in employee.rank_list"> <td>{{ record.criteria }}</td> <td>{{ record.rank }}</td> </tr> </table> </td></tr> </table>
Đầu tiên là bạn cần dùng các thẻ table, tr, td để tạo bảng.
Sau đó kết hợp với ng-repeat diriective để hiển thị các đối tượng trong mảng dữ liệu có tính chất lặp lại.
Tiếp sau đó bạn cần tạo css cho bảng của bạn, khiến cho giao diện trông đẹp hơn, thân thiện hơn với người dùng.
table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; }
Và cuối cùng là angular js controller. Ở đây mình tạm thời dùng các data như sau.
var ungdungAngularjs = angular.module("ungdungAngularjs", []); ungdungAngularjs.controller('employeeController', function($scope) { $scope.employee = { first_name: "Nguyen Thanh", last_name: "Linh", rank_list:[ {criteria:'Knowledge',rank:7.0}, {criteria:'Quality',rank:8.5}, {criteria:'Autonomy',rank:7.5}, {criteria:'Complexity',rank:9.5}, {criteria:'Preception of context',rank:9.0}, {criteria:'Hou-ren-sou',rank:9.5}, {criteria:'Teamwork',rank:9.5}, {criteria:'Management',rank:9.5}, {criteria:'Coding',rank:9.5}, {criteria:'QA',rank:9.5} ], full_name: function() { var employee; employee = $scope.employee; return employee.last_name + " " + employee.first_name; } }; });
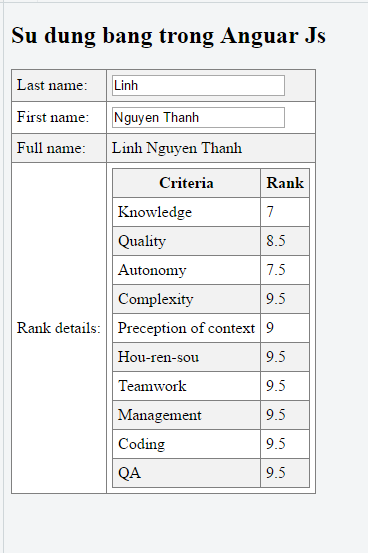
Và kể quả là

Qúa đơn giản và dễ hiểu phải không? Thực hành ngay thôi bạn.
Bạn có thể xem demo và chạy trực tiếp code tại đây
https://jsfiddle.net/SonCheDinh/4v33cnes/
