Animation đẹp hơn với MotionBlur
Thư viên MotionBlur cho phép thêm hiệu ứng mờ khi chuyển động. Làm cho view mờ ảo hơn khi chuyển động, không phải khô cức khi di chuyển từ vị trí A đến vị trí B nửa. Hướng dẫn sử dụng #import "UIView+MotionBlur.h" Sau đó thêm hàm "enableBlurWithAngle" và đặt đoạn code animation vào trong ...
Thư viên MotionBlur cho phép thêm hiệu ứng mờ khi chuyển động. Làm cho view mờ ảo hơn khi chuyển động, không phải khô cức khi di chuyển từ vị trí A đến vị trí B nửa.

Hướng dẫn sử dụng
#import "UIView+MotionBlur.h"
Sau đó thêm hàm "enableBlurWithAngle" và đặt đoạn code animation vào trong block completion như sau:
[yourView enableBlurWithAngle:M_PI_2 completion:^{
[UIView animateWithDuration:0.5
delay:0
usingSpringWithDamping:0.8
initialSpringVelocity:0.3
options:UIViewAnimationOptionAllowUserInteraction | UIViewAnimationOptionBeginFromCurrentState
animations:^{
CGRect f = yourView.frame;
f.origin = CGPointMake(0, 300);
yourView.frame = f;
} completion:^(BOOL finished) {
[yourView disableBlur];
}];
}];
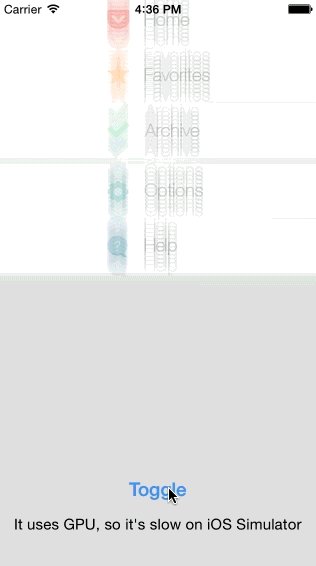
Khi thực hiện lệnh animation, thư viện sẽ xử lý nhanh đoạn view thành UIImage, và sau đó blur hình ảnh. Sau đó, chèn image vào trước view, và thực hiện animation đối với view đó.

Như vậy, view sẽ có thấy cảm giác mờ ảo theo hướng chuyển động của view. Làm cho animation trở nên đẹp hơn trong mắt người dùng.
- Yêu cầu: Từ iOS 8 trở lên. Hiện tại, thư viện chỉ các tác dụng với di chuyển vị trí.
- Nguồn: https://github.com/fastred/MotionBlur
