ASP.NET MVC Tip #5 – Tạo Shared Views
Trong thủ thuật này, tôi giải thích làm thế nào để tạo ra view chung cho các controller action. Một shared view có thể được sử dụng với nhiều bộ điều khiển. Đặc biệt, tôi giải thích làm thế nào để tạo ra shared view để hiển thị và chỉnh sửa dữ liệu cơ sở dữ liệu. Hãy tưởng tượng rằng bộ điều ...
Trong thủ thuật này, tôi giải thích làm thế nào để tạo ra view chung cho các controller action. Một shared view có thể được sử dụng với nhiều bộ điều khiển. Đặc biệt, tôi giải thích làm thế nào để tạo ra shared view để hiển thị và chỉnh sửa dữ liệu cơ sở dữ liệu.
Hãy tưởng tượng rằng bộ điều khiển HomeController cho thấy một action mang tên Index(). Khi action Index() được gọi, framework ASP.NET MVC đầu tiên cố gắng để lấy view Index từ đường dẫn sau:
ViewsHomeIndex.aspx
Nếu xem index.aspx là không có trong thư mục Home, tiếp theo framework ASP.NET MVC lấy view từ thư mục Shared:
ViewsSharedIndex.aspx
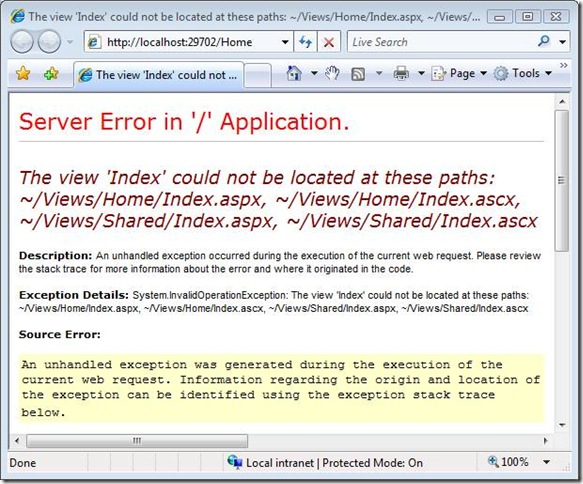
Nếu view index.aspx không thể được lấy ra từ một trong hai vị trí, sau đó được thông báo lỗi trong hình 1 được hiển thị.
Hình 1 - Lỗi hiển thị khi cố gắng lấy view không tồn tại

Vì vậy, framework ASP.NET MVC luôn cố gắng để lấy view từ thư mục Shared khi view không được lấy từ các thư mục con của Views tương ứng với tên của bộ điều khiển. Điều này có nghĩa rằng bạn có thể tạo các view mặc định cho các action method được chia sẻ trên nhiều bộ điều khiển.
Trong bài này, tôi chỉ cho bạn làm thế nào để tạo ra view chung để thực hiện các hoạt động cơ sở dữ liệu chuẩn có thể được sử dụng với lớp DataController mà chúng ta tạo ra trong Mẹo # 4. Nếu bạn chưa đọc bài trước, đọc nó bây giờ tại địa chỉ:
http://stephenwalther.com/archive/2008/06/18/asp-net-mvc-tip-4-create-a-custom-data-controller-base-class.aspx
Tôi đổi DataController cho mẹo này để controller action trả về LINQ to SQL DataContext cho view. Ví dụ, phương pháp biến đổi DataController.Index () trông như thế này:
Public Function Index() As ActionResult
ViewData("DataContext") = Me.DataContext
ViewData("DataTable") = Me.Table
Return View()
End Function
Chúng ta cần cả LINQ to SQL DataContext và LINQ to SQL Bảng để làm grid records.
View index.aspx, được đặt trong thư mục ViewsShared, được chứa trong Listing1.
Listing 1 – ViewsSharedIndex.aspx
<%@ Page Title="Index" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Index.aspx.vb" Inherits="Tip5.SharedViews.Index" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<%=Me.RenderDataTable()%>
<br />
<%= Html.ActionLink("Add Record", "Create") %>
</asp:Content>
View index.aspx trong Listing 1 chỉ đơn giản gọi RenderDataTable () method khai báo trong code-behind file. Mã Index.aspx.vb, code-behind file cho index.aspx, được chứa trong Listing 2. Listing 2 -- ViewsSharedIndex.aspx.vb
Namespace SharedViews
Partial Public Class Index
Inherits DataViewBase
Protected Function RenderDataTable() As String
Dim sb As New StringBuilder()
sb.AppendLine("<table>")
' Create Header Row
Dim columnNames As String() = Me.GetColumnNames()
sb.AppendLine("<tr>")
sb.Append("<th></th>")
For Each columnName As String In columnNames
sb.AppendFormat("<th>{0}</th>", columnName)
Next
sb.AppendLine("</tr>")
' Create Data Rows
Dim row As Object
For Each row In Me.DataTable
Dim identityValue As Integer = Me.GetIdentityValue(row)
sb.AppendLine("<tr>")
sb.Append("<td><small>")
sb.Append(Me.Html.ActionLink("[View]", "Details", New With {.Id = identityValue}))
sb.Append(" ")
sb.Append(Me.Html.ActionLink("[Edit]", "Edit", New With {.Id = identityValue}))
sb.Append(" ")
sb.Append(Me.Html.ActionLink("[Delete]", "Delete", New With {.Id = identityValue}))
sb.Append("</small></td>")
For Each columnName As String In columnNames
Dim value As String = row.GetType() _
.GetProperty(columnName) _
.GetValue(row, Nothing) _
.ToString()
sb.AppendFormat("<td>{0}</td>", HttpUtility.HtmlEncode(value))
Next
sb.AppendLine("</tr>")
Next
sb.AppendLine("</table>")
Return sb.ToString()
End Function
End Class
End Namespace
Method RenderDataTable() tạo ra một bảng HTML có chứa tất cả các cột và tất cả các hàng đại diện bởi các property DataTable. DataTable được thông qua bởi các action controller DataController.Index() đến view index.aspx.
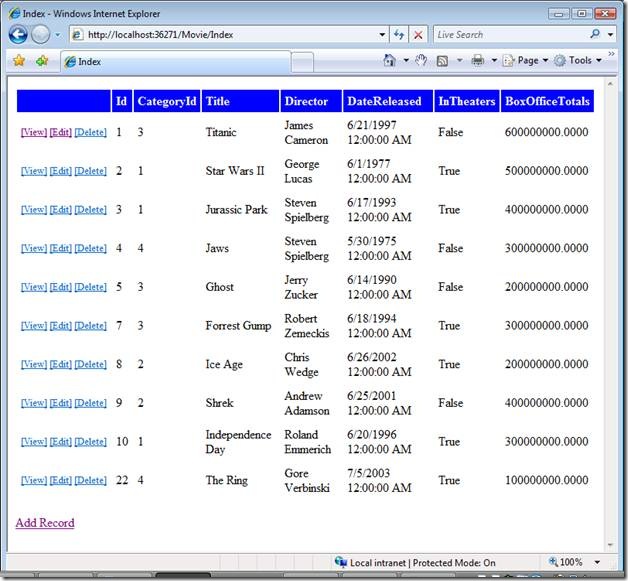
Khi bạn request index.aspx, bạn sẽ có được trang hiển thị trong hình 2.
Hình 2 - view index.aspx

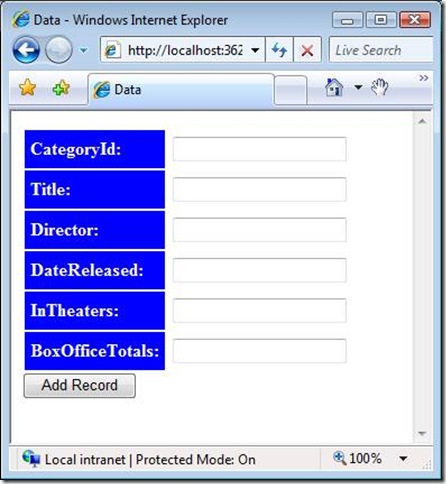
Chú ý rằng View, Edit, và Delete xuất hiện bên cạnh mỗi bản ghi. Bạn có thể nhấp vào những liên kết này để thực hiện các hành động tương ứng. Hơn nữa, có Add Record ở dưới cùng của trang. Nhấp vào liên kết này sẽ mở ra view Create.aspx trong hình 3.
Hình 3 - view Create.aspx

Form sinh ra bởi view Create.aspx là không đẹp, và nó không hỗ trợ validation, nhưng nó hoạt động. Nếu bạn nhập một bộ phim mới, bạn có thể gửi những bộ phim mới đến cơ sở dữ liệu.
Form Create trong Listing 3.
Listing 3 – ViewsSharedCreate.aspx.vb
Namespace SharedViews
Partial Public Class Create
Inherits DataViewBase
Protected Function RenderCreateForm() As String
Dim sb As New StringBuilder()
Dim columnNames = Me.GetColumnNames()
Dim identityColumnName = Me.GetIdentityColumnName()
sb.AppendFormat("<form method='post' action='{0}'>", Me.Url.Action("New"))
sb.AppendLine("<table>")
Dim columnName As String
For Each columnName In columnNames
If columnName <> identityColumnName Then
sb.AppendLine("<tr>")
sb.AppendFormat("<th><label for='{0}'>{0}:</label></td>", columnName)
sb.AppendFormat("<td><input name='{0}' type='text' /></td>", columnName)
sb.AppendLine("</tr>")
End If
Next
sb.AppendLine("</table>")
sb.AppendLine("<input type='submit' value='Add Record' />")
sb.AppendLine("</form>")
Return sb.ToString()
End Function
End Class
End Namespace
Mã trong Listing 3 sử dụng LINQ to SQL DataContext và LINQ to SQL Table để tạo ra các form tự động. Cả hai đối tượng được thông qua bởi DataController.Create() controller action.
Mục đích của thủ thuật này là để cung cấp cho bạn về những gì bạn có thể làm với shared views. Trong thủ thuật này, chúng tôi đã kiểm tra làm thế nào bạn có thể sử dụng shared views để tự động tạo hiển thị, chỉnh sửa, và chèn các view để làm việc với cơ sở dữ liệu. Bạn có thể làm theo một chiến lược tương tự để tạo ra view tiêu chuẩn với nhiều loại khác của các controller actions (ví dụ, view giỏ hàng).
Nếu bạn muốn thử nghiệm với mã trình bày trong thủ thuật này, nhấp vào liên kết sau (bao gồm cả VB.NET và C #). Download the Code
Nguồn: https://weblogs.asp.net/stephenwalther/asp-net-mvc-tip-5-create-shared-views
