Auto Layout Tutorial in iOS 9 Part 2
Trong bài viết này mình sẽ hướng dẫn các bạn hiểu thêm về autolayout trong iOS. Trước khi tìm hiểu part 2 này chúng ta có thể ôn lại một vài khái niệm về layout, constraint tại part 1 theo link: https://viblo.asia/ngodacdu/posts/aKYMNBLbM83E Trong part 2 này chúng ta bắt đầu bằng một ví dụ ...
Trong bài viết này mình sẽ hướng dẫn các bạn hiểu thêm về autolayout trong iOS.
Trước khi tìm hiểu part 2 này chúng ta có thể ôn lại một vài khái niệm về layout, constraint tại part 1 theo link: https://viblo.asia/ngodacdu/posts/aKYMNBLbM83E
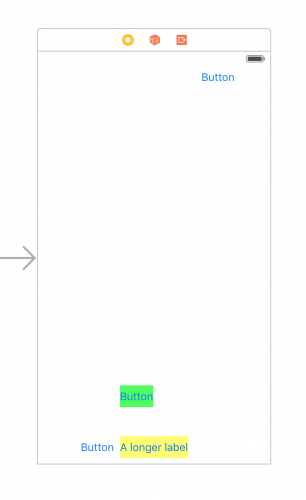
- Trong part 2 này chúng ta bắt đầu bằng một ví dụ đơn giản như sau:

Chúng ta có hai button được set background và giữa chúng có một số constraint được thiết lập (các bạn có thể tham khảo trong part theo link bên trên)
Để có thể làm được như hình vẽ trên chúng ta bắt đầu từ một project với template Single Application và disable size classes. Bạn có thể xem hình vẽ để biết cách disable:

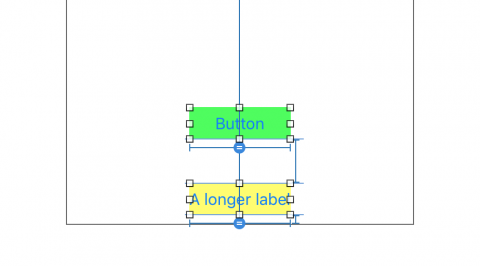
Tiếp theo chúng ta kéo hai button vào và set background tương ứng màu yellow, green. Chọn green button và thiết lập bottom constraint là 40point (khoảng cách giữa green button và yellow button), chọn yellow button và thiết lập khoảng so với đường biên bên dưới là 8point. Tiếp theo chúng ta cần cho hai button này ra giữa màn hình. Để có thể làm được chúng ta chọn green button và thêm ràng buộc horizontally in the container. Chúng ta làm tương tự với yellow button.
Thêm event touchUpInside cho hai button bằng cách nhấn ctrl và drag button mapping với đoạn code sau:
@IBAction func buttonTapped(sender: UIButton) { if sender.titleForState(.Normal) == "X" { // long title sender.setTitle("A very long title for this button", forState: .Normal) } else { // short title sender.setTitle("X", forState: .Normal) } }
Với đoạn code trên có thể hiểu đổi nội dung của hai button mỗi lần event touchUpInside diễn ra.

- Fixing the awidth
Chúng ta thêm constraint awidth cho cả hai button, nếu muốn hai button đó bằng nhau thì chúng ta thêm constraint awidth Equally. Kết quả chúng ta được hai button có chiều rộng bằng nhau (hình vẽ)

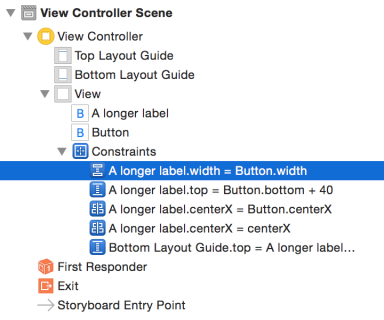
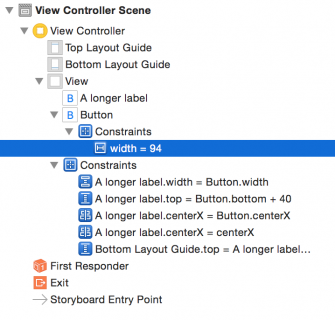
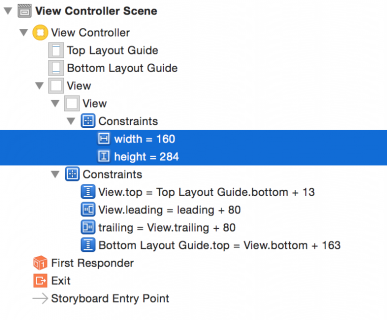
Chúng ta có thể xem các constraint được tạo ra:

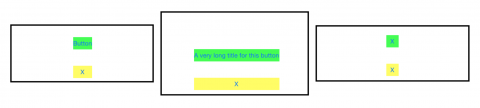
Chạy ứng dụng và tap vào hai button thì chúng ta sẽ thấy cho dù button được tap vào có title dài hay ngắn thì chiều rộng của hai button đó luôn bằng nhau.

Trên đó chúng ta mới tạo cho hai button có chiều rộng bằng nhau và bằng với chiều rộng của button có title dài hơn. Để có thể fix chiều rộng của hai button bằng nhau và bằng một con số cụ thể thì có thể add constraint awidth cho một trong hai button bằng con số đó. Trong hình ảnh bên dưới hai button có chiều rộng bằng nhau và bằng 94point

Chúng ta có thể thay đổi con số đó bằng cách nhập vào constant attribute bên trong inspector menu.
- Tiếp theo chúng ta sẽ làm ví dụ có constraint giữa nhiều view với nhau
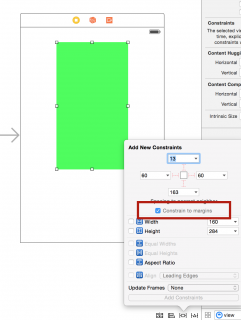
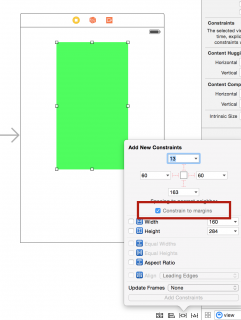
Add một view với background là green

Mở inspector menu và uncheck margin box

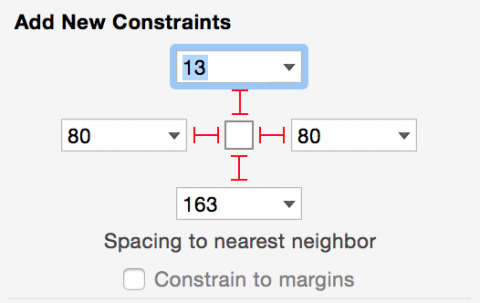
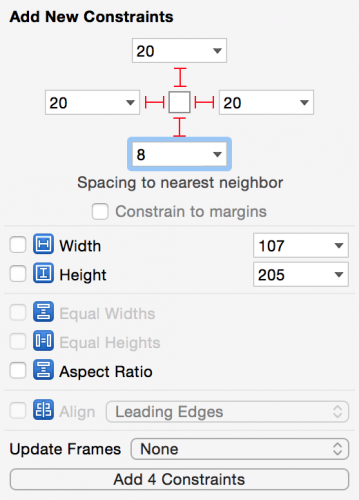
Nhập các constraint cho view

Ngoài các add constraint cách trái và phải băng nhau để view luôn ở giữa chúng ta còn có thể add constraint khác để đạt được cùng mục đích đó. Bằng cách add horizontal center constraint và awidth constraint cho view. Tương tự theo chiều dọc cũng vậy (vertical and height constraint)


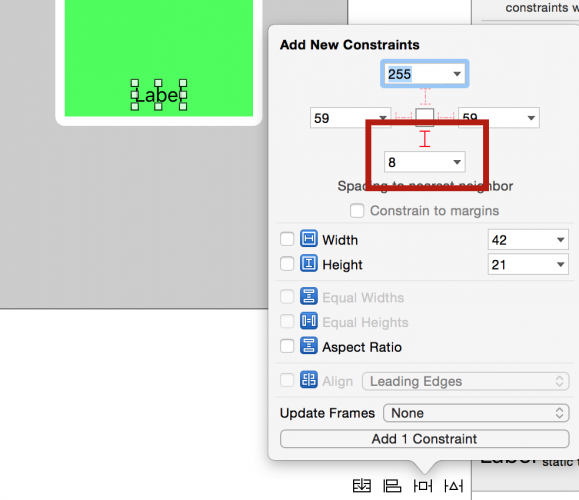
Tiếp theo chúng ta add UILabel vào trong view đó, label này cách view kia một khoảng 20point bên dưới (bottom constraint) và luôn ở giữa (horizontal center constraint)
 Horizontal center constraint
Horizontal center constraint
 Bottom constraint
Bottom constraint
Add UIImageView trong view và trên label

Khi bạn kéo imageView vào không cần phải bận tâm tới vị trí của imageView đó trong view như thế nào. Bạn có thể nhập các constraint (left, top, right, bottom) theo ý muốn.

Sau đó bạn sẽ thấy hiện các đường nét đứt màu vàng thì nó chính là vị trí đúng với constraint mà bạn add.

Bạn chỉ cần fix theo gợi ý đó (update frame)
Vậy trong bài viết này mình đã giúp các bạn hiểu thêm về constraint trong iOS. Hy vọng bài viết giúp ích cho các bạn.
