Autolayout với StackView
Đối với những ai đã làm app iOS chắc đã quen thuộc với cách dựng view bằng autolayout. Qua iOS 9 , Apple đã giới thiệu 1 cách dựng view khác, giúp cho việc dựng layout dễ dàng và nhanh chóng hơn. Nó được gọi là UIStackView . StackView cung cấp cách layout các view theo horizontal và vertical . ...
Đối với những ai đã làm app iOS chắc đã quen thuộc với cách dựng view bằng autolayout. Qua iOS 9, Apple đã giới thiệu 1 cách dựng view khác, giúp cho việc dựng layout dễ dàng và nhanh chóng hơn. Nó được gọi là UIStackView. StackView cung cấp cách layout các view theo horizontal và vertical. Bằng cách set các property như alignment, distribution, và spacing... các view chứa bên trong StackView sẽ tự động adjust space tương ứng.
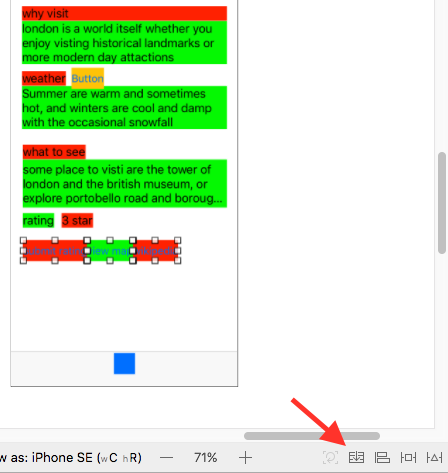
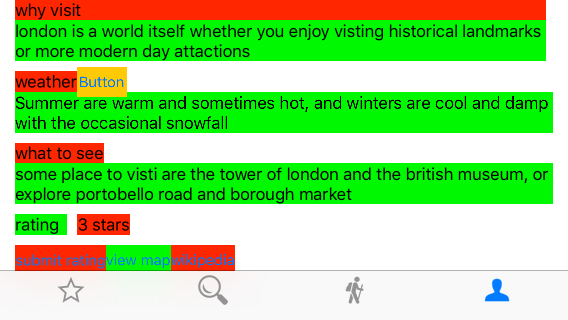
 Dưới đây là 1 view được dựng bằng Autolayout. Chúng ta sẽ chuyển nó qua StackView.
Dưới đây là 1 view được dựng bằng Autolayout. Chúng ta sẽ chuyển nó qua StackView.
 Đầu tiên, ta sẽ dựng Stackview cho 3 button ở dưới cùng. Để tạo Stackview, ta chọn 3 button và nhấn vào nút Stack ở Autolayout toolbar. Các button này sẽ được add vào stack.
Đầu tiên, ta sẽ dựng Stackview cho 3 button ở dưới cùng. Để tạo Stackview, ta chọn 3 button và nhấn vào nút Stack ở Autolayout toolbar. Các button này sẽ được add vào stack.
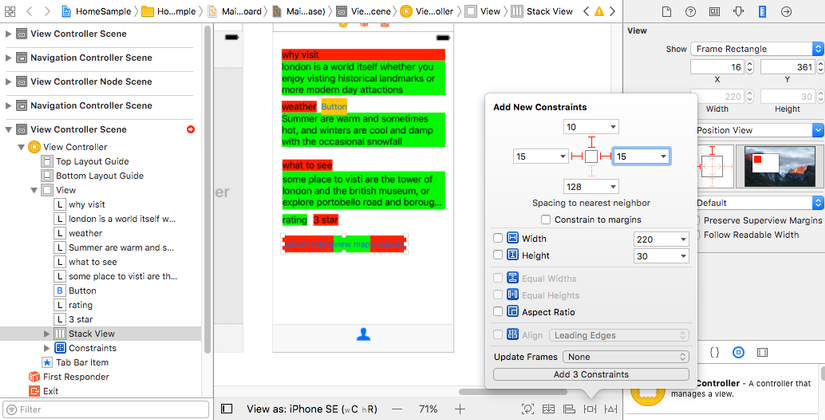
 Khi được add vào stack, các constraints của từng button sẽ bị remove. Lưu ý, chúng ta vẫn cần phải add autolayout cho stackview. Chọn nút Pin ở Autolayout toolbar và set các constraints cho nó.
Khi được add vào stack, các constraints của từng button sẽ bị remove. Lưu ý, chúng ta vẫn cần phải add autolayout cho stackview. Chọn nút Pin ở Autolayout toolbar và set các constraints cho nó.
 Thuộc tính để chỉ định các view được layout như thế nào trong stack là distribution.
Thuộc tính để chỉ định các view được layout như thế nào trong stack là distribution.

- Fill: 1 subview sẽ tự fill ra bằng với khoảng trống giữa các view. Ở hình trên các button trong stack đang layout theo giá trị fill.
- Fill Equally: các subview sẽ được giãn ra với kích thước bằng nhau.
- Fill Proportionally: đảm bảo các subview sẽ được giãn ra với tỉ lệ bằng nhau. VD: có 2 view A dài 100 và B dài 200, sau khi giãn ra A dài 150 và B là 300. Cả 2 cùng tăng lên 50%.
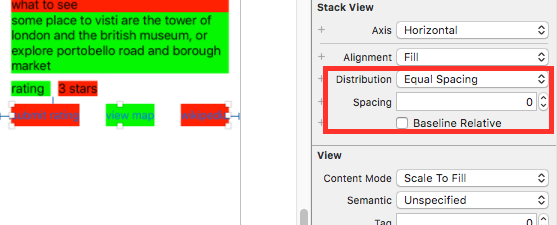
- Equal Spacing: các subview sẽ giữ nguyên kích thước nhưng cách nhau với 1 khoảng cách bằng nhau.
- Equal Centering: đảm bảo center của mỗi subview sẽ có khoảng cách bằng nhau.
Chúng ta sẽ apply Equal Spacing cho các button này. Vậy là các button đã cách đều nhau rồi. Với cách thông thường khi không dùng stackview, ta phải add các view giữa các button và set cho chúng có chiều dài bằng nhau. Stackview đã giải quyết bài toán này thật dễ dàng.
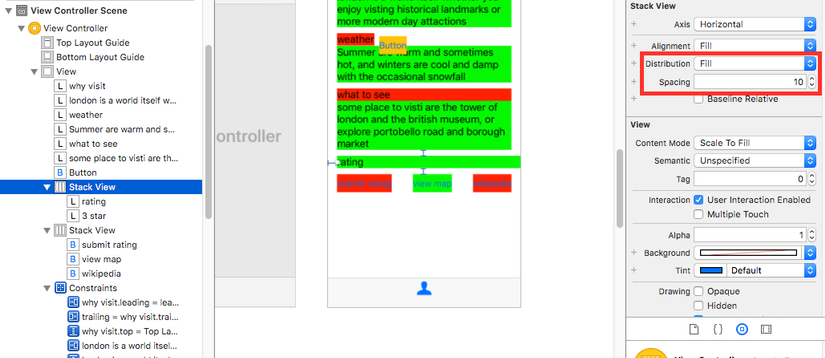
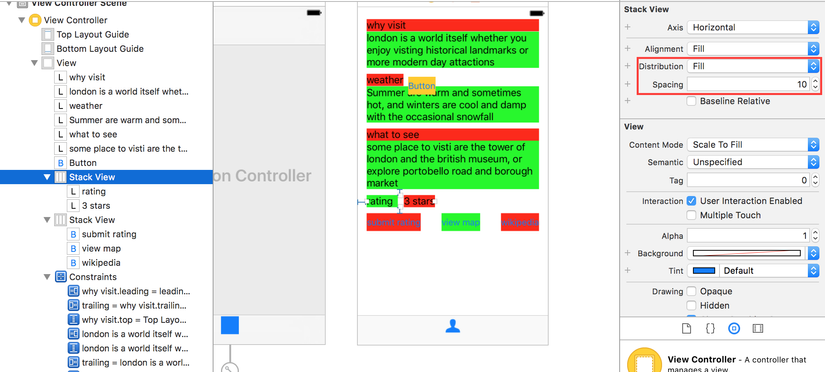
 Tiếp theo, ta sẽ thêm rating vào stackview. Ở view này ta sẽ set distribution là Fill và thêm Spacing = 10 xem thế nào.
Tiếp theo, ta sẽ thêm rating vào stackview. Ở view này ta sẽ set distribution là Fill và thêm Spacing = 10 xem thế nào.
 Thỉnh thoảng, Xcode có thể hiển thị warning hoặc layout stackview không chính xác. Warning sẽ mất sau khi ta thực hiện 1 update khác. Tuy nhiên, để fix ngay lập tức, ta chỉ cần relayout lại stackview bằng cách thay đổi vị trí của stack rồi back lại hoặc thay đổi 1 trong các thuộc tính của nó.
Thỉnh thoảng, Xcode có thể hiển thị warning hoặc layout stackview không chính xác. Warning sẽ mất sau khi ta thực hiện 1 update khác. Tuy nhiên, để fix ngay lập tức, ta chỉ cần relayout lại stackview bằng cách thay đổi vị trí của stack rồi back lại hoặc thay đổi 1 trong các thuộc tính của nó.
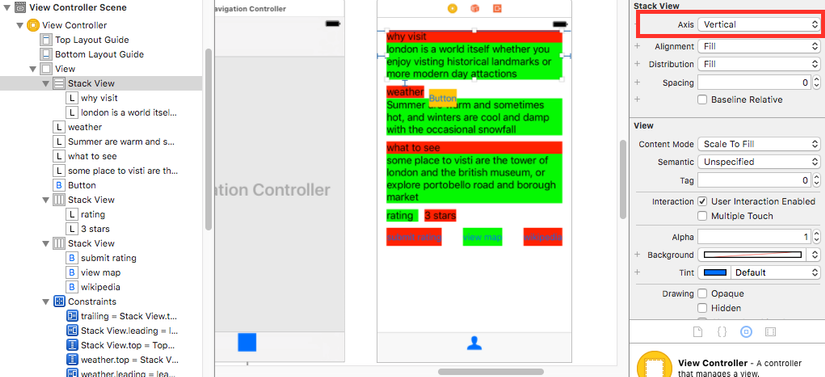
 Để unembed 1 stackview, chúng ta giữ phím Option và nhấn vào nút Stack sau đó nhấn chọn Unembed. Cách khác ta có thể chọn stackview sau đó chọn Editor Unembed trên menu
Để unembed 1 stackview, chúng ta giữ phím Option và nhấn vào nút Stack sau đó nhấn chọn Unembed. Cách khác ta có thể chọn stackview sau đó chọn Editor Unembed trên menu
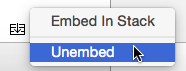
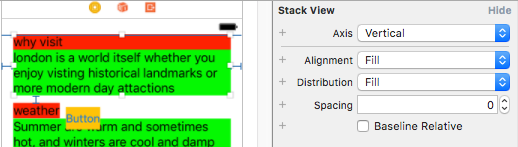
 Tiếp theo, ta tạo 1 vertical stackview cho text why visit và nội dung của nó.
Tiếp theo, ta tạo 1 vertical stackview cho text why visit và nội dung của nó.
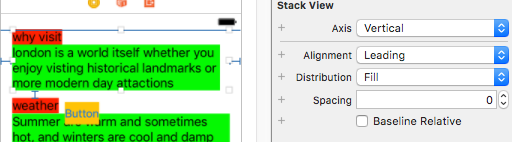
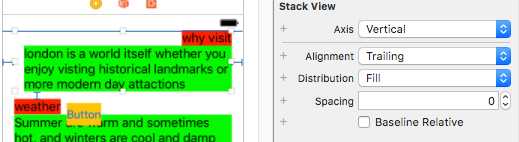
 Thuộc tính alignment chỉ định stackview layout các subview của nó theo hướng như thế nào.
Thuộc tính alignment chỉ định stackview layout các subview của nó theo hướng như thế nào.
Fill
 Leading
Leading
 Center
Center
 Trailing
Trailing
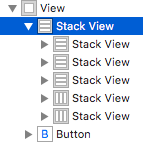
 Apply stackview cho tất cả các view còn lại. Sau đó chọn tất cả stackview rồi nhấn nút Stack và set Spacing = 10
Apply stackview cho tất cả các view còn lại. Sau đó chọn tất cả stackview rồi nhấn nút Stack và set Spacing = 10
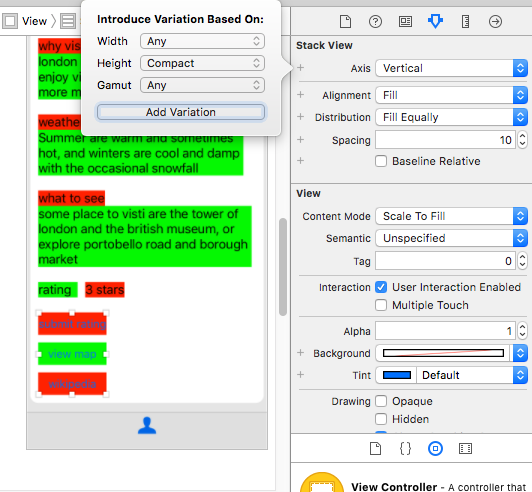
 Cuối cùng, nếu muốn khoảng cách ở landscape là 5 thay vì 10, ta chọn nút + ở kế bên Spacing và chọn Any Width > Compact Height và nhập vào 5
Cuối cùng, nếu muốn khoảng cách ở landscape là 5 thay vì 10, ta chọn nút + ở kế bên Spacing và chọn Any Width > Compact Height và nhập vào 5
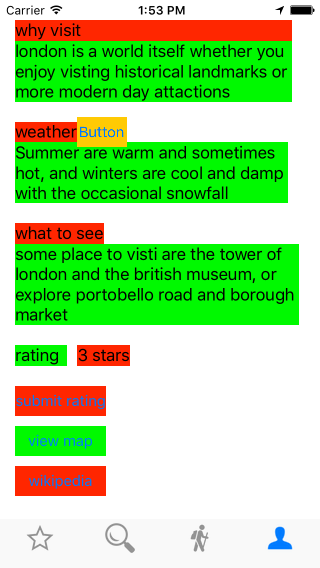
 Khi chạy app, ở portrait khoảng cách giữa các view sẽ là 10 và ở landscape sẽ là 5.
Khi chạy app, ở portrait khoảng cách giữa các view sẽ là 10 và ở landscape sẽ là 5.

 Ngoài ra, trong trường hợp các button cuối cùng, chúng ta muốn khi ở màn hình portrait nó sắp xếp theo vertical khi sang landscape nó sẽ sắp xếp thành horizontal, ta chọn nút + ở kế bên Axis và chọn Any Width > Compact Height
Ngoài ra, trong trường hợp các button cuối cùng, chúng ta muốn khi ở màn hình portrait nó sắp xếp theo vertical khi sang landscape nó sẽ sắp xếp thành horizontal, ta chọn nút + ở kế bên Axis và chọn Any Width > Compact Height

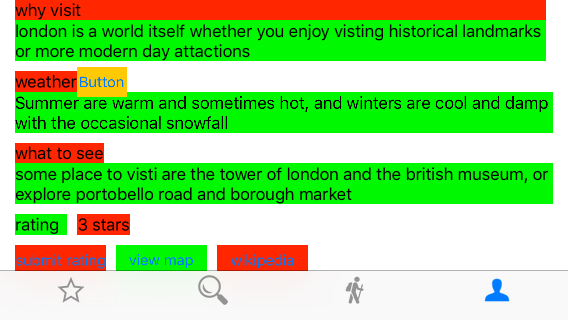
 Khi chạy app, ở portrait chúng sẽ sắp xếp theo vertical và ở landscape là horizontal
Khi chạy app, ở portrait chúng sẽ sắp xếp theo vertical và ở landscape là horizontal

 Bên trên, chúng ta đã có các khái niệm cơ bản về Stackview. Các bạn có thể tham khảo và dowload source ở đây để nắm rõ hơn về Stackview.
Bên trên, chúng ta đã có các khái niệm cơ bản về Stackview. Các bạn có thể tham khảo và dowload source ở đây để nắm rõ hơn về Stackview.
