Bài 02: Hiểu về Data Binding trong AngularJs
Ở bài trước, mình đã có nhắc sơ về Data Binding trong AngularJs, và có đưa ra một ví dụ Hello Worls để các bạn có cái nhìn đầu tiên về AngularJS. Bài viết này mình sẽ giúp các bạn đi sâu vào tìm hiểu & giải thích cho các bạn cơ chế Data Binding trong AngularJs. 1. Data Binding trong ...
Ở bài trước, mình đã có nhắc sơ về Data Binding trong AngularJs, và có đưa ra một ví dụ Hello Worls để các bạn có cái nhìn đầu tiên về AngularJS. Bài viết này mình sẽ giúp các bạn đi sâu vào tìm hiểu & giải thích cho các bạn cơ chế Data Binding trong AngularJs.
1. Data Binding trong AngularJS là gì ?
Data Binding trong AngularJs chính là các thức tự động đồng bộ (synchronization) dữ liệu giữa Model và View trong AngularJs. Data Binding cho phép bạn tạo sự liên kết, ràng buộc giữa Model và Template thông qua một ứng dụng AngularJs (ng-app). Khi có bất kỳ sự thay đổi nào ở model, dữ liệu sẽ được phản ánh ngay tức thì ra Template và ngược lại.
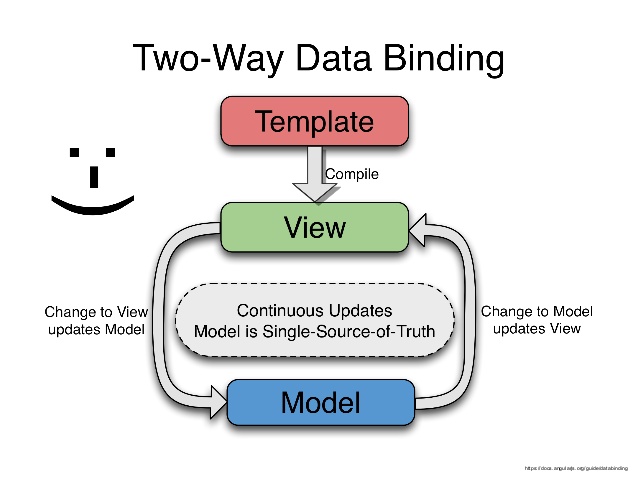
2. Cách thức hoạt động của Data Binding trong AngularJs

Ở hình trên bạn sẽ thấy rằng, đầu tiên AngularJS compile Template ra ngoài View cho người dùng thấy được (chẳng hạn như là 1 ô textbox). Khi có bất kì thày đổi trên View này, chẳng hạn như trong ô textbox mình sẽ nhập là abc. Thì tự động dữ liệu abc này sẽ ngay lập tự được đồng bộ vào bên trong Model. Và tiếp theo bên trong Model nếu có bất kỳ sự thay đổi nào sẽ ngay lập tức được đồng bộ ngược lại ra View. Vì thế dữ liệu được trung chuyển từ Model sang View hay từ View sang Model là một thể thống nhất.
3. Ví dụ đơn giản về Data Binding trong AngularJS
Ví dụ này khá giống với ví dụ Hello World trong AngularJs mà mình đã giới thiệu ở bài trước. Nhưng mình cũng xin phép được demo 1 lần nữa để các bạn hiểu hơn ( học 1 cái gì đó thích nhất là phần demo mà phải không các bạn.
OK! Giờ các bạn tạo 1 file đuôi .html, đặt tên tùy ý, ở đây mình sẽ đặt tên lả data_binding.html có nội dung như sau :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
</head>
<body>
<div ng-app>
<h1>Data Binding - AngularJS</h1>
<br />
<div>Nhập vào một câu:
<input type="text" ng-model="text">
</div>
<div>Dữ liệu được binding là: <strong>{{text}}</strong></div>
</div>
</body>
</html>
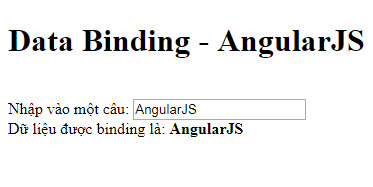
Xem kết quả
Nội dung đoạn code này y chang so với ví dụ Hello World ở bài trước.
Nhưng mình cũng giải thích sơ qua: Đó là các bạn sẽ thấy 1 ô input kiểu text (tượng trưng cho Model trong AngularJS) có thuộc tính ng-model là “text”. Khi bạn gõ bất kỳ dữ liệu gì vào ô text này, dữ liệu sẽ tự động đồng bộ ra bên ngoài view {{text}}, như hình minh họa dưới đây.

4. Tổng kết
Tới đây thì ắt hẳn các bạn đã có cái nhìn rõ ràng hơn về cơ chế databinding trong AngularJs rồi đúng không nào? Và bạn cũng đã có cái nhìn mới mẻ hơn về một js framework hoạt động rồi ha? Phải công nhận là cái thế giới lập trình này nó vô cùng thú vị và không khô khan chút nào. Bài tiếp theo chúng ta sẽ nghiên cứu tiếp về Controller trong AngularJs. Và chắc chắn chúng ta sẽ học thêm nhiều điều hay ho nữa
