Bài 10 - CSS cho một số tag đặc biệt như checkbox, radio button và seclect box
1. Giới thiệu Trong quá trình viết code, chắc hẳn việc sử dụng các tag đặc biệt như checkbox, radio button và seclect box không hề ít. Vậy thì có khi nào các bạn tút tát lại vẻ bề ngoài cho checkbox, radio button và select box thay vì sử dụng style mặc định của HTML mà không cần đến JavaScript ...
1. Giới thiệu
Trong quá trình viết code, chắc hẳn việc sử dụng các tag đặc biệt như checkbox, radio button và seclect box không hề ít. Vậy thì có khi nào các bạn tút tát lại vẻ bề ngoài cho checkbox, radio button và select box thay vì sử dụng style mặc định của HTML mà không cần đến JavaScript không? Đa phần các coder rất ngại thay đổi mặc định của chúng vì các sẽ nghĩ rằng để thay đổi style cho các tag này phải nhờ đến JavaScript. Nhưng thực tế nhờ CSS3, bạn có thể làm điều đó rất dễ dàng. Tưởng không dễ mà lại dễ không tưởng. Bài viết này sẽ hướng dẫn các bạn làm chuyện ấy nhé! Cùng đi từng phần một nào.
2. Checkbox
Checkbox là một phần tử HTML mà hầu như hiện diện trên nhiều website, nhưng hầu như rất ít người thay đổi hình dạng mặc định của nó. Chỉ với vài bước cơ bản dưới dây, các bạn sẽ thấy việc thay đổi style cho checkbox khá là đơn giản.
Bước 1: Tạo HTML
<div id="main">
<div class="container">
<h1 class="title-page">Style Checkbox</h1>
<div class="squaredcheck">
<input type="checkbox" value="None" id="squaredcheck" class="checkbox1" name="check" checked />
<label for="squaredcheck"><span>Checkbox Blue Color</span></label>
</div>
<div class="squaredcheck">
<input type="checkbox" value="None" id="squaredcheck2" class="checkbox2" name="check" />
<label for="squaredcheck2"><span>Checkbox Green Color</span></label>
</div>
<div class="squaredcheck">
<input type="checkbox" value="None" id="squaredcheck3" class="checkbox3" name="check" />
<label for="squaredcheck3"><span>Checkbox Violet Color</span></label>
</div>
</div>
</div>
Hãy để ý trong đoạn HTML trên, mình có sử dụng for = " " trong label. Phần này thể hiện cái gì? Câu trả lời là phần tử for = " " dùng để kết nối input checkbox và label. Nó sẽ giúp bạn tương tác với input thông qua label. Cụ thể hơn là khi bạn click vào text trong label thì checkbox cũng được check luôn. Điều này được thực hiện bằng cách sử dụng for = " " và ID của input. Note: Hãy thật chú ý tới vấn đề này. Bởi nếu nội dung trong for = "" và ID của input không giống nhau, bạn sẽ không thể kết nối được kết nối checkbox và label.
Bước 2: Dùng CSS3 style cho checkbox
Sau khi tạo xong HTML, để style được nó thì bạn phải dùng css3 để tút tát lại. Điều này thì khỏi cần bàn rồi đúng không nào? Các bạn hãy xem đoạn css mà mình viết dưới này nhé
.squaredcheck {
awidth: 210px;
position: relative;
margin: 20px auto;
label {
awidth: 16px;
height: 16px;
cursor: pointer;
position: absolute;
top: 5px;
left: 0;
background: lighten(#0096FF, 20%);
border-radius: 4px;
&:after {
content: ';
awidth: 10px;
height: 5px;
position: absolute;
top: 4px;
left: 3px;
border: 2px solid #fff;
border-top: none;
border-right: none;
background: transparent;
opacity: 0;
transform: rotate(-45deg);
}
&:hover::after {
opacity: 0.3;
}
}
span {
position: absolute;
awidth: 300px;
left: 30px;
}
input[type=checkbox] {
visibility: hidden;
&:checked + label {
background: #0096FF;
}
&:checked + label:after {
opacity: 1;
}
&.checkbox2 + label {
background: lighten(#329d7b, 20%);
}
&.checkbox2 {
&:checked + label {
background: #329d7b;
}
}
&.checkbox3 + label {
background: lighten(#CC66FF, 20%);
}
&.checkbox3 {
&:checked + label {
background: #CC66FF;
}
}
}
}
Trong đoạn css trên, bạn hãy để ý dòng CSS quan trọng nhất trong toàn bộ hướng dẫn:
input[type="checkbox"]:checked + label {
}
Cài này có ý nghĩa gì? Chính xác là chúng ta sẽ làm gì? À, theo phần tử giả :checked của CSS3, chúng ta có thể chọn một phần tử dựa trên trạng thái tích chọn hay không được tích chọn. Chúng ta sau đó có thể sử dụng bộ chọn + từ CSS2.1 để chọn phần tử trực tiếp theo sau checkbox hoặc radio, mà trong trường hợp của chúng ta là label.
Bước 3: Hiển thị kết quả

Như vậy chúng ta đã giải quyết xong phần Checkbox. Nếu như các bạn không muốn style cho checkbox đơn giản như này, các bạn có thể tham khảo thêm Ở ĐÂY để tìm hiểu về các style đẹp mắt và phức tạp hơn. Tiếp theo, chúng ta cùng đi xử lý Radion button nhé.
3. Radio Button
Cũng tương tự như Checkbox, Radio button cũng rất dễ dàng được style lại cho đẹp hơn nhờ CSS3 nhờ vào các bước dưới dây.
Bước 1: Tạo HTML
<div id="main">
<div class="container">
<h1 class="title-page">Style Radio Button</h1>
<div class="circlecheck">
<input type="radio" id="f-option" class="circle-1" name="selector" checked>
<label for="f-option">Radio Mint Color</label>
<div class="outer-circle"></div>
</div>
<div class="circlecheck">
<input type="radio" id="g-option" class="circle-2" name="selector">
<label for="g-option">Radio Orange Color</label>
<div class="outer-circle"></div>
</div>
<div class="circlecheck">
<input type="radio" id="h-option" class="circle-3" name="selector">
<label for="h-option">Radio Purple Color</label>
<div class="outer-circle"></div>
</div>
</div>
</div>
Nếu các bạn để ý sẽ thấy, trong đoạn code HTML trên, mình cũng dùng phần tử for = " " cho radio button như checkbox. Và tất nhiên, chức năng của nó cũng giống như trên checkbox đó là kết nối radio button và label với điều kiện đặt nội dung của for = " " là ID của radio button. Vấn đề này mình cũng đã chú ý ờ phần checkbox bên trên.
Tuy nhiên, ở phần này, mình thêm 1 div bên ngoài là .outer-circle để hiển thị phần nút tròn thay thế cho radio button. Nó được dùng như thế nào thì hãy xem tiếp phần code CSS3 dưới dây.
Bước 2: CSS cho Radio button
.circlecheck {
display: block;
position: relative;
awidth: 19%;
margin: 0 auto;
input[type=radio]{
position: absolute;
visibility: hidden;
}
label{
display: block;
position: relative;
font-size: 16px;
line-height: 30px;
padding: 5px 10px 5px 40px;
margin: 5px auto;
height: 30px;
z-index: 9;
cursor: pointer;
-webkit-transition: all 0.25s linear;
}
.outer-circle{
display: block;
position: absolute;
border: 3px solid #AAAAAA;
border-radius: 100%;
height: 20px;
awidth: 20px;
top: 10px;
left: 0px;
z-index: 5;
transition: border .25s linear;
-webkit-transition: border .25s linear;
&:before {
display: block;
position: absolute;
content: ';
border-radius: 100%;
height: 8px;
awidth: 8px;
top: 3px;
left: 3px;
margin: auto;
transition: background 0.25s linear;
-webkit-transition: background 0.25s linear;
}
}
input[type=radio] {
&.circle-1 ~ .outer-circle {
border-color: lighten(#009999, 10%);
}
&.circle-2 ~ .outer-circle {
border-color: lighten(#FF6600, 20%);
}
&.circle-3 ~ .outer-circle {
border-color: lighten(#9900CC, 20%) ;
}
}
input[type=radio].circle-1:checked ~ .outer-circle {
border: 3px solid #009999;
}
input[type=radio].circle-1:checked ~ .outer-circle::before{
background: #009999;
}
input[type=radio].circle-2:checked ~ .outer-circle {
border: 3px solid #FF6600;
}
input[type=radio].circle-2:checked ~ .outer-circle::before{
background: #FF6600;
}
input[type=radio].circle-3:checked ~ .outer-circle {
border: 3px solid #9900CC;
}
input[type=radio].circle-3:checked ~ .outer-circle::before{
background: #9900CC;
}
}
Tương tự như checkbox thôi, chúng ta cũng sử dụng :checked của CSS3 để chọn một phần tử dựa trên trạng thái tích chọn hay không được tích chọn. Vậy làm thế nào để kết nối được giữa radio button đã bị ẩn đi với div.outer-circle? Câu trả lời là chúng ta dùng cú pháp:
input[type=radio]:checked ~ .outer-circle {
}
Điều này có nghĩa là khi bạn click vào radio button, sự kiện checked sẽ được sinh ra đồng thời div.outer-circle cũng được lựa chọn để hiển thị thay thế cho radio button.
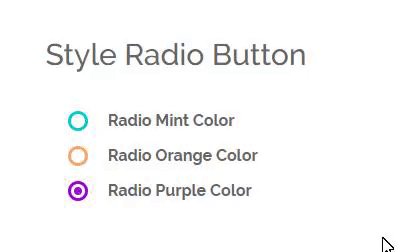
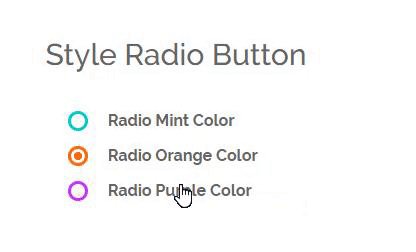
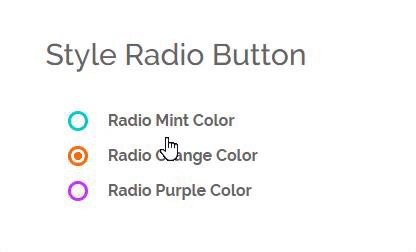
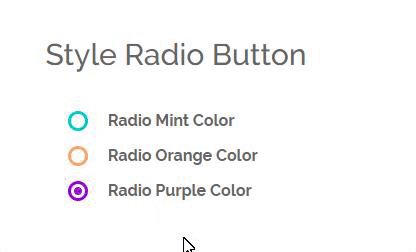
Bước 3: Hiển thị kết quả
Sau khi kết hợp 2 đoạn HTML và CSS3 bên trên, chúng ta có kết quả như sau:

4. Select box
Phần cuối cùng trong bài biết này, chúng ta cùng đi tìm hiểu cách style cho tag select option. Thực ra, cũng không quá khó khăn khi style lại cho tag select option. Nếu như bạn đã hiểu được cơ chế sử dụng css3 cho 2 tag checkbox và radio button thì việc custom style cho select option cũng khá là đơn giản. Cũng với các bước như bên trên, chúng ta cùng bắt tay vào thực hiện nào.
Bước 1: Tạo HTML
<div id="main">
<div class="container">
<h1 class="title-page">Style Select Option</h1>
<div class="styled-select green">
<select>
<option>Here is the first option</option>
<option>The second option</option>
<option>The third option</option>
</select>
</div>
<div class="styled-select blue">
<select>
<option>Here is language option</option>
<option>English language</option>
<option>Viet Nam language</option>
</select>
</div>
</div>
</div>
Bước 2: CSS cho Select Option
.styled-select {
height: 29px;
overflow: hidden;
awidth: 240px;
border-radius: 20px;
margin-bottom: 20px;
position: relative;
cursor: pointer;
&:after {
content: "f0d7";
font:normal normal normal 14px/1 FontAwesome;
color:#fff;
right: 0;
top: 0px;
padding:0 0 2px;
border-left:1px solid #ddd;
position:absolute;
pointer-events:none;
height: 29px;
awidth: 30px;
text-align: center;
line-height: 29px;
cursor: pointer;
}
&.green {
background-color: #009900;
box-shadow: 1px 1px 11px darken(#009900, 20%) inset;
}
&.blue {
background-color: #0033FF;
box-shadow: 1px 1px 11px darken(#0033FF, 20%) inset;
}
select {
background: transparent;
border: none;
font-size: 14px;
height: 29px;
padding: 5px; /* If you add too much padding here, the options won't show in IE */
awidth: 268px;
color: #fff;
}
option {
color: #333;
}
}
Qua 2 bước trên, các bạn có thể thấy, để css cho select option chúng ta không cần dùng tag hay css gì đặt biệt cả. Chỉ đơn giản là chúng ta dùng 1 div bao ngoài mà cụ thể ở đây là mình dùng div.styled-select bao các select option và sau đó chúng ta css cho thẻ bao ngoài mà thôi. Điều đặc biệt duy nhất là dùng :after cho div.styled-select để thay để icon mặc định của select option. Cùng đi xem kết quả hiển thị nhé.
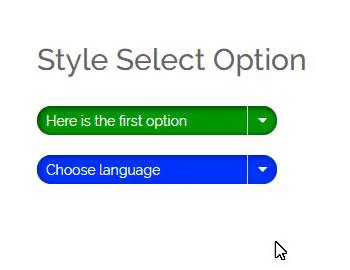
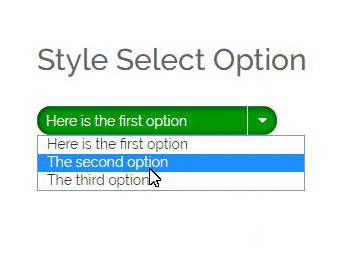
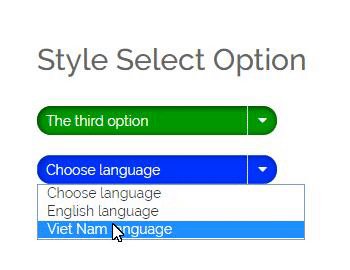
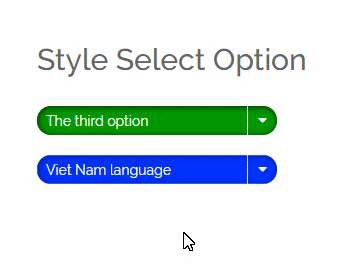
Bước 3. Hiển thị kết quả

5. Kết luận
Bài viết hướng dẫn style cho 3 tag đặc biệt xin được dừng ở đây. Trên đây chỉ là những đúc kết của bản thân mình đã từng style cho các tag này. Các bạn có thể copy code HTML & CSS về để chạy thử sau đó tự style theo ý tưởng của các bạn. Chỉ cần hiểu rõ những điểm mấu chốt là các bạn có thể dễ dàng làm được. Chúc các bạn thành công!
